除了文字以外,HTML還能夠寫出許多東西,我們可以透過a標籤來加入連結,甚至用來連結到相同網站的其他網頁,使用方式為:<a herf=”資料夾名稱/連結網址”>點擊文字之名稱</a>
完成後即可透過點擊你取名的名稱文字來進入設定的網頁,網站中常見的"下一頁"、"上一頁”、”回到主頁”等切換頁面的方式也能透過此方法來達到目的,而資料夾可以用來分類相同網站中各個網頁,若沒有使用資料夾,herf=後直接輸入網址即可,若進入了含有資料夾的網頁,則需要在連結網址前添加../來離開進入的資料夾,而連結除了進入其他網站,也能加入各種檔案,如照片、pdf等,若要直接顯示圖片而不是透過點擊進入圖則要使用:<img src=”圖片連結”/>
使用後圖片就會直接顯示在網頁上,不管是自行準備的圖片或是其他網站上的圖片皆可使用,而在”圖片連結”後增加width=”大小”以及height=”大小”即可調整圖片大小,除此之外可以加入alt與title增加功能:<img src="網址" title="滑鼠移上來就看得到文字"><img src="網址" alt="圖片失效將顯示這段文字">
如果要直接放入影片,要使用<video src=”影片檔名” controls>影片無法載入時顯示的文字</video>
在controls後增加width=”大小”以及height=”大小”即可調整影片視窗大小。
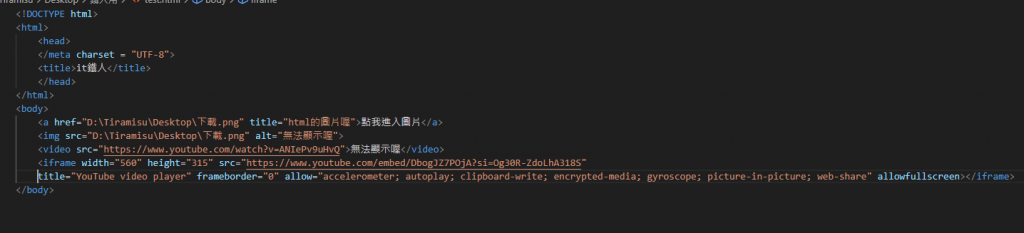
以下是範例:
以下是網頁呈現內容:
