我們在style.css 中設定 邊寬的粗細、樣式及顏色,為的是讓我們在等一下的編排看清楚我們的選擇及調整。
(*選擇器的意思是選擇所有的元素)
* {
border: 1px solid black;
}
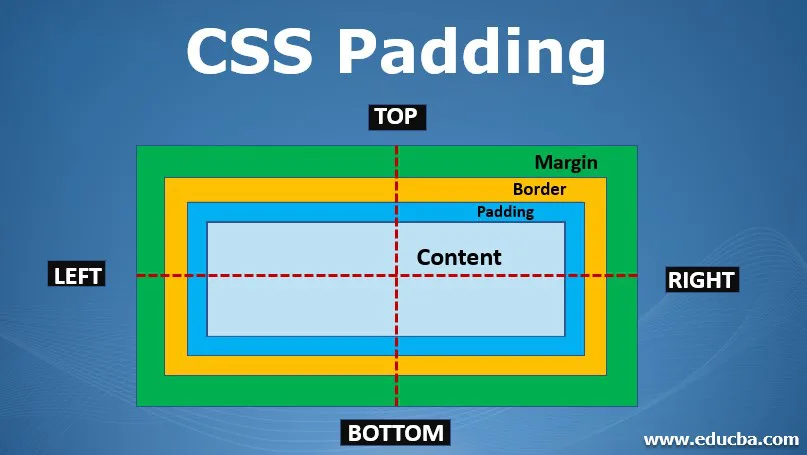
CSS留白的方式如下圖所示:
資料來源: https://reurl.cc/XLdLQa
整個黃色的部分我們稱作Border往內的留白叫做Padding往外的留白叫做Margin。
即使我們會設定留白,但是當你設定留白之後會發現不是所有的留白都是我們設定的,這是因為有些留白是瀏覽器預先設定的。此時我們可以使用Chrome瀏覽器的內鍵功能來觀察,首先對網頁按右鍵選擇檢查,會跳出如圖的畫面,點選紅色小圈圈內的箭頭,再移到我們覺得不對勁的地方,就可以觀察,我們的留白是來自哪裡,舉例來說,圖片中的留白是出現在caed-title中,