在 HTML 裡使用 <hr> 後,會在畫面中放入一條「水平分隔線」,透過水平分隔線來進行不同段落的區隔,這篇教學會介紹如何使用 <hr> 水平分隔線。
原文參考:水平分隔線 hr
<hr>HTML 的水平分隔線元素是 <hr> 標籤所構成的元素,主要用來區隔不同主題段落 ( thematic break ),只要在需要分段區隔的位置放入 <hr>,就會出現一條預設樣式的水平分隔線,將上下兩段內容分隔。
<hr>屬於「空元素」,只需要「起始標籤」。<hr>的顯示類型為「block 塊級元素」,預設會強制換行。
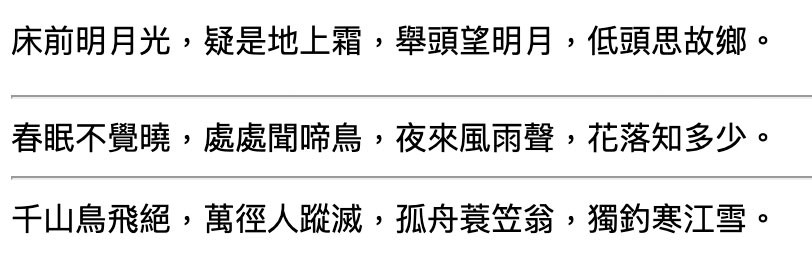
例如下方的 HTML 開啟後,會以 <hr> 分隔三段文字。
<p>
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。
<hr>
春眠不覺曉,處處聞啼鳥,夜來風雨聲,花落知多少。
<hr>
千山鳥飛絕,萬徑人蹤滅,孤舟蓑笠翁,獨釣寒江雪。
</p>

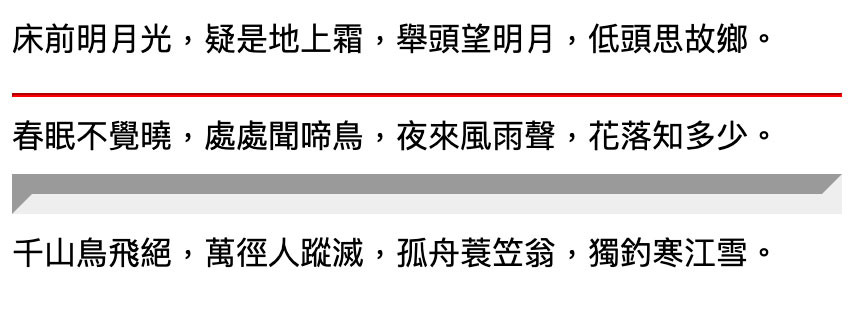
<hr> 支援屬性水平分隔線元素可以支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會分別將兩個 <hr> 加入不同的 style 屬性,讓兩條水平分隔線呈現不同的顏色。
<p>
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。
<hr style="border-color:#f00;">
春眠不覺曉,處處聞啼鳥,夜來風雨聲,花落知多少。
<hr style="border-width:10px;">
千山鳥飛絕,萬徑人蹤滅,孤舟蓑笠翁,獨釣寒江雪。
</p>

<hr> 預設樣式下方是 <hr> 的預設樣式:
hr {
display: block;
margin-before: 0.5em;
margin-after: 0.5em;
margin-start: auto;
margin-end: auto;
border-style: inset;
border-width: 1px;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
