最終目標是做一個個人版的紙牌接龍,中途也會嘗試做一些延伸的紙牌遊戲。
遊戲的畫面預計會使用我不熟悉的前端框架 Vue3,若有充足的時間我也會結合後端去做整合,此次參賽也是為了督促自己在前端的技術進步。
原本是想單純參加自我挑戰組,
因為曾在2014參賽第9天就中斷,所以接下來想先在Day 1設定一些目標讓自己可以達成,過了9年後的我可不想在同個地方掛彩。
目前預計想完成的目標如下:
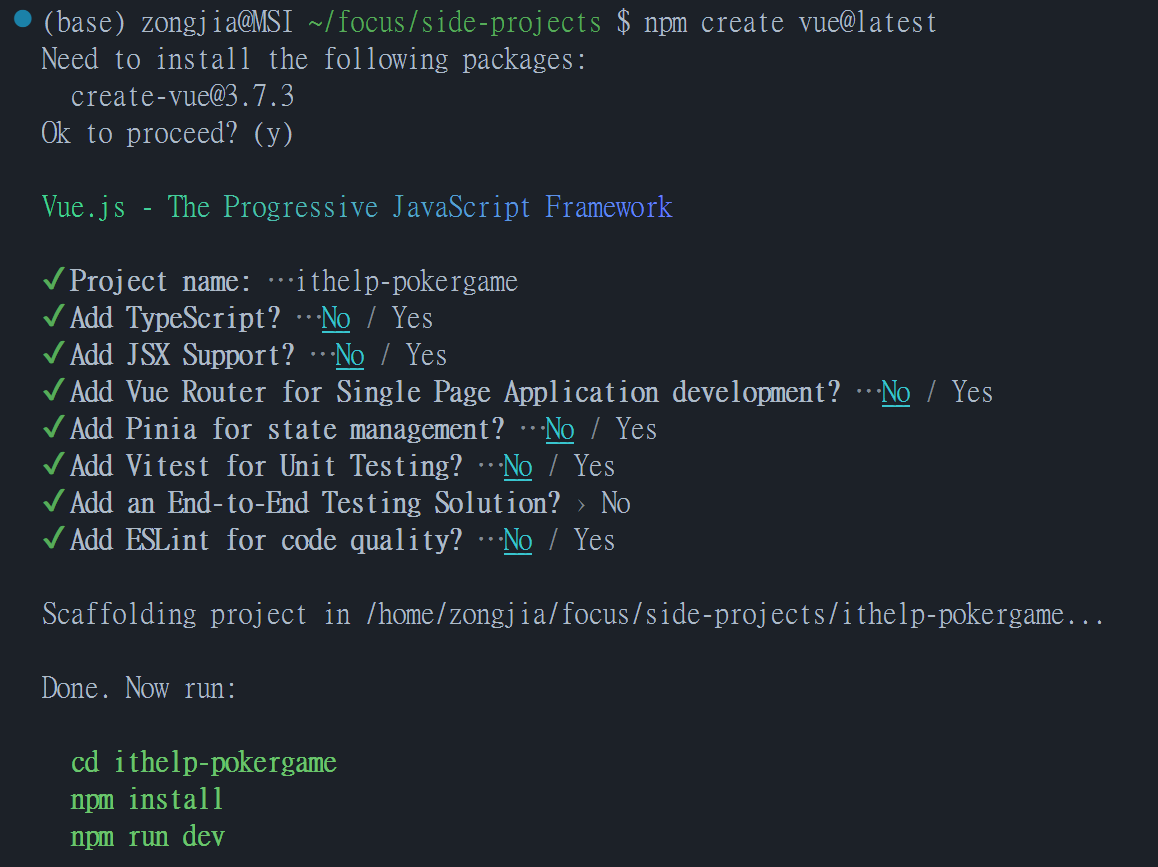
npm create vue@latest
cd ithelp-pokergame && npm run dev

2. 在新專案中建好git repo
git init
git commit -am 'initial'
git remote add origin https://github.com/kabuto412rock/ithelp-pokergame.git
# 先在本地建一個main分支
git checkout -b main
# 砍了本地原始master分支
git branch -D master
# 嘗試拖拉儲存庫
git pull
# 設定本地main和遠端main分支對應
git branch --set-upstream-to=origin/main main
# 乾脆直接把本地分支全部強推上遠端
git push -f

記錄好自己的目標後,Vue建立專案和元件的方式跟React很像,
後面git的步驟只是記錄我是雷包,還好是因為空專案才可以放心執行git push -f
明日預計來研究CSS怎麼排版...太久沒碰都忘記了QwQ
還要想怎麼顯示一張張卡牌在畫面上,真的是毫無信心,就看明天能否靠ChatGPT拯救這一切吧
