今天想要跟大家分享的是有關inline行內元素跟block區塊元素還有inline block行內區塊元素。
常見有:div、ul、 li、p、h1
那對於區塊元素有什麼特性呢?
如果在沒有設定寬高,區塊元素的高度會由內容撐開。那最大的寬度會是站滿一整行填滿整個容器。
區塊可以設定寬高/margin/padding。
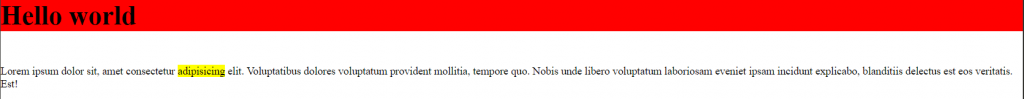
就像這樣:
HTML的部分
<body>
<h3>Hello world</h3>
<p>
Lorem ipsum dolor sit, amet consectetur <span>adipisicing</span> elit.
Voluptatibus dolores voluptatum provident mollitia, tempore quo. Nobis
unde libero voluptatum laboriosam eveniet ipsam incidunt explicabo,
blanditiis delectus est eos veritatis. Est!
</p>
</body>
CSS的部分
h3 {
background-color: red;
}

我們讓文字大小做一下變動
h3 {
background-color: red;
margin: 50px 0px;
font-size: 40px;
}
就會變成這樣會依照內容撐開。

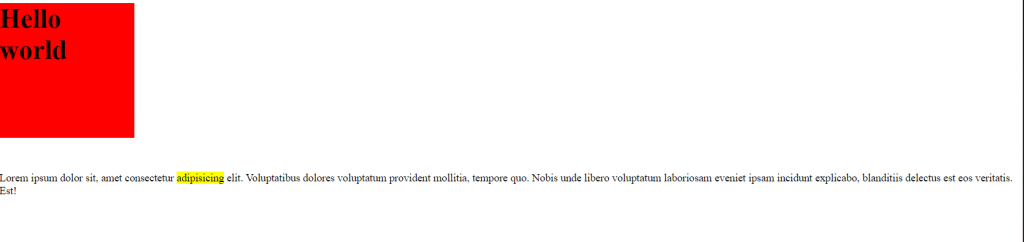
設定寬高會變這樣
h3 {
background-color: red;
margin: 50px 0px;
font-size: 40px;
width: 200px;
height: 200px;
}

常見行內元素標籤:span、a、input、img
inline行內元素,元素可在同一行內呈現,圖片或文字均不換行,也不會影響其版面配置。
不可設定長寬,元素的寬高也是由它的內容撐開。這邊不能設定長寬的意思是你設定了也不會有效果。
行內元素不能設定上下margin/padding,但也是並非不能設定,是排版不會隨著設定改變,字仍在行內,其他行並不會被推開。
span {
background-color: yellow;
}

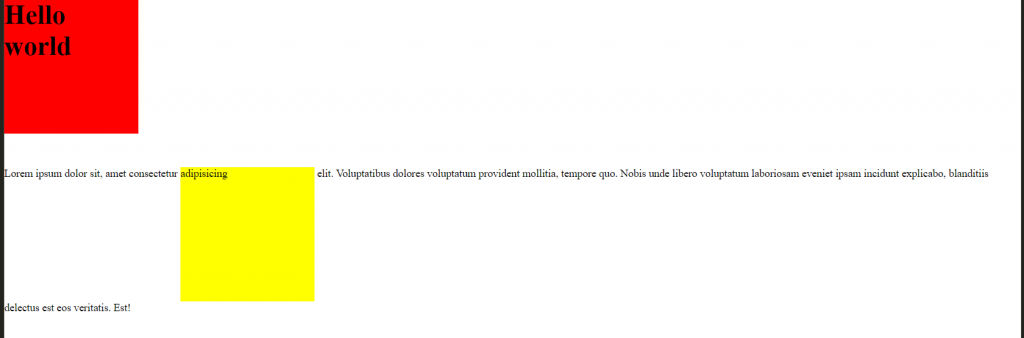
來設個寬高
span {
background-color: yellow;
width: 200px;
height: 200px;
}

不會依照你給的寬高去做改變。
如果你想要有行內元素排排站又想要可以設定寬高跟padding還有margin可以使用這個
display:inline-block;
我先在剛剛的span加入inline-block
span {
background-color: yellow;
width: 200px;
height: 200px;
display: inline-block;
}
結果會是這樣
是不是就同時擁有兩個特性了呢?
所以如果今天你想要針對兩個區塊元素讓他在同一行排排站不會換行,因為設定了以後就不會佔據一行![]()
那今天的介紹就到這邊啦~ 期待明天可以為大家在帶來更多的介紹!![]()
關於display:inline、block、inline-block的差別
