<kbd> 標示鍵盤按鍵元素在標籤語意上表示「鍵盤輸入按鍵」,或表示其他輸入的指令 ( 例如語音輸入 ),可以在不套用 CSS 樣式的狀態下,將 HTML 的文字變成等寬字體,這篇教學會介紹 <kbd> 標示鍵盤按鍵元素。
原文參考:標示鍵盤按鍵 kbd
<kbd>HTML 的標示鍵盤按鍵元素是由 <kbd> 標籤所構成的元素,該元素除了在標籤語意上強調「鍵盤輸入按鍵」或其他輸入指令 ( 例如語音輸入 ),也會在不套用 CSS 樣式的狀態下套用等寬字體。
<kbd>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<kbd>的顯示類型為「inline 行內元素」,預設不會自動換行。
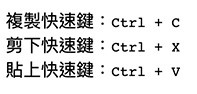
例如下方的 HTML 開啟後,會在網頁中放入 <kbd> 標示鍵盤輸入按鍵
<p>
複製快速鍵:<kbd>Ctrl + C</kbd>
<br>
剪下快速鍵:<kbd>Ctrl + X</kbd>
<br>
貼上快速鍵:<kbd>Ctrl + V</kbd>
</p>

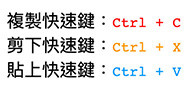
<kbd> 支援屬性<kbd> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會將 <kbd> 裡的文字換成別的顏色。
<p>
複製快速鍵:<kbd style="color:#f00;">Ctrl + C</kbd>
<br>
剪下快速鍵:<kbd style="color:#f90;">Ctrl + X</kbd>
<br>
貼上快速鍵:<kbd style="color:#09f;">Ctrl + V</kbd>
</p>

<kbd> 預設樣式下方是 <kbd> 的預設樣式:
kbd {
font-family: monospace;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
