講到網頁實作,就一定得提到網頁開發三大巨頭:
而今天先講HTML的部分~
首先,平常瀏覽網頁時使用的步驟如下
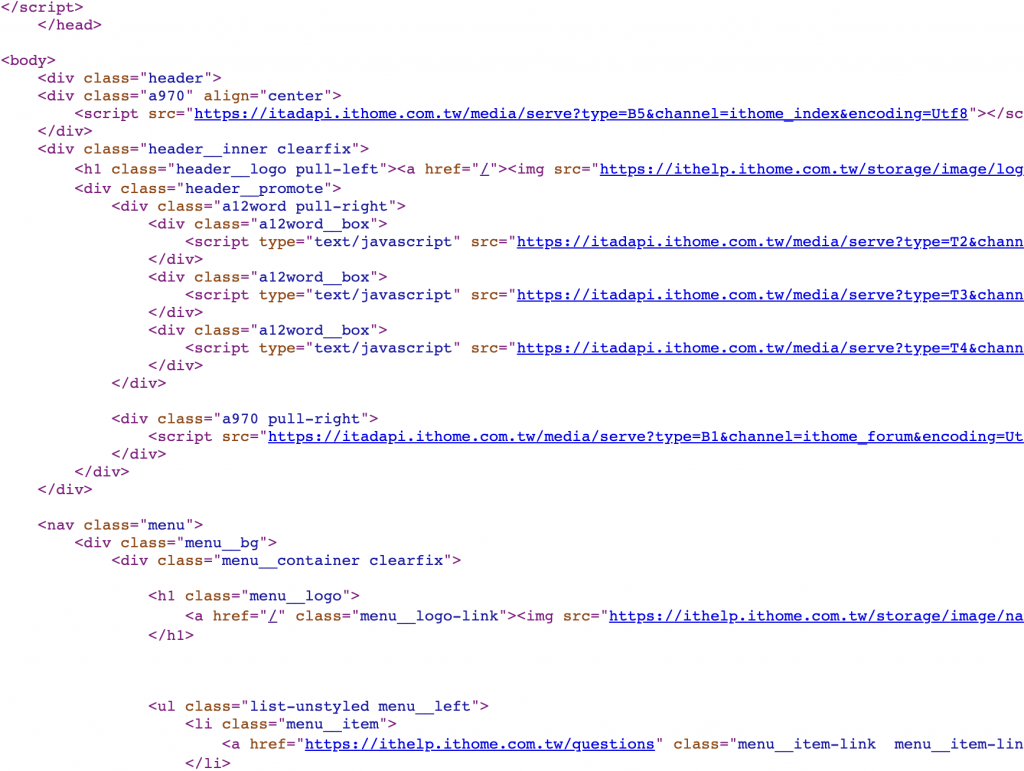
這麼神奇的原始碼到底長什麼樣子,來看看平常常見的網頁的html原始碼吧。
網址前面輸入view-source:即可看到html原始碼

可以看到裡面的東西,像是程式碼又不是程式碼,看似有規律又有點像亂碼。
那HTML到底是什麼呢?
<tag attribute=”something”>content</tag>
接下來記載一下常用的語法,一樣以HTML三大要素個別去講
常見標籤
<font></font> :調整文字樣式
<u>: 底線
<i>: 斜體
<b>: 粗體

<div>…</div> : 描述編輯的區域,容器
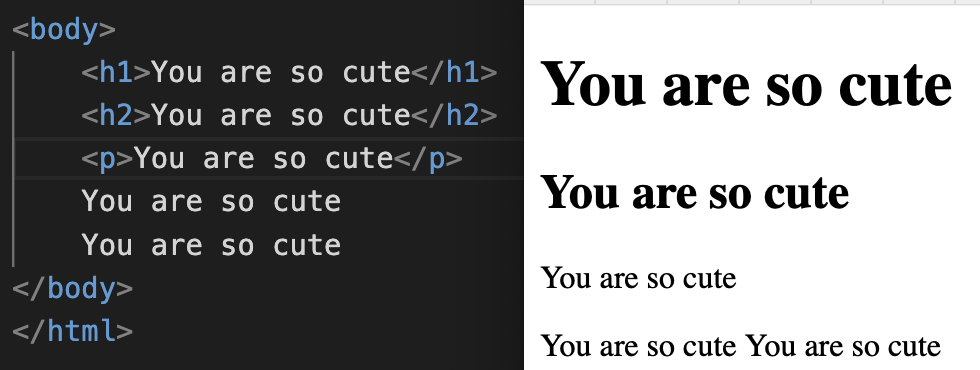
<h>: 字型大小 → h1 > h2 > h3
<p>: 分段
<hr>: 分割線
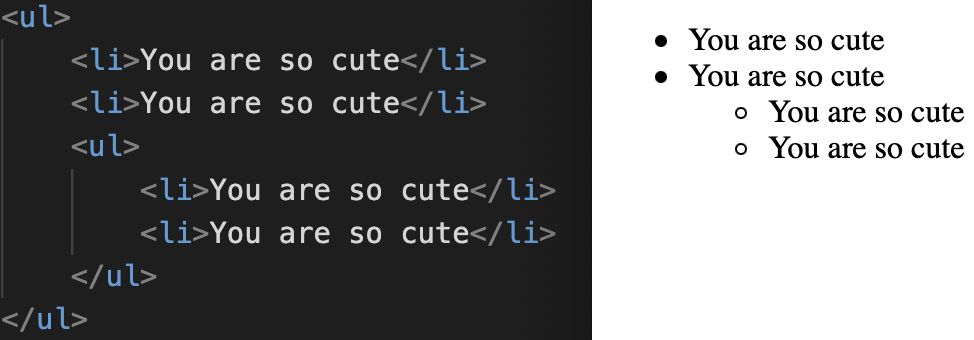
list元素
<ul>:unorder list,列表用點來表示 <ol>:order list,編號清單,用1. 2. 3. …來表示 <li>:list,可包或不包在<ul>,<ol>裡面,僅放資料,沒顯示任何額外的東西<span>
<a>: 超連結
<br>:換行
<form> :製作表單讓使用者填入資料
<table> : 表格
常見屬性
href :放超連結的網址class : 說明目的常見的內容
今天先講到這,我們明天見![]()
