在追蹤使用者是否有跨平台活動時,User ID 是最常使用的方法,Google Analytics 會將每一個 User-ID 視為不重複使用者,如此一來就能取得更準確的使用者人數,這篇教學會介紹如何設定以及觀察 User ID 。
原文參考:使用 User ID
User ID 顧名思義就是「使用者的唯一識別編號」,當「需要登入」的網站在使用者註冊後,除了使用者的帳號密碼,在資料庫裡通常也會使用一組「唯一識別代碼」來與使用者的資料綁定,或配對一組 User ID 來識別使用者,因此,透過 User ID 就能清楚掌握到使用者在網站中所有的互動行為,也因為能清楚辨識使用者,就能精準地進行廣告投放 ( 例如看過手機的頁面,就推播手機廣告 ),並完整掌握「跨裝置」的追蹤。
如果要使用 User-ID,必須需要自行產生專屬 User ID 與使用者配對,並在每次傳送資料給 Google Analytics 時,一併傳送 User ID,因為要自行產生,通常 User ID 會應用在「需要註冊登入的網站」。
如果是使用 gtag.js,以下列程式碼為例,當頁面載入時,就會傳送 User ID。
注意,屬性必須是「user_id」。
gtag('config', 'G-8XXXXXXX',{
'user_id': 'user_id_oxxo'
});
如果將下列程式碼綁定到點擊按鈕的行爲中,點擊指定按鈕時,就會傳送 User ID。
gtag('event', 'click', {
'value': '50',
'currency': 'USD',
'user_id': 'user_id_oxxo'
});
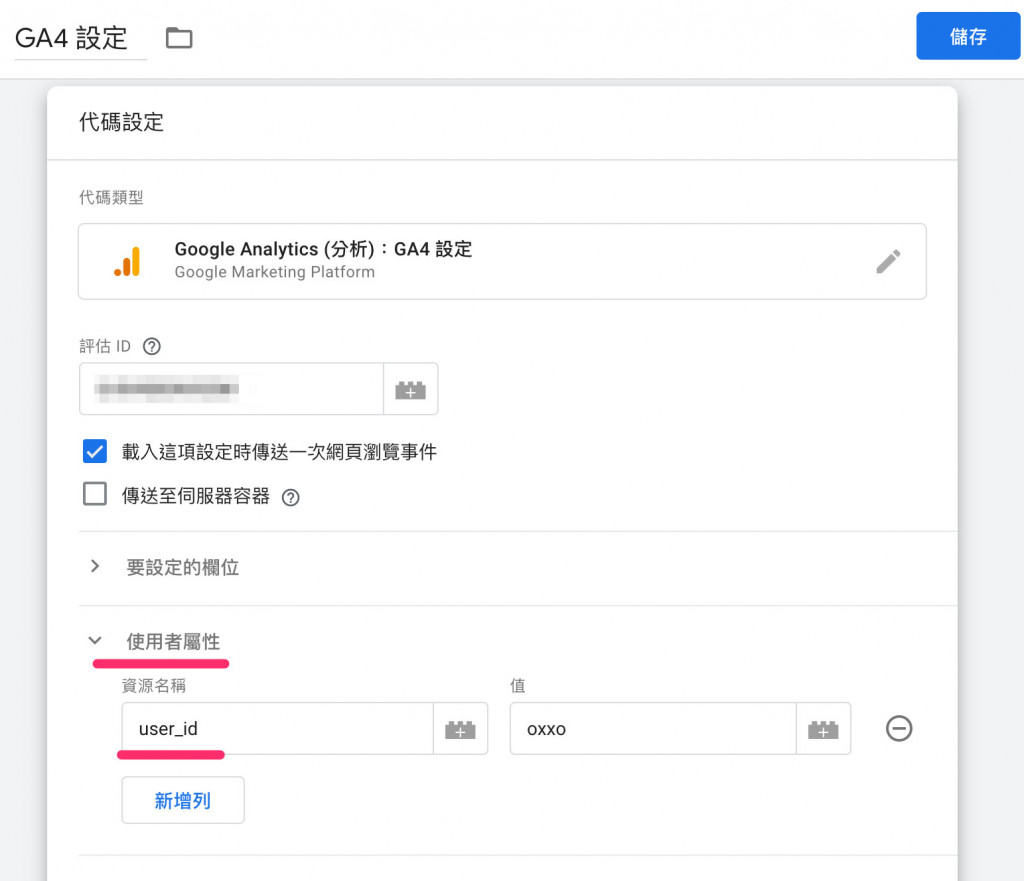
如果是使用 GTM,進入「代碼」新增「GA4 設定」,在「使用者屬性」新增「user_id」的屬性,當頁面載入時,就會傳送 User ID。
注意,屬性必須是「user_id」。

新增「GA4 事件」代碼,在「使用者屬性」新增「user_id」的屬性,並加入 click 觸發事件,當在頁面上發生 click 事件時,傳送 User ID ( 參考「GTM 設定觸發條件」 )。


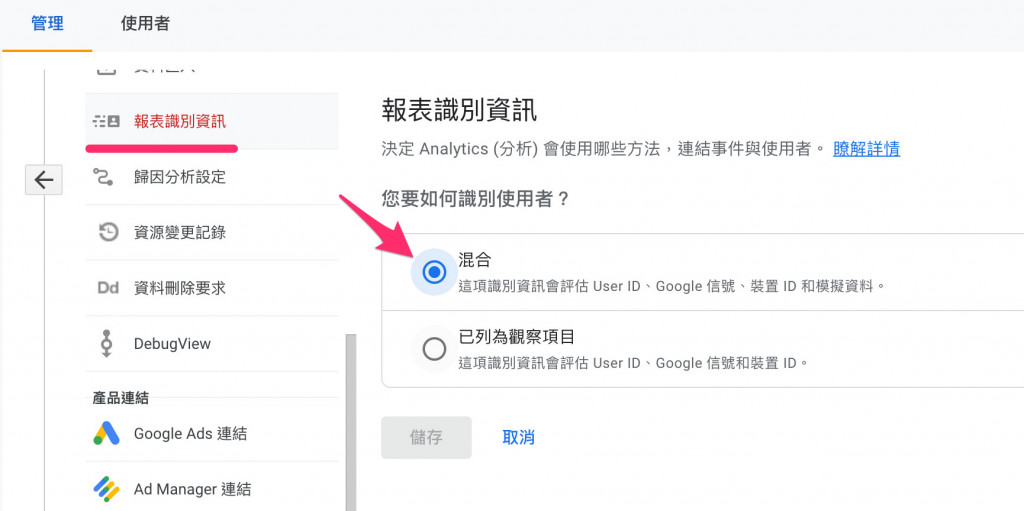
如果要搭配 User ID,需要啟用收集 User ID,前往 GA4 的專案,進入「管理 > 資源 > 報表識別資訊」,勾選「混合」,如此一來也會根據 User ID 收集資料。

如果有使用 Debug Mode,就能從「管理 > 資源 > DebugView」裡即時觀察 User ID 資訊 ( 參考「使用 DebugView 測試」 )。

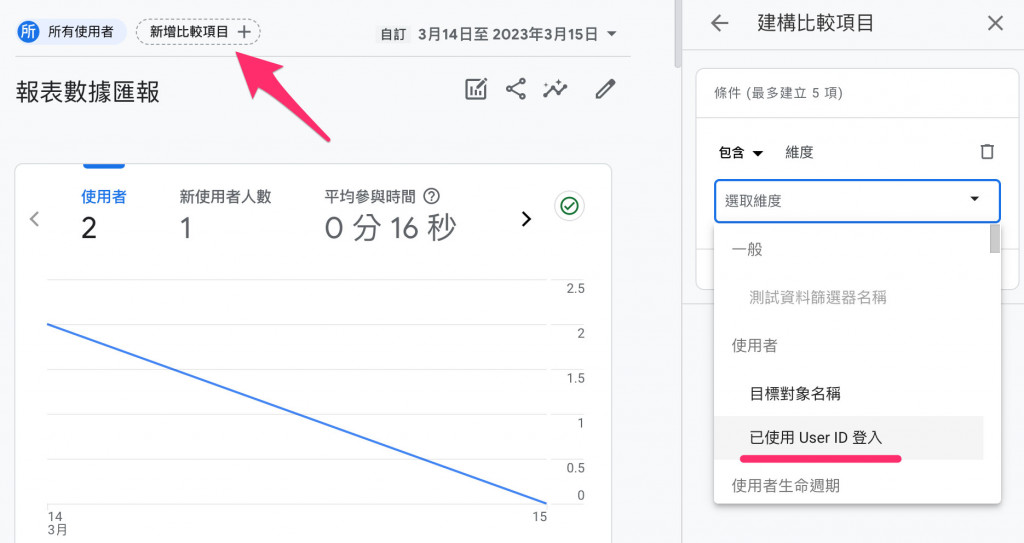
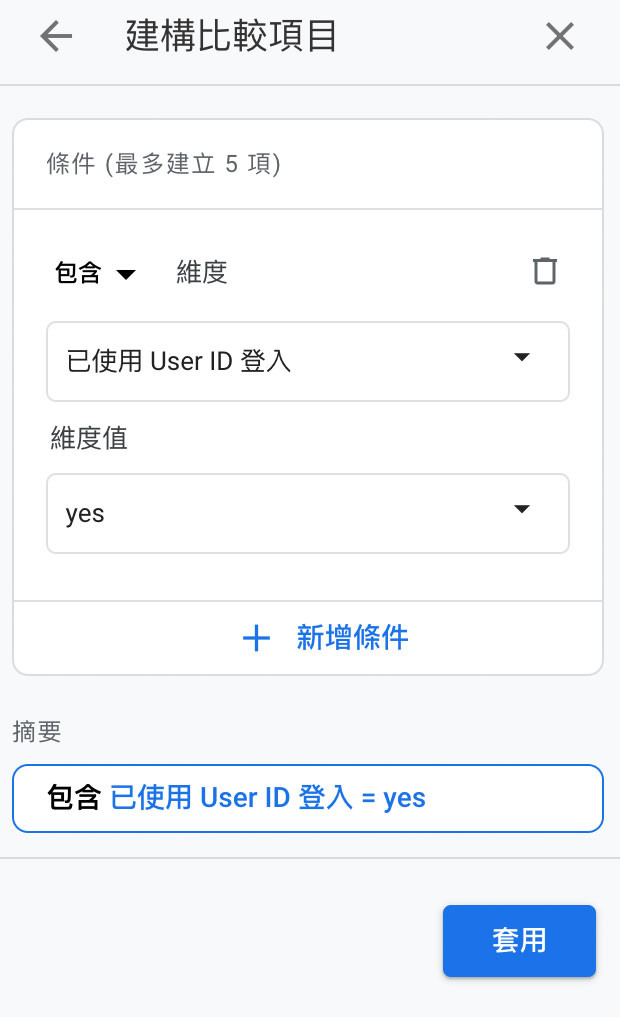
如果要從報表中觀察,可以點擊「新增比較項目」,加入「已使用 User-ID 登入」的維度。



Google 信號是一個非常有用的工具,透過 Google 信號的輔助,更能深入了解使用者,並提高數據的準確性,進一步掌握更多有價值的資料,提高網站和行銷策略的效果。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
