夢回一切的起點後,現在的 Wasm+Container 已經是達成且繼續發展的技術,後續的順序會重新調整一下,先讓大家體驗,再重新切入內部的細節。
今天我們將帶大家體驗當前的操作方式,以 Docker Desktop 為例,讓大家可以在自己的電腦環境中安裝並執行人生中第一個 Wasm Container Image。
請到 Docker Desktop 的官網 下載並安裝對應你電腦的硬體版本。

在本文撰寫時,使用 v4.23.0

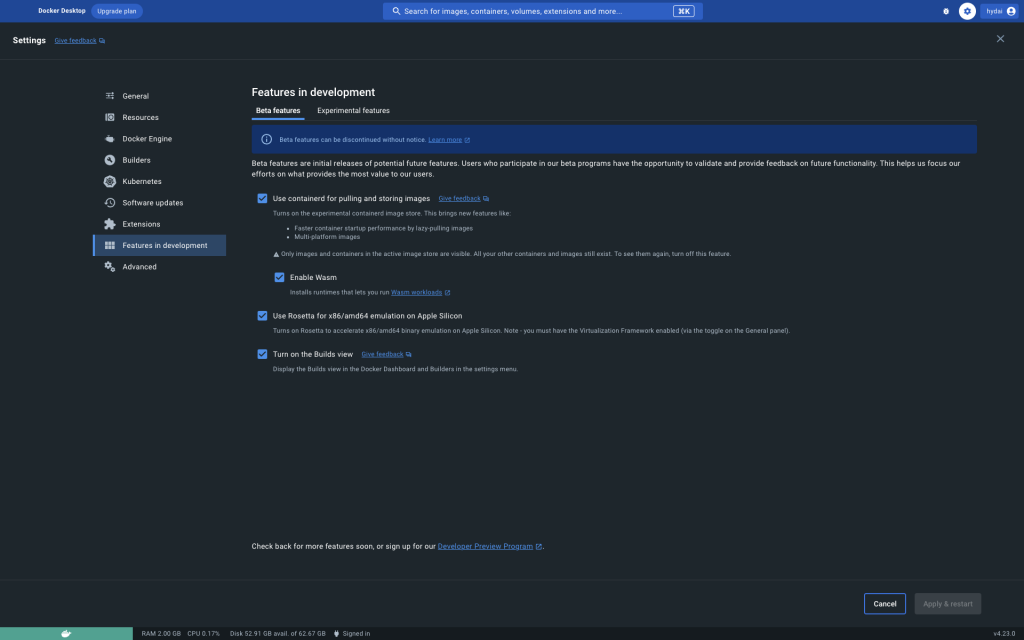
Features in development (正在開發中的功能)Use containerd for pulling and storing images
Enable Wasm

Apply & Restart 這樣就能成功啟用 Wasm 的功能囉請在終端機內執行以下指令:
docker run \
--runtime=io.containerd.wasmedge.v1 \
--platform=wasi/wasm \
hydai/wasm-image-demo:hello
若是第一次執行這個指令,應該會多一段在本地端找不到 hydai/wasm-image-demo:hello 的 image ,因此從 docker hub 上下載的資訊:
Unable to find image 'hydai/wasm-image-demo:hello' locally
1e3d4e0a27a1: Download complete
dc0171850647: Download complete
48f49f98e456: Download complete
結果應顯示為:
Hello WasmEdge from the container
docker run # 透過 Docker 來啟動容器
--runtime=io.containerd.wasmedge.v1 # 使用的是 wasmedge 這個 Wasm Runtime 來執行,其他還有許多不同的 Wasm Runtime 可以選擇,如:wasmtime
--platform=wasi/wasm # 由於 Wasm 是特別的格式,因此需要告訴 docker 你想執行的規格,預設會是當前的硬體環境喔(如 amd64 / aarch64 等)
hydai/wasm-image-demo:hello # Wasm Container Image
有興趣的讀者,可以先點進去範例程式碼來看,由於整個範例包含了:
這些細節將會在接下來的章節逐一跟大家說明,敬請期待↖(^ω^)↗
