得之於人者太多,出之於己者太少。
總算等到開賽的日子,這次的主題靈感來自於今年公司要求學習的新網站,由於常常在網路上拜讀許多大神的文章,使得自己有機會能累積到一點的皮毛。因此,在未來的30天內,我會將這段日子所學的基礎一起分享給大家,希望大家可以少走冤枉路。
什麼是HTML、CSS、JavaScript呢?
HTML:可以顯示文字圖片多媒體等,舉例來說:在網頁上面顯示一段文字、或者顯示圖片等
CSS:可以設計HTML的樣式舉例來說:字體的大小、顏色、邊寬的位置…等等
JavaScript: 開發人員用來建立互動式網頁的程式設計語言,舉例來說: 控制多媒體、動畫…等等
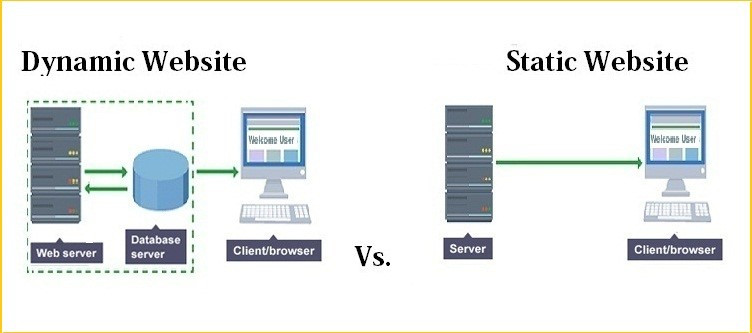
嚴格來說只有JavaScript是程式語言而另外兩個則算是模板語言。有了這三者之後,前端網站就可以延伸出兩大類別,靜態網站(Static website)及動態網站(Dynamic website),這邊要注意的是靜態網站與動態網站差別並不是在有沒有特效,而是指資料是否有與後端資料庫做連結,有與後端資料做連結的我們稱作動態網站反之稱作靜態網站。
如圖所示:
圖片來源: https://reurl.cc/b7Q12o
