通常在討論到React Native的環境建立的時候,主要使用的方法有兩種。第一種是使用Create React Native App, 這種方法比較簡單,但是只支援純JavaScript應用程式。第二種方式較為傳統,需要安裝完整的React Native以及所有需要的套件。今天就先介紹簡易版 Create React Native App的安裝。
其實如果上網找React Native安裝的話,官網就有相對詳細的教程。今天我就試著簡化或是換種方法介紹如何安裝,用自己比較看得懂的詞語,也算是記錄下來我的安裝過程。
1.Google搜尋 “Expo Go”
React Native的官方網站上建議,如果是React Native的初學者建議使用Expo Go作為開發應用程式的框架。
2. 在自己相對的手機系統上下載Expo Go
如果是要開發手機應用程式的話,這是一個必要的步驟。它可以讓我們在寫程式的時候,第一時間看到app上的改變。
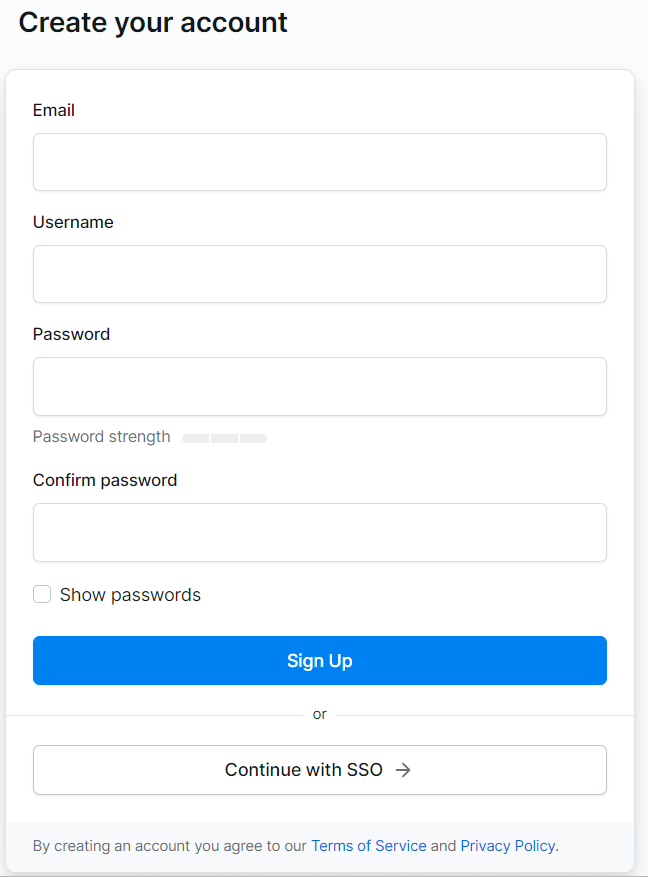
3. 註冊帳號
註冊好後在手機上也要登入,這樣才可以同步程式的新增和改變。
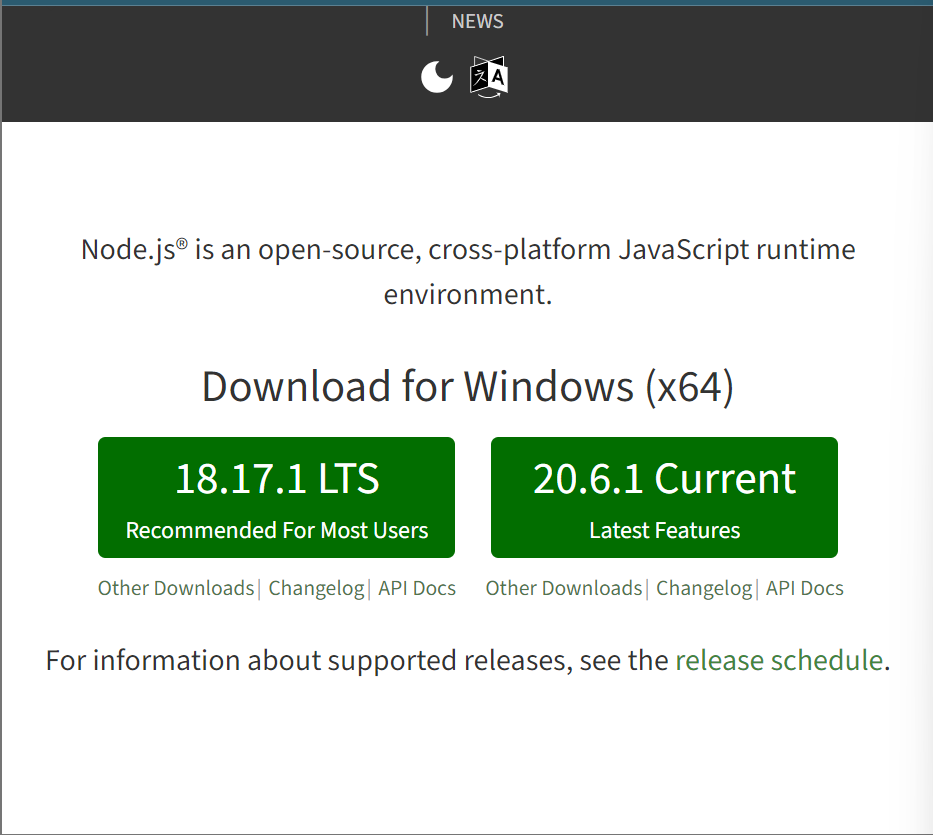
4.下載 Node.js
Node.js是一個運行JavaScript的伺服器端環境,它允許你使用JavaScript來建立後端應用程式、API、伺服器、工具和腳本。
下載網址:https://nodejs.org/en
5.開新的分頁下載環境並開始新的專案
下載 Expo cli
開始新的專案