(1)安裝 Bootstrap 套件
bootstrap 最新版本請參考這個網站。
Visual Studio 「工具列/終端機/新增終端機」開啟終端機並輸入以下指令。
bootstrap 套件會被安裝到指定目錄下的 node_modules 文件夾內。
npm install bootstrap@v5.3.1
(2)使用/引入 Bootstrap 套件
STEP1.建立預處理器
根目錄/ src / assets 底下新增 all.scss 檔案內引入 bootstrap 。
下面語法會讓系統透過專案根目錄的相對路徑找到 node_modules ,再從中尋找 bootstrap 的 scss 文件並引入。
@import "bootstrap/scss/bootstrap.scss"; #scss環境裡可以省略.scss
STEP2.安裝 sass 套件
bootstrap 的 css 是使用 sass 預處理器編寫。必須安裝 sass 套件才能讓進入點 main.js 執行 import 時能夠用 sass 編譯其 css 。
npm add -D sass #在終端機輸入
STEP3.與進入點建立關係
進入點 main.js 檔案內寫 import 引入專案根目錄下的 bootstrap。
import './assets/all.scss';
補充:客製化 bootstrap 語法
假設要客製化 bootstrap 的變數檔,在引入 Bootstrap 套件後,將 node_modules / bootstrap / scss 底下的 _variables.scss 檔案,複製到 src / assets 底下並命名為 _variables.scss 成為一個新檔案。藉此把這個檔案變成開發者的,因為只有在這路徑下的檔案才能更改內容,而 node_modules 底下的檔案內容是不能變更的。最後在於路徑 src / assets / all.scss 內進行引入。以下說明參考 bootstrap5「客製化 sass」的 Option B: Include parts of Bootstrap 作法。
本小節目標是定義(改變)原生變數檔案。因變數檔需要用到函式檔,所以 all.scss 引入時函式檔也要寫進來。請將以下語法寫於路徑 src / assets / all.scss 內。
// 與變數有關的函式檔案,必須寫這個函式檔,客製化的變數檔才可自行定義
@import "bootstrap/scss/functions";
// 客製的變數檔
@import "./variables";
// 載入原生bootstrap
@import "bootstrap/scss/bootstrap.scss";
引入完畢後就能開啟剛建立在路徑 src / assets / _variables.scss 檔案來客製 bootstrap 變數。
(3)執行專案時sass錯誤處理
安裝完 sass 套件執行 vite 專案,如果系統跳出「Passing percentage units to the global abs() function is deprecated...」錯誤訊息。是因為 Sass 從 1.65.0 版本開始,不建議將百分比單位傳遞給全域 abs()。詳細說明請見官方網站。
解決辦法參考這篇文章建議將 sass 套件版本降至 1.64.2 版。
請在 Visual Studio 開啟專案後於終端機執行以下指令。
npm install sass@1.64.2

接著就能開啟 src / assets / _variables.scss 修改檔案內的變數。
找不到這個檔案呀...
您好,
文末提及的「接著就能開啟 src / assets / _variables.scss 修改檔案內的變數。 」是指引入 Bootstrap 套件後,將 node_modules / bootstrap / scss 底下的 _variables.scss 檔案,複製到 src / assets 底下並命名為 _variables.scss 成為一個新檔案。
感謝您的發問,讓我知道文意表達不盡周全,已修改文章此段描述。
是我太菜了,謝謝您願意回答我,通常比賽留言,很少作者願意回的
接著就能開啟 src / assets / _variables.scss 修改檔案內的變數
要怎麼修改呢?
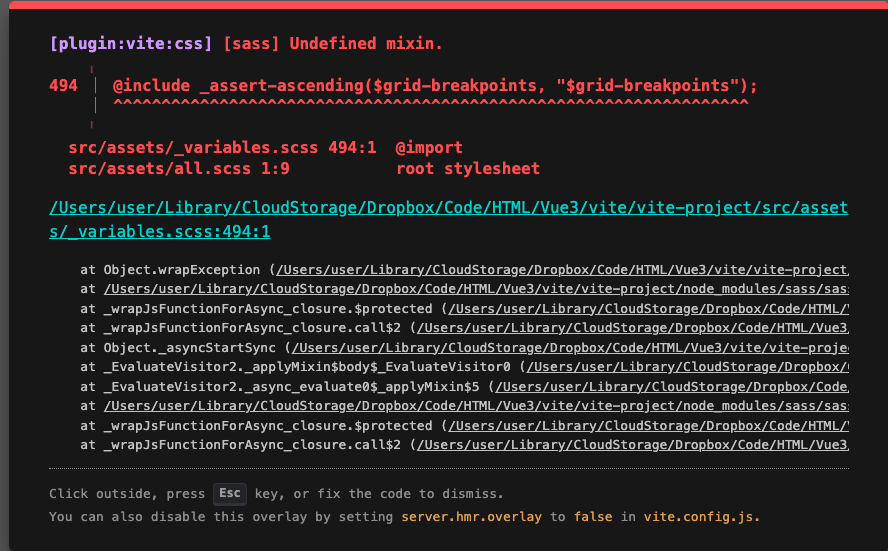
我把檔案複製過來以後,出現

您好,
因變數檔需要用到函式檔,所以路徑 src / assets / all.scss 中引入客製變數檔 @import "./variables"; 之前必須先引入 @import "bootstrap/scss/functions"; 所需函式檔才能讓客製的變數運行。
本篇客製 bootstrap5 語法是參考官網「客製化 sass」的 Option B: Include parts of Bootstrap 作法。
文章已更新再麻煩參考。感謝。
果然解決了!