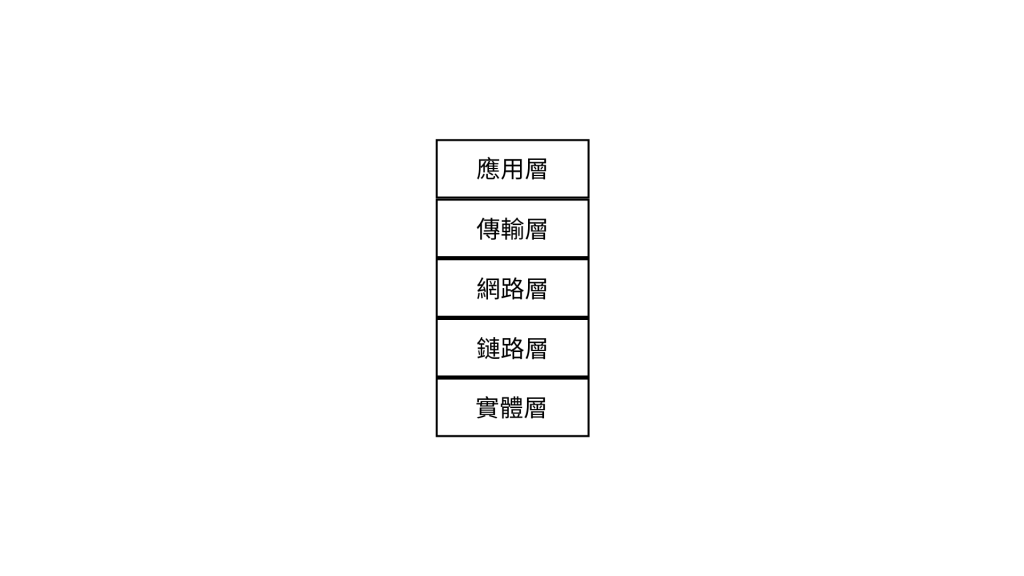
昨天講五個協定層級

今天來講應用層級裡有哪些著名的協定,詳盡的列表可以在此找到
大部分的應用層級協定是遵從主從式架構(client-server)的模型去做設計
簡單來說
客戶端會發送要求的訊息給伺服器端
伺服器端再根據該要求給出相應的回覆
例如你的筆電發送要求給網頁伺服器,要求他呈現你想要的網頁檔案,便是一個例子
中文叫做**超文本傳輸協定**,是一個用來瀏覽網頁的協定
各位所看到的網頁存放在一個叫網頁伺服器的地方,你所做的每個點擊就是在告訴伺服器你想做什麼,可能是你要進到另一個網頁、你要得到伺服器從資料庫撈出的結果、你要輸入數值請他做計算
我在第一次知道這件事的時候心中有很多疑惑,像是網頁伺服器長什麼樣子、他被放在哪裡
這些問題我們可以不必過度執著,就跟空氣和重力一樣都看不到,只要知道有這個東西存在就好,長什麼樣子不是重點
這個索取網頁資訊的溝通的語言就是靠HTTP協定完成
如同上述,客戶端利用HTTP協定,向網頁伺服器要求網頁,網頁伺服器根據HTTP的規範,返回適當的回覆
由於HTTP是一個無狀態的協定,每一次的HTTP協定封包傳輸都是獨立的,因此每次HTTP協定來到伺服器這裡,他不會記得你們之間的狀態進行到什麼地方
就好像你跟學校教授講話,每次的對話就好像你們之前沒講過話一樣,可以想像這樣有些不方便
例如你期末考跟教授要分,對話到一半你出去上個廁所,回來又要重頭自我介紹一次,對話起來相當沒效率
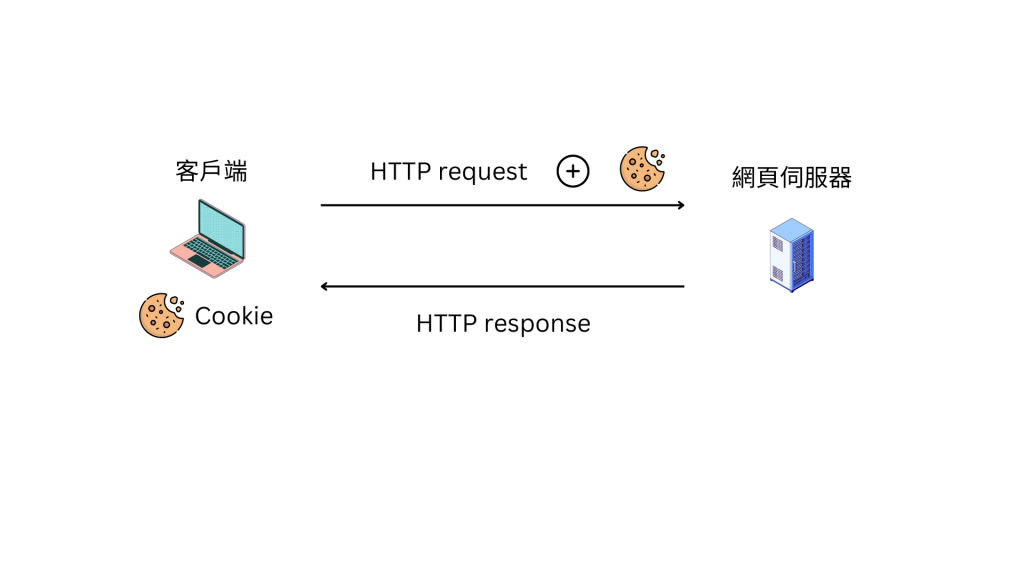
也因此,各位在上網的時候可能有見過,一個叫做Cookie的東西可以幫助我們維持與伺服器的對話
當你初次與網頁伺服器聯繫時,伺服器會給你的網頁瀏覽器一個Cookie(把他想成一個記憶你們之間關係的餅乾)
若你的瀏覽器想進行下一步動作,除了傳送HTTP協定的資訊外,也會夾帶伺服器送的Cookie一起傳輸
伺服器在收到Cookie後會馬上查找資料庫並立即回想起你們之間的對話狀態進行到哪,並提供在這一工作階段你可以獲取的資訊

網頁Cookie可以用來儲存你目前的登入狀態、購物車裡有的清單、推薦購買商品、伺服器回傳給你的計算結果...
不過由於Cookie可以讓伺服器知道很多有關你本人很多的資訊,存在一些隱私權的問題,也因此很多網站被規定要求用戶是否開放使用Cookie

我發現其他應用協定要不是與主題太偏門、要不就過於技術性一時半刻說不清,不如就用列點的方式,將他們在幹嘛用簡單幾句話帶過
我們今天認識了一些應用層級協定,這些應用層級協定就好像手機中的APP一樣,是為了達成某一件特殊常用的目的而誕生的小工具
這些協定的設計每一個扒開來看都有其設計的巧思以及聰明的地方,可惜時間的關係無法一一講解
明天來認識傳輸層級的協定🤗
