今天成為感冒仔==,有空再來補不熟的地方
利用 Angular CLI 新建一個 XXX.component.ts ,並呼叫 constructor()、ngOnInit():
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-XXX',
templateUrl: './XXX.component.html',
styleUrls: ['./XXX.component.scss']
})
export class XXXComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
// 建構式
// 主要用於 注入 服務、函式
constructor(
private _WeatherService : WeatherService,
public _MatDialog: MatDialog
) { }
// 初始化
// 只執行一次
ngOnInit(): void {
// dosomething();
}

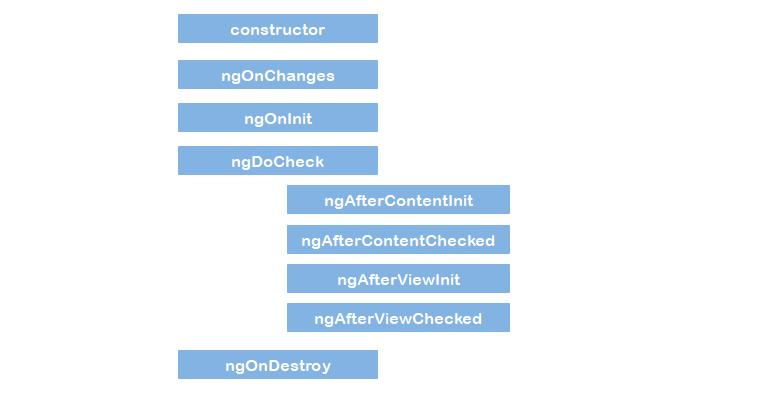
編號 | 方法 | 用途說明 | 備註
:------------ | :------------
1 | constructor() | 建構式會在 class(類別)建立時最先被執行。主要用於相依注入(dependency injection),如服務、函式、值。 | 執行時元件尚未被初始化,因此幾乎不會在這個階段寫程式碼。
2 | ngOnChanges() | 元件 @Input/@Output 綁定的值發生變化時觸發。 | 頻繁發生。無提供任何 @Input 就不會呼叫此方法。
3 | ngOnInit() | 初始化指令/元件。 | 只調用一次。沒有繫結任何輸入屬性時也會調用。
4 | ngDoCheck() | 檢測、並在發生 Angular 無法或不願意自己檢測的變化時作出反應。 | 頻繁發生。建議僅在開發debug 的時候用這個函數。延伸閱讀:Angular:ngDoCheck执行时机。
5 | ngAfterContentInit() | 把外部內容投影進元件檢視、指令所在的檢視之後呼叫。 | 只調用一次。
6 | ngAfterContentChecked() | 檢查完被投影到元件、指令中的內容之後呼叫。 |
7 | ngAfterViewInit() | 初始化完元件檢視、及其子檢視或包含該指令的檢視之後呼叫。 | 只調用一次。
8 | ngAfterViewChecked() | 做完元件檢視、及子檢視或包含該指令的檢視的變更檢測之後呼叫。 |
9 | ngOnDestroy() | 元件被銷毀之前執行。 |
@ContentChildren @ContentChild @ViewChildren @ViewChild @Input...等,建議是程式碼盡量放在ngOnInit 中。@Input的值發生變化時 被觸發;Angular - 元件的生命週期 - 響應生命週期事件
[學習筆記] 淺談 Angular 元件生命週期 - HackMD
Angular:生命周期和钩子函数
[Angular 大師之路] Day 04 - 認識 Angular 的生命週期 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
