適用版本:16.0、15.0、14.0、13.0

安裝後可以在任何模組的 tree view 使用。
依據特定條件,來控制 tree view 中的資料能否被建立或是刪除。
Odoo 預設的語法:
<tree delete="false" create="false">
安裝模組後的語法:
<tree delete="state=='draft'" create="state!='sent'">
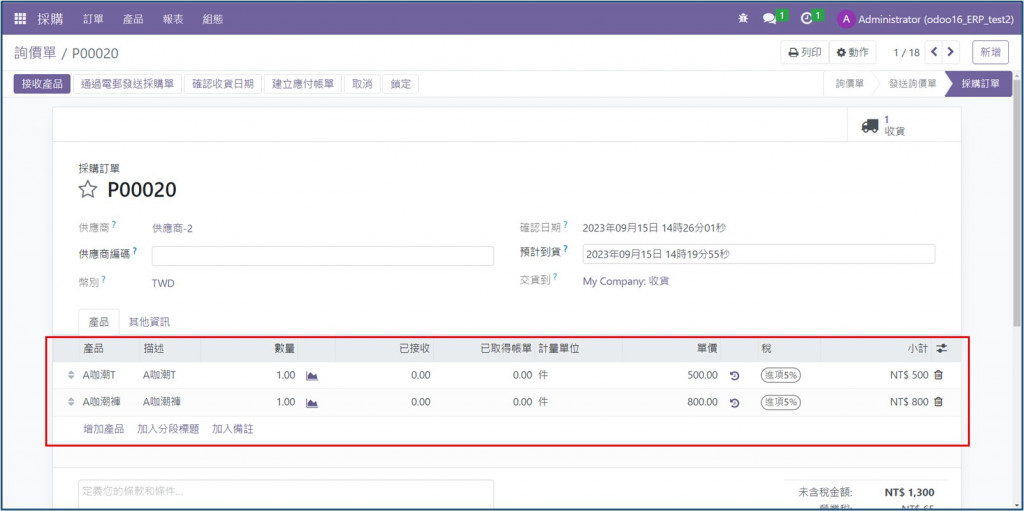
Odoo 系統中有許多 tree view 是被寫在 form view 下的狀況,例如採購詢價單的畫面↓
原生系統架構在詢價單、採購訂單狀態都是可以新增或刪除產品明細,
若公司有內控內稽管理需求,想讓使用者僅能在詢價單狀態新增或刪除產品明細,就很適合安裝此模組。
模組安裝後,要記得詠唱,魔法才會順利執行。
我們進入「編輯視圖:Form」(Edit View: Form),找到 tree view 區塊,依據條件貼上咒語:
<tree delete="state=='draft'" create="state=='draft'" >

重新整理系統頁面後,可以發現在採購訂單狀態的新增和移除按鈕已經不見了。是不是很讚呢?
不過這只是其中一種用法,歡迎大家探索應用後,在留言區跟我們分享別的用法唷~~
這個模組的功能非常實用,因為 Odoo 系統有時無法做到如此細緻的條件行為限制,大多時候系統會透過訪問權限(ir.model.access)或記錄規則(ir.rule)來限制使用者的行動,這樣的限制方式,就像是無差別範圍技,雖然效果顯著但有時候礙於環境,用起來綁手綁腳投鼠忌器。
在 web_action_conditionable 的輔助下,我們能針對更細節的部分進行條件限制,更符合使用者需求。這就好像庫拉皮卡的束縛中指鍊只能對幻影旅團成員使用一樣,充滿條件限制同時又很強大呢(╯✧∇✧)╯
p.s.本文直接在「編輯視圖:Form」新增語法是偷懶做法,如果不想要新增的功能因為模組更新而被覆蓋,記得要透過繼承視圖的方式更新語法喔。

讚耶,web_oca 很多模組真的沒有碰過
這個模組蠻實用的
曾經有被團隊的開發者問過能不能在 create, delete 放條件
但當時我還是菜鳥,不知道怎麼改
不知道 oca 有沒有擴充 RelaxNG (.rng) 的模組
期待接下來的介紹
PS: 我的偷懶方式是在有這樣寫的客製模組加依賴 XD