NX 提供了很多的工具,相應的有很多指令,到目前為止建立 project 、添加 storybook 功能、測試,這些都有不同的指令跟選項,而且 NX 可以配合許多框架使用,像是 React、Vue、Angular、Next… ,可以用不同的模組指令生成這些框架對應的 project 。
這麼多的指令要一一去記只是浪費記憶體,所幸 NX 官方有提供 VSCode 套件來幫助這個問題。
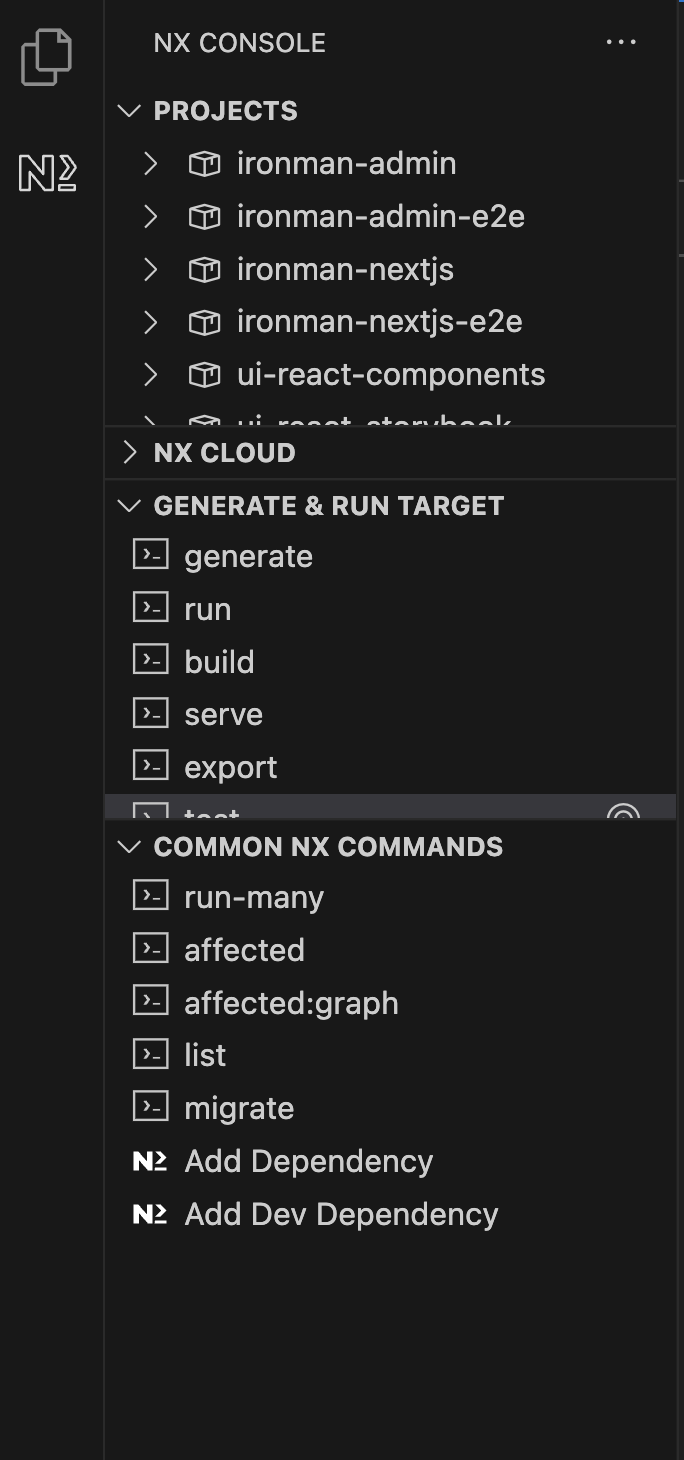
安裝好之後看看套件面板。

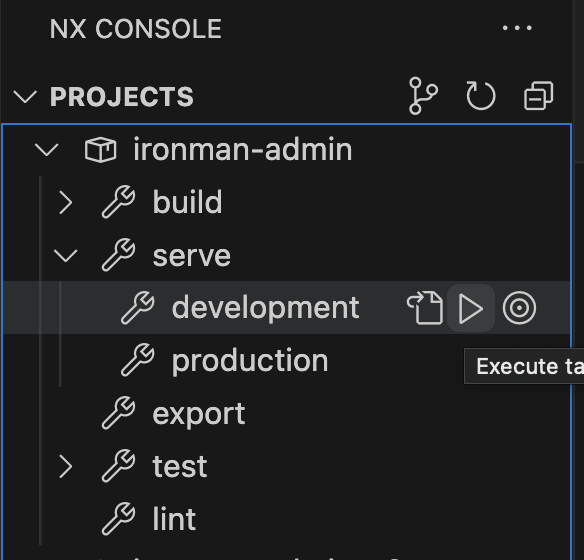
Projects 對應著所有的 project.json 檔案,不分 apps 或 libs ,展開後可以看到該 project 定義的 target 有哪些,點擊播放鍵就能執行。

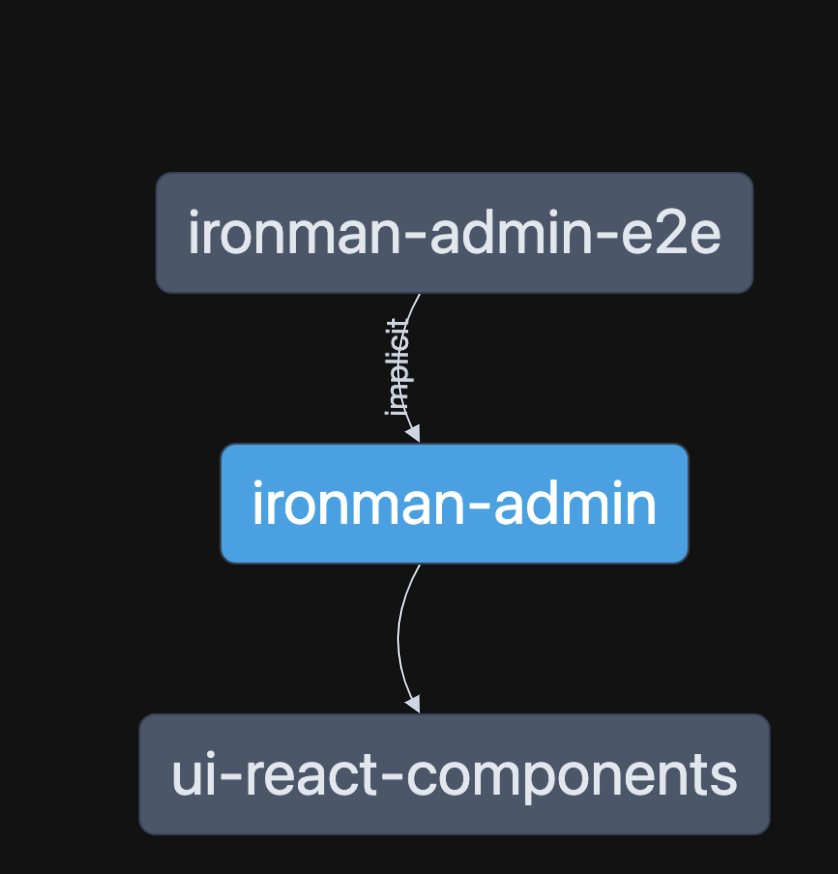
最右邊的標靶按鈕是 NX 最好玩的功能,可以圖示化這個專案,或是這個指令的依賴關係。
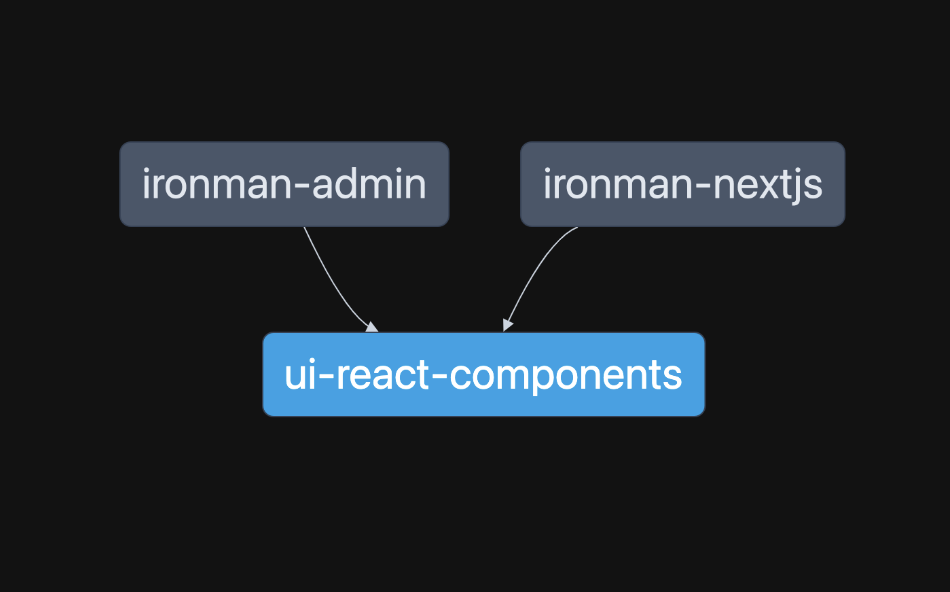
像是之前有將部份元件拆到獨立 lib 去做管理,所以 app 會跟 lib 產生依賴關係,而 e2e 專案又依賴於 app ,就會產生像底下的依賴關聯。

或是反過來看某個 lib 被多少 project 依賴著。

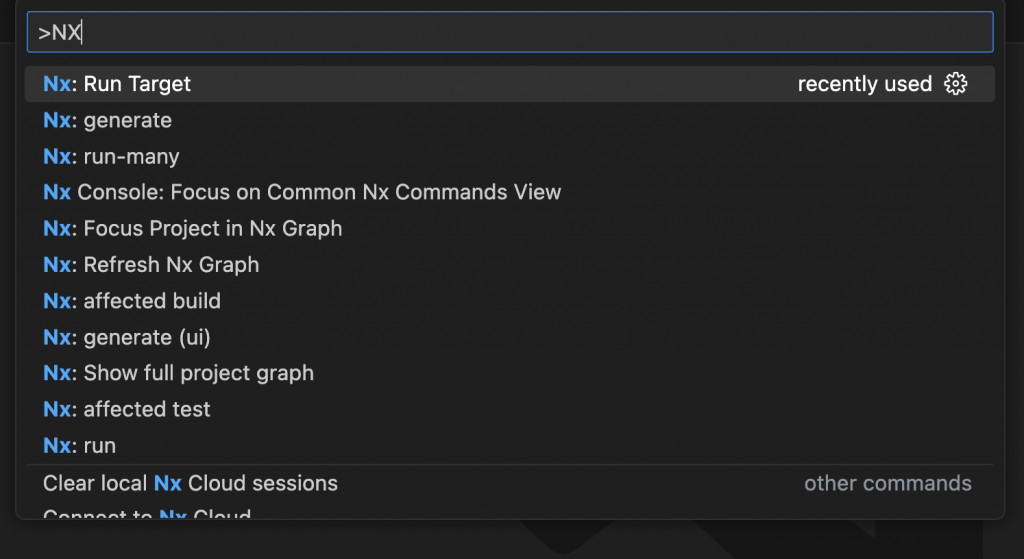
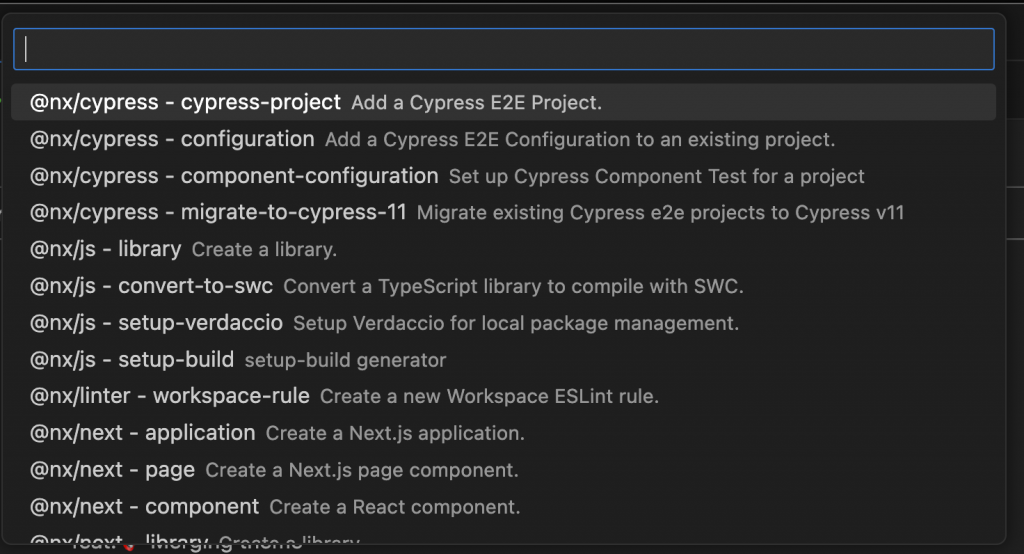
generate 指令用來產生 app 或 lib ,點擊之後會出現選單提供進一步的指示,能夠根據指示產生一串完整的生成專案指令,不用一一去記選項,而且這邊可以打關鍵字搜尋指令。

可以看到所有可以生成的專案類型,有增加 NX 套件的話會更多。
除了從無到有的生成外也有將所選專案轉換或添加結構的指令,像是添加 storybook ,也是在這邊選。
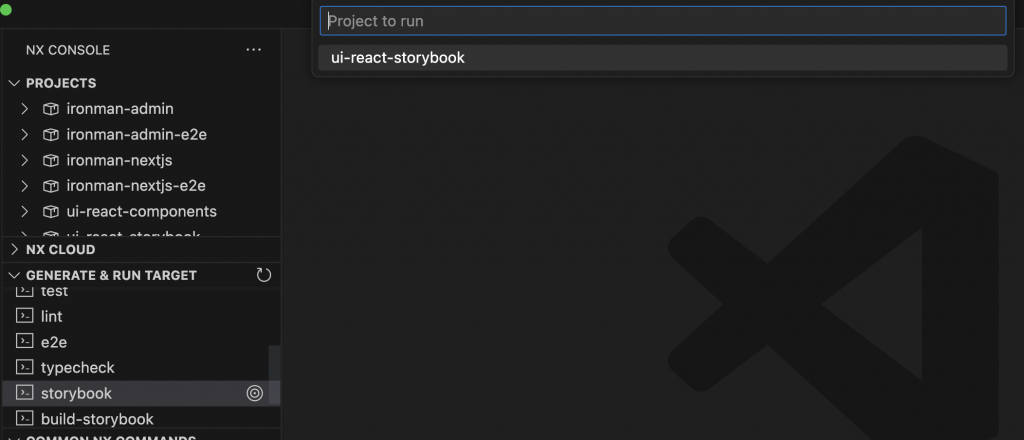
除了 generate 外還有 run target 的指令,這邊的 target 對應的是 project.json 底下的 target ,舉凡 build、serve、test 等指令都是從這邊去呼叫。
方便的是某些 target 不是每個 project 都有,例如 storybook ,這時候可以先選要執行的 target ,然後就會出現有定義這個 target 的 project 選單,再去選要執行的 project 。

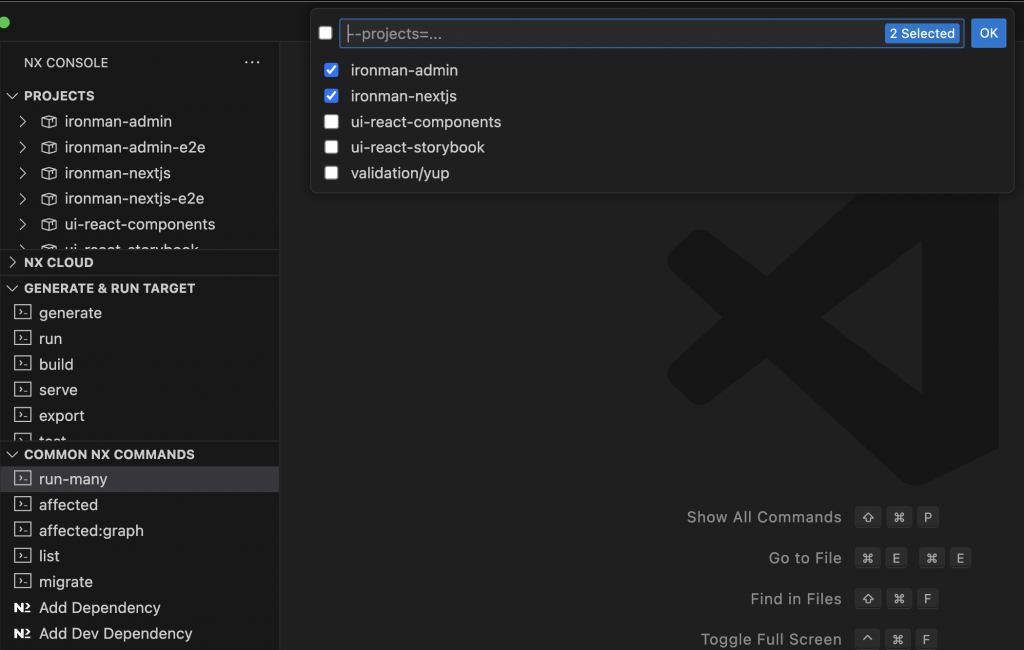
run target 是針對單一 project 去執行指令,而底下的 COMMON NX COMMANDS 就是針對全部或多個 project 執行指令的功能,
像 run-many 指令可以一口氣執行所有專案的 build 指令,讓所有專案開始進行建置,或是挑選其中幾個來執行。

如果覺得還要打開面板來使用這些功能太麻煩,也能從 VSCode 的 Command Palette 來執行。