今天是更詳細的說明html網頁標頭的寫法。
網頁標頭:
1.屬性:必須放在tag<>標籤之內。
例如:<body color="black" bgcolor="red">
(文字顏色是黑色,背景顏色是紅色)
#有兩個屬性的話,用空白格隔開。
2.觸發事件:必須放在tag<>標籤之內。
例如<button onclick="hello()">打招呼</button>(用滑鼠按下按鈕時,會執行hello()的腳本程式)。
3.網頁標頭:<head>與</head>之間可以放title、 meta 、link 、script 、 style。
一個網頁只能使用一個<head>標籤。
4.meta標籤:< meta charset="UTF-8"> 設定網頁的語系,UTF-8代表萬用字元,例外也有ANSI(Windows-1252的編碼系統),Big5(繁體中文)。
->content="……" 上述相關的內容。
->http-equiv="……"(重新整理網頁或網頁轉址會使用)。
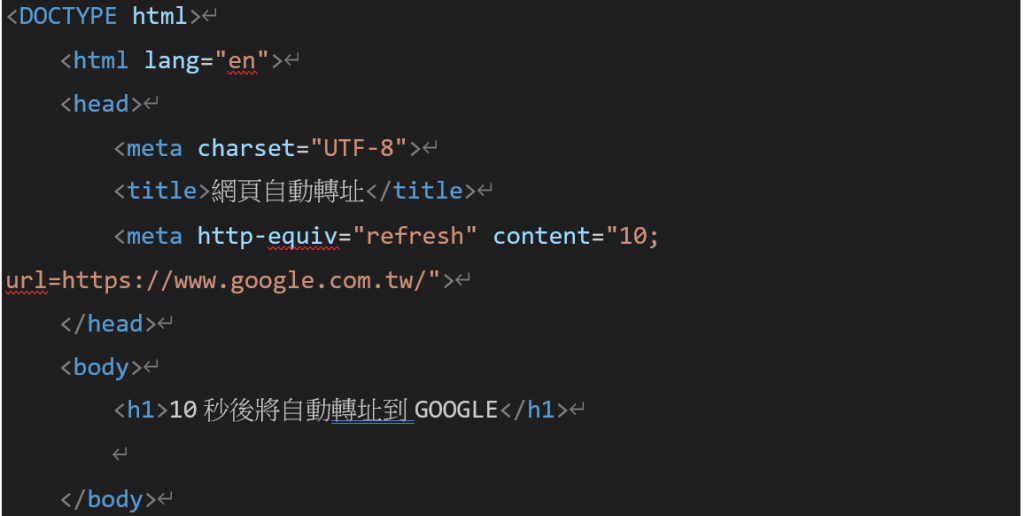
5.網頁自動轉址練習:
http-equiv="refresh"是重新整理的意思,content=10意思是10秒後重新整理,url後面加上網址。
下面是程式碼示範:
呈現畫面:
10秒後轉址到google網站:
