當 HTML 裡出現一段很長的英文單字時,往往會根據畫面寬度來進行換行 ( 超過寬度就換行 ),而 <wbr> 標示可換行位置元素可以提示「換行的時機」,讓這個很長的單字,在比較適合的位置換行,就這篇教學會介紹 <wbr> 標示可換行位置元素。
原文參考:標示可換行位置 wbr
<wbr>HTML 的標示可換行位置元素是由 <wbr> 標籤所構成的元素,可以提示遇到「很長的英文單字」要在何處換行。
<wbr>屬於「空元素」,只有「起始標籤」。
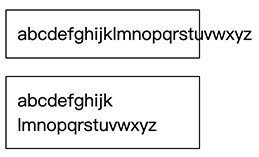
例如下方的 HTML 開啟後,其中一個單字沒有 <wbr>,另外一個單字有 <wbr> 標示換行位置,當遇到需要換行的時候,就會優先從標記 <wbr> 的地方換行。
<style>
p{
width:50%;
border:1px solid #000;
padding:10px;
}
</style>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijk<wbr>lmnopqrstuvwxyz</p>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
