F12看網頁程式
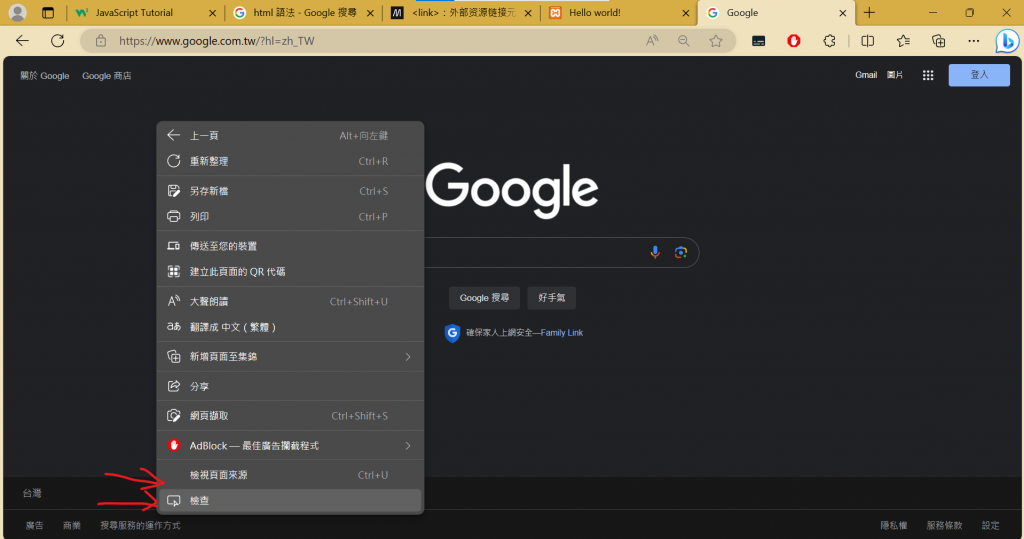
或者按右鍵,點檢查也行。按檢查頁面來源同樣能看到網頁的程式碼。
能用這兩者用來幫助了解網頁的組成。
按F12沒顯示下面畫面的,可能跟我的筆電一樣,需要按Fn+Esc切換成功能鍵模式,才能按F12,而不是快捷鍵模式,會開啟某應用程式。
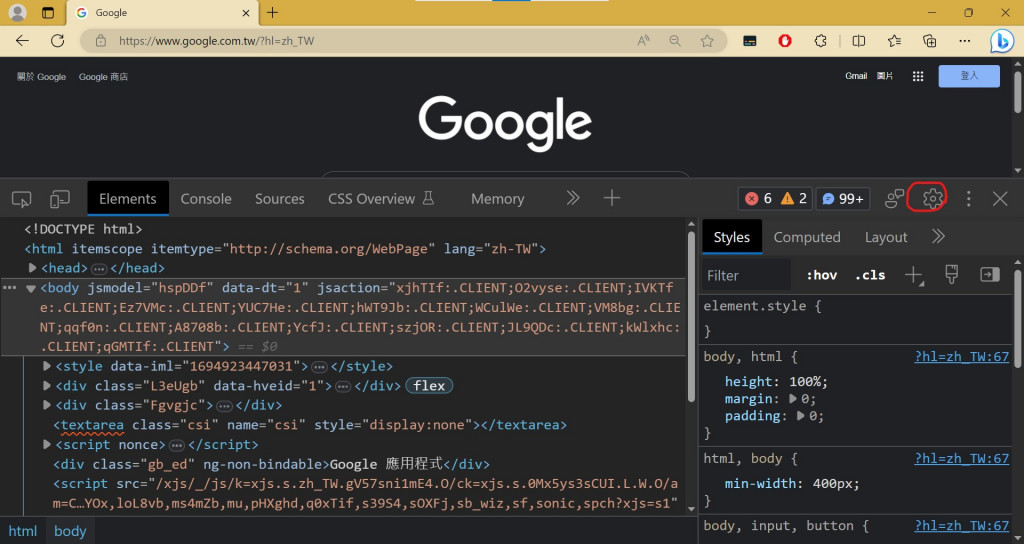
語言設定上,我已經還原成英文,以英文介面轉中文介面為例子,如圖所示按紅色筆圈的地方
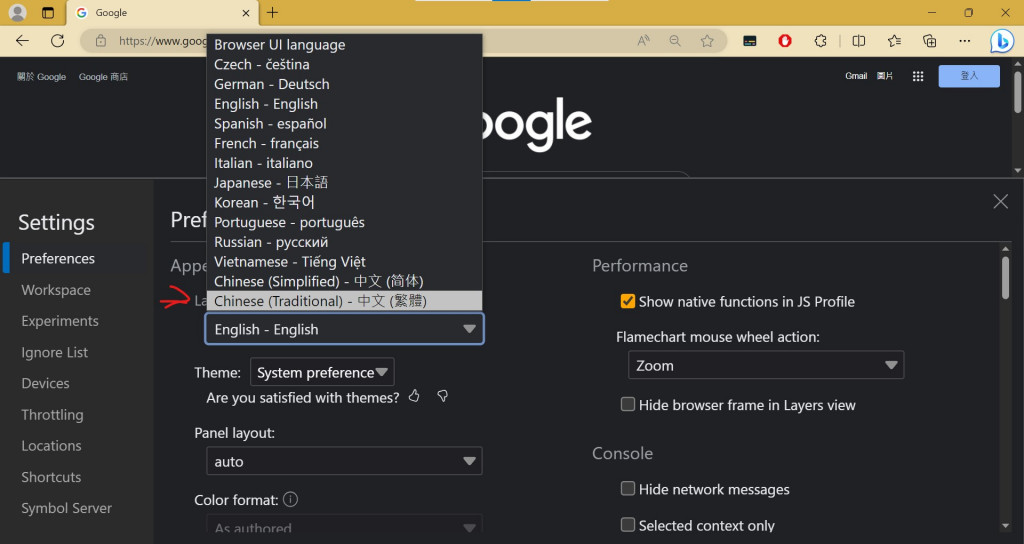
,到這個畫面,點擊Language這裡,選擇你要的語言。
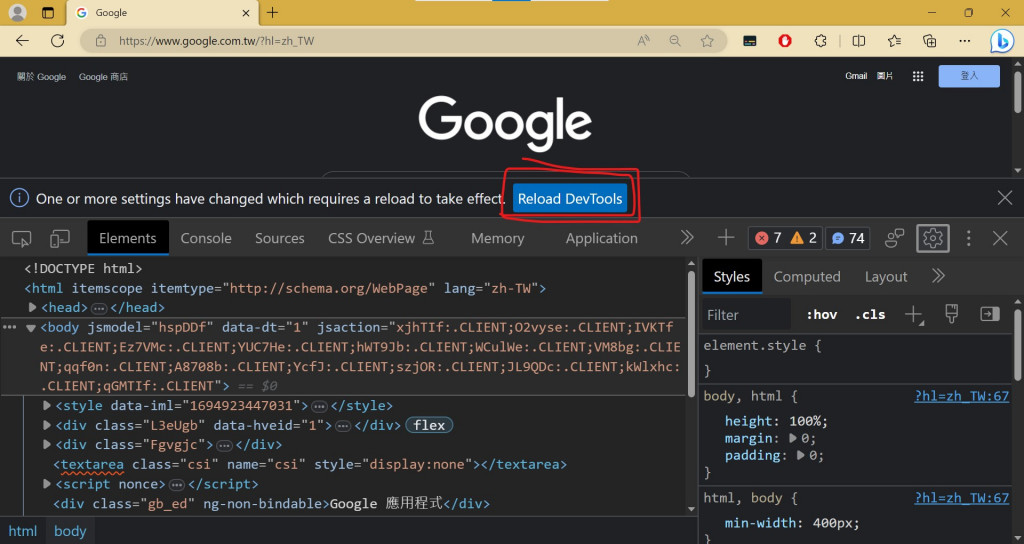
再來點擊Reload DevTools,如圖所示,或者直接關掉重開。
能把工具欄換位置嗎?當然可以!
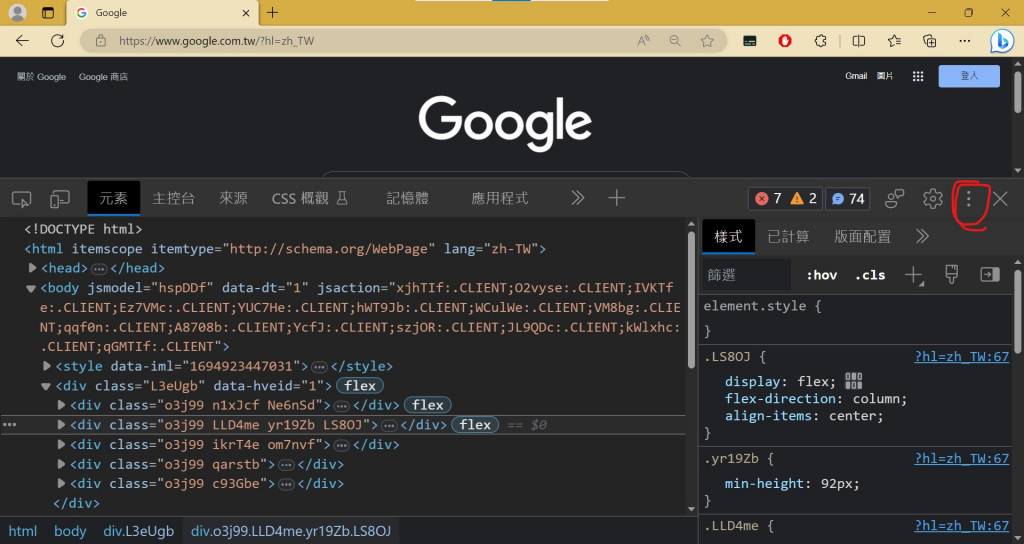
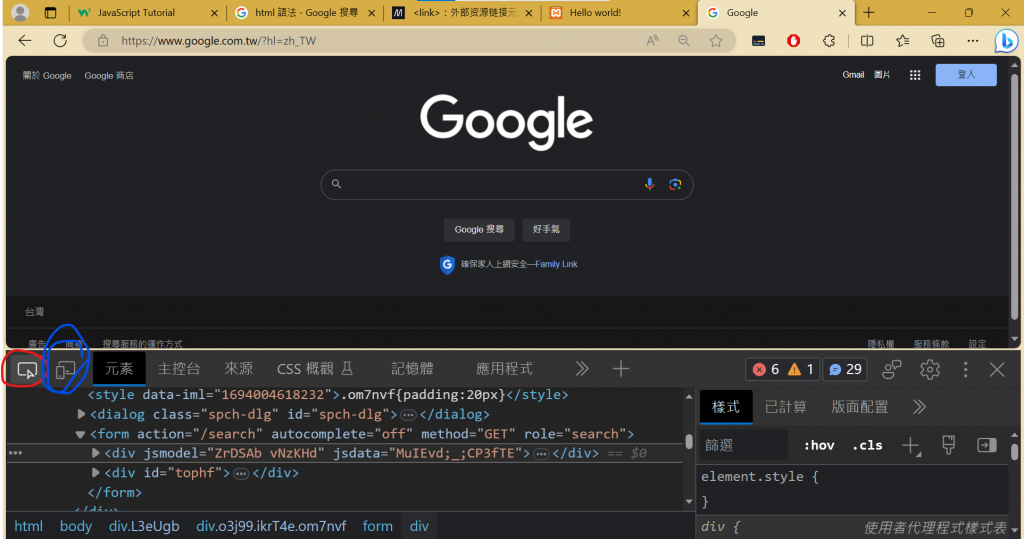
點擊如圖紅筆所畫的地方。

就能把工具欄移到右邊。
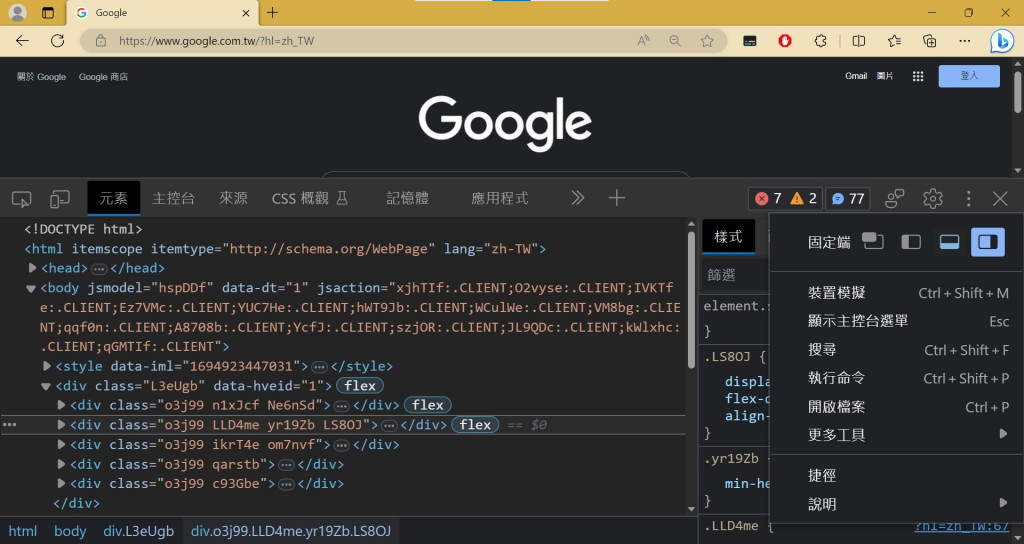
能換到的位置有底部、左邊、右邊以及獨立出來。
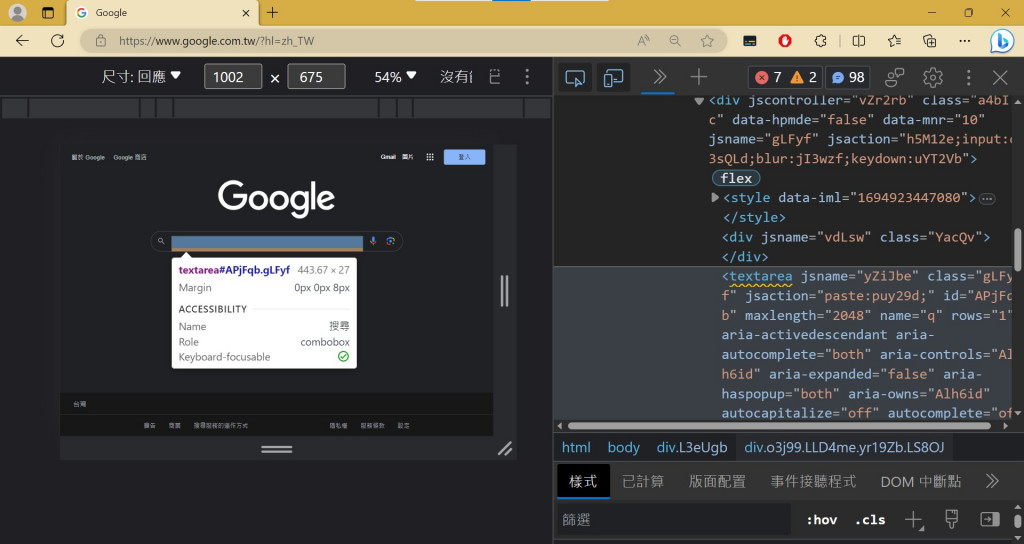
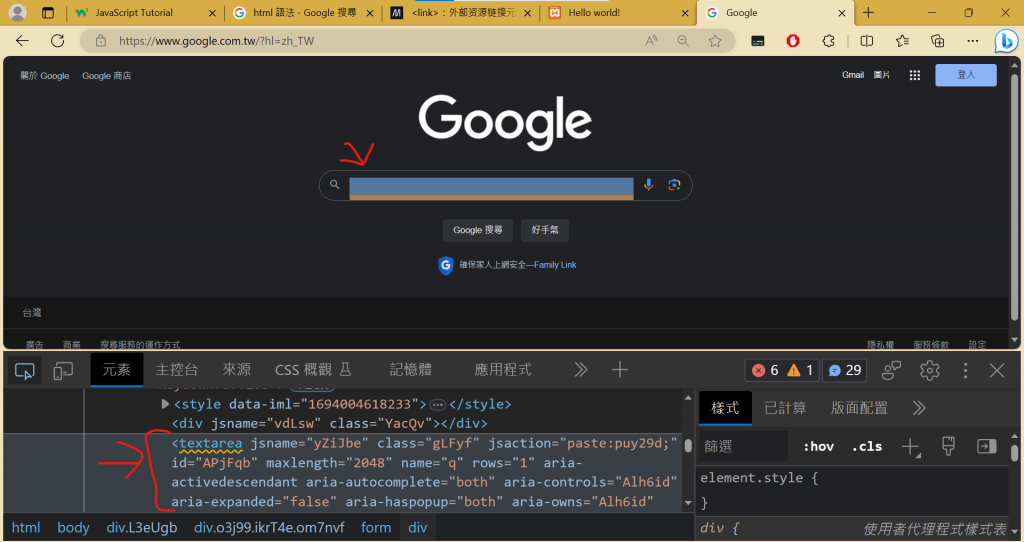
檢查的功能的畫面上,紅筆圈的地方按下去能檢視畫面的某塊的程式。

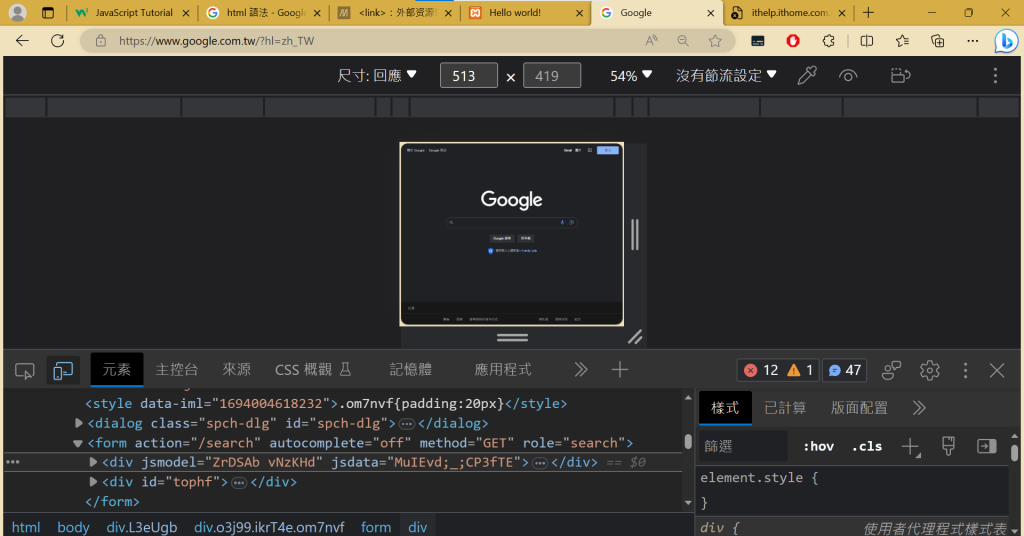
藍筆圈的功能,能切換裝置,了解不同裝置的排版狀態。
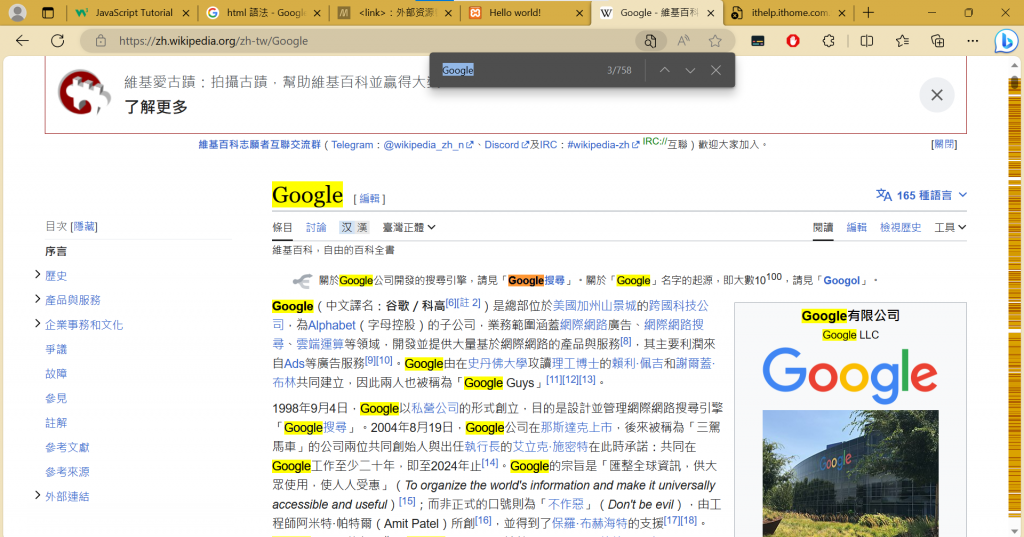
查網頁裡的某個字會很有用的 ,如下圖。