如果在要在 HTML 裡設計可以外連其他網頁的功能,就必須使用 <a> 來建立「超連結」,當使用者點擊超連結之後,就能前往指定的網頁,或是進行發送 Email、播打電話、開啟 APP...等功能,這篇文章將會介紹 <a> 超連結元素的用法。
原文參考:超連結 a
<a><a> 是 HTML 裡建立超連結的元素,超連結裡面可以放入文字、圖片...等內容。
<a>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<a>的顯示類型為「inline 行內元素」,預設不會強制換行。<a>通常會搭配 href 和 target 屬性使用。<a>不可以是<a>或<button>的子元素。
例如下方的 HTML 開啟後,在網頁中會放入三個 <a>,並透過 href 屬性指向不同的網頁,通常 <a> 會有預設的樣式屬性,還沒有點擊過超連結時會是藍色,點擊過後就會是紫色 ( 可透過 CSS 進行修改 )。
<a href="https://google.com">google.com</a>
<br/>
<a href="https://www.oxxostudio.tw">oxxo.studio</a>
<br/>
<a href="https://steam.oxxostudio.tw">STEAM 教育學習網</a>

<a> 在常會包裹 <img> 圖片,讓使用者可以點擊圖片,開啟新的網頁。
<a href="https://www.oxxostudio.tw">
<img src="https://www.oxxostudio.tw/img/articles/201405/about-me.jpg">
</a>
<a> 支援屬性<a> 除了支援「全域屬性」以及「可見元素的事件屬性」 ( 參考「HTML 元素屬性」),也會使用下方的專門屬性 ( 通常只會使用 href 和 target ):
| 屬性 | 說明 |
|---|---|
| href | 目標網頁網址,可以使用絕對路徑或相對路徑,甚至可以是 id、email、電話或簡單的 javascript。 |
| target | 在哪個位置開啟目標網頁。 |
| download | 如果目標網頁是下載檔案,透過該屬性指定檔案預設名稱。 |
| rel | 當前頁面和目標網頁的關係。 |
| ping | 開啟目標網頁時,發送 HTTP POST 通知到指定的 URL 位址。 |
| hreflang | 目標網頁的語言。 |
| referrerpolicy | 指定發出請求 ( request ) 時,瀏覽器應該要送出什麼 referrer ( 請求來源位址 )。 |
| type | 目標網頁的類型。 |
| media | 開啟目標網頁的媒體。 |
<a> href 屬性href 是最基本的屬性,內容通常是「目標網頁的網址」網址可以使用絕對路徑或相對路徑,甚至可以是 id、電話或簡單的 javascript ( .雖然支援 email 寫法,但因為安全性考量,越來越多瀏覽器已經不支援 ),使用範例如下:
相對路徑與絕對路徑參考:HTML 網址與路徑
<a href="https://www.oxxostudio.tw">絕對路徑</a>
<br>
<a href="/test.html">相對路徑為根目錄</a>
<br>
<a href="../test.html">相對路徑為上一層</a>
<br>
<a href="#oxxo">前往頁面中 id 為 oxxo 的位置</a>
<br>
<a href="tel:+886912345678">撥打電話到 0912345678</a>
<br>
<a href="mailto:oxxo.studio@gmail.com">寄送 email 給 oxxo.studio@gmail.com ( 許多瀏覽器已不支援 )</a>
<br>
<a href="javascript:alert('hello');">執行 JavaScript 彈出警告視窗</a>

<a> target 屬性定義 target 屬性可以決定在哪個位置開啟目標網頁,target 可以設定的值如下:
| 值 | 說明 |
|---|---|
| _self | 預設值,在目前的視窗開啟。 |
| _blank | 在新視窗開啟。 |
| _parent | 在父層視窗開啟。 |
| _top | 在頂層視窗開啟。 |
| framename | 在指定框架中開啟。 |
下方的 HTML 開啟後會有兩個超連結,其中有設定 target 的超連結會使用新視窗開啟網頁。
<a href="https://www.oxxostudio.tw">原視窗開啟</a>
<a href="https://www.oxxostudio.tw" target="_blank">新視窗開啟</a>
<a> download 屬性定義 download 屬性可以在下載檔案時,預設下載的檔案名稱,例如下方的 HTML 開啟後,點擊超連結,雖然圖片檔名為 apple.jpg,但下載時會變成 oxxo.jpg。
<a href="/img/apple.jpg" download="oxxo.jpg">下載圖片</a>
<a> rel 屬性定義 rel 屬性可以開啟目標網頁時,發送 HTTP POST 通知到指定的 URL 位址 ( 如果有多個 URL,則用空白分隔開 )。
| 值 | 說明 |
|---|---|
| nofollow | 禁止搜尋引擎 ( Google ) 將該目標網頁與當前網頁關聯在一起,或禁止從你的網頁索引連結網頁。 |
| noreferrer | 點擊該超連結,不要送出 Referer:header 資訊給目標網站。 |
| noopener | 如果用 target="_blank" 開啟另一個頁面時,禁止 window.opener 權限 ( 可以提高安全性,並避免目標頁面影響到當前頁面的效能 )。 |
| prev | 目標網頁是當前頁面的上一頁。 |
| next | 目標網頁是當前頁面的下一頁。 |
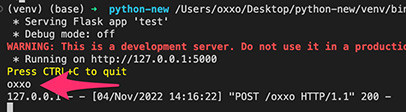
<a> ping 屬性定義 ping 屬性可以開啟目標網頁時,發送 HTTP POST 通知到指定的 URL 位址 ( 如果有多個 URL,則用空白分隔開 ),下方的 HTML 開啟後點擊連結,在後端就會看見印出 oxxo 的文字 ( 架設後端伺服器參考:Flask 函式庫 )。
<a href="https://www.oxxostudio.tw" ping="https://cdaa-218-173-41-152.ngrok.io/oxxo">開啟網頁</a>

<a> hreflang 屬性定義 hreflang 屬性可以告訴瀏覽器目標網頁的語言,常見的語系列表如下:
| 語系代碼 | 語系 |
|---|---|
| en | 英文 |
| zh-Hant | 繁體中文 |
| zh-Hans | 簡體中文 |
| ja | 日文 |
例如下方的 HTML 開啟後,超連結的木標網頁是繁體中文網頁。
<a href="https://www.oxxostudio.tw" hreflang="zh-Hant">開啟網頁</a>
<a> referrerpolicy 屬性定義 referrerpolicy 屬性可以指定發出請求 ( request ) 時,瀏覽器應該要送出什麼 referrer ( 請求來源位址 ),referrerpolicy 下列的屬性值:
| 值 | 說明 |
|---|---|
| no-referrer | 不送出 Referer。 |
| no-referrer-when-downgrade | 預設值,如果當連接的協議降級 ( 即 HTTPS 連往非 HTTPS 資源 ),則不送出 Referer |
| origin | 送出 origin 當作 referrer。 |
| origin-when-cross-origin | 如果連往不同的 origin,則只送出 origin ( protocol + host + port ) 作為 referrer,如果是連往同樣 origin 的頁面或資源,才送出完整資訊的 referrer ( 包含路徑和網址參數 )。 |
| unsafe-url | 不管任何情況都送出 referrer。 |
<a> type 屬性定義 type 屬性可以定義目標網頁的類型,通常網頁都會是「text/html」,PNG 圖片可能是「image/png」( 詳細參考:Media Types )
<a href="https://www.oxxostudio.tw" type="text/html">開啟網頁</a>
<a> media 屬性定義 type 屬性可以定義開啟目標網頁的媒體。
<a href="https://www.oxxostudio.tw" media="print and (resolution:300dpi)">開啟並列印</a>
<a> 預設樣式下方列出 <a> 的預設樣式:
a:link, a:visited {
color: (internal value);
text-decoration: underline;
cursor: auto;
}
a:link:active, a:visited:active {
color: (internal value);
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
