今天跟大家講一下bo x-sizing的屬性怎麼用,自己本身覺得這個基礎觀念還滿重要的!!
開發者工具是你今天想要對你的網站進行除錯,瀏覽器是google chrome的話有提供的工具。
想要打開發者工具windows按下鍵盤上的F12,Mac就是option(alt)+command+i

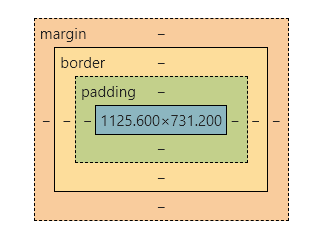
上面這張圖片很清楚的展現我們盒模型的計算方式,都可以在開發者工具看到
解釋一下這張圖片,由內往外依序會搭配顏色介紹:
contentbox(藍色)→paddingbox(綠色)→borderbox(黃色)→marginbox(橘色)
那這些盒子到底要幹嘛? ![]()
其實這些盒子是讓你了解你物件的寬度跟高度範圍用的,每個標籤都有自己的盒模型。
那這邊在介紹一下padding margin 還有border
padding: 我通常會稱內距,這個屬性可以想成內容與邊框留白的距離。
margin: 我通常稱外距,這個屬性可以想成與下一個HTML標籤的距離。
border: 邊框線。
這些屬性都有上下左右可以設定,所以你也可以自由去設定,拿margin舉例
border跟padding也可以這樣使用。
當然你可以一次寫在一起去做設定
但是這邊要注意padding可以這樣用,border不可以這樣使用。
那為什麼要說到盒模型? 因為這是在計算尺寸上需要去注意到地方。
假設今天我們有一個div裡面給他一點內容,可以用字來判別寬度是否有改變
CSS
div{
width: 200px;
background-color: red;
}
HTML
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis, similique natus, porro minus et tenetur iste hic eos vero tempore iusto sint illo accusantium inventore obcaecati, cupiditate cum nobis dicta.
</div>
這邊所設定的寬度是指物件內的資料可以使用的寬度。
因為有限制寬度,文字到所限制的寬度時會換行

那如果今天為了效果我們加padding試試看。
div{
width: 200px;
background-color: red;
padding: 50px;
}

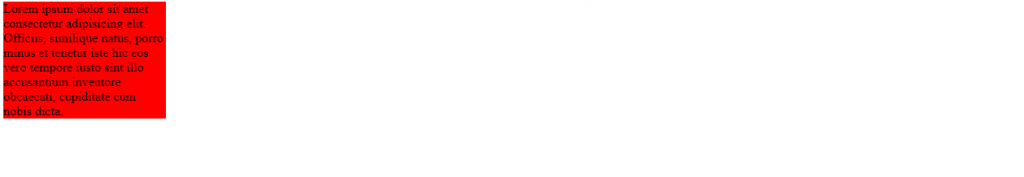
這整個div區塊的寬度與高度整個都被改變,因為預設的box-model是用contentbox。
所以我們設定的寬度是200px是用contentbox去計算
今天左邊跟右邊多加了padding各50,寬度會變成300px。
這會導致我們在排版或是計算尺寸上很容易出現問題。
如果我今天想要他整個div的寬度剛好等於200px,那我就必須在計算寬度的時候扣除左右padding各50。
把div的寬度設定為100px,加上padding左右各50。100+50+50=200才會是想要的尺寸。
這個屬性box-sizing 的作用是控制 width 與 height 作用的對象空間。
簡單來說就是你現在這個盒模型要用哪一種盒模型當作計算方式。
box-sizing 可以使用的值不多,目前就只有content-box跟border-box。
那當然上面有提到預設的就是content-box
那今天如果用border-box,那就代表你要用border-box當作你的寬高計算基準。
今天有設置這個box-sizing屬性,寬高就不會因為你有設置padding跟border而改變。
拿上面的例子來示範一下
div{
box-sizing: border-box;
width: 200px;
background-color: red;
padding: 50px;
border: 10px solid black;
}
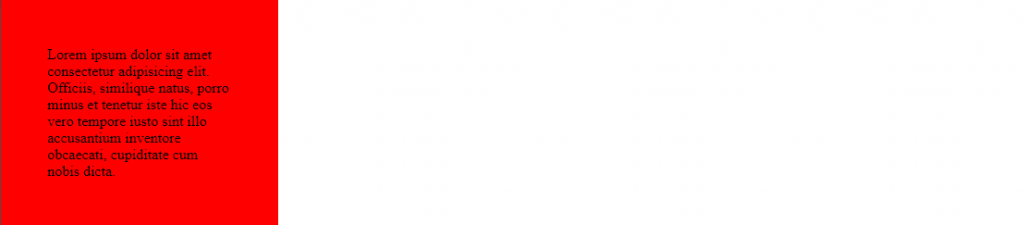
今天我在把它加入border它的寬度還是不會變,會拉長的原因是因為我沒有去限制它的高度。
而前面有提到資料到我們限制的寬度的時候會換行,因為有設置padding的關係可以用的空間就只剩80px。
所以會每到80px就換行,高度就越拉越長了。
之前在上課的時候,我的老師都告訴我們要好好掌握尺寸盡量不要仰賴這個工具![]() 。
。
要記得會影響寬度的原因,該扣除的要扣除,這是一個養成好習慣的方法。
這樣才會對自己的版面的掌握度比較高喔。![]()
