什麼是React Native?
React Native 是Java Script 的Framework, 用來在IOS和Android上撰寫真實、原生的APP。它是Facebook以React為基礎用來建立使用者界面的JavaScript函式庫。React Native既可以寫網頁界面,也可以寫手機程式。也就是說,它讓網頁開發者透過熟悉的JavaScript函式庫就可以寫出原生APP。
和React之間的關係和差異之處
React.js 是一個 JavaScript 程式庫,而 React Native 是一個移動應用程式開發框架。
React.js可以幫助公司建立漂亮的使用者界面,其主要的特性是在客戶端執行。它廣泛被運用在建立高性能Web應用程式和UI。
React Native是使用React.js構建移動應用程式,React Native移動應用程式開發提供了Hot Reloading等功能,可以更快地開發應用程式,並且工作量更少。2015年,Facebook發佈了React Native程式庫,將React架構提供給原生的Android,iOS和Windows應用程式。
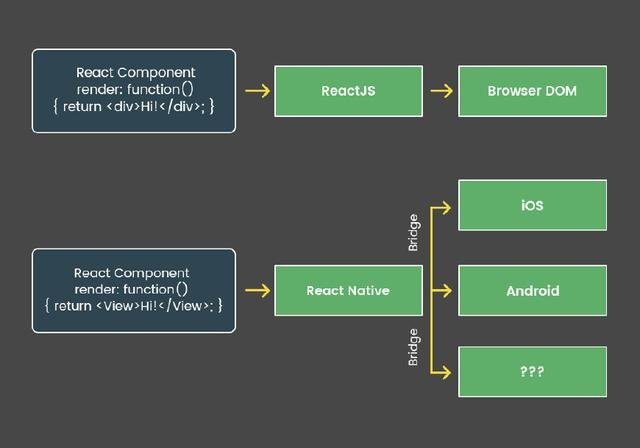
(React 和React Native的運作方式)
參考資料:https://iotmola.wordpress.com/2020/06/23/react-%E8%88%87-react-native-%E7%9A%84%E5%B7%AE%E5%88%A5/
React Native 學習手冊——Bonnie Eisenman著 \ 張靜雯 譯
