在了解基本的標籤後,就可以開始組合使用,來呈現出網頁的區塊。

這些區塊中,我們會需要根據需求(或是設計稿),來調整每個標籤元素樣式(包含顏色、字體、字型大小等)。
其中會用到padding和margin去推擠出空間。
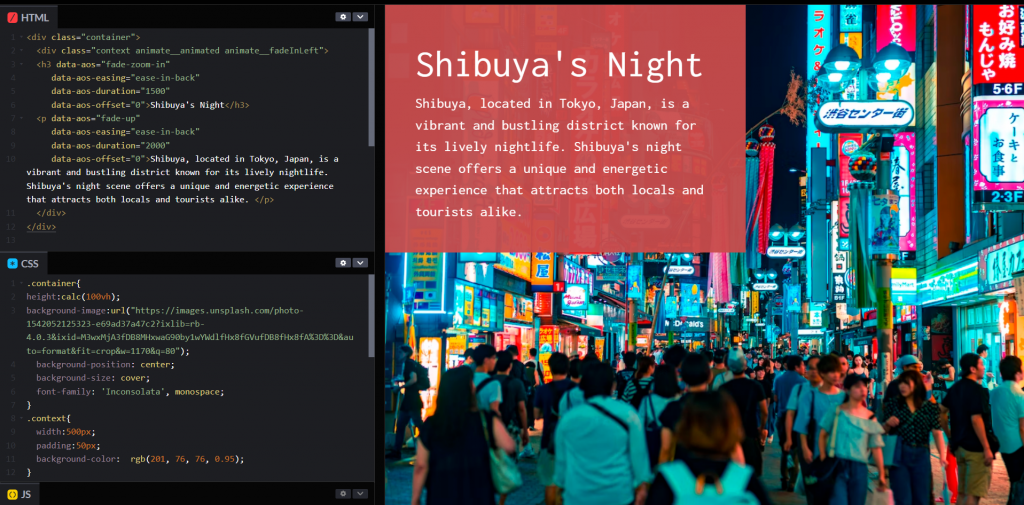
使用codepen說明兩者的效果
codepen範例:https://codepen.io/rochelwang1205/pen/qBQOLmW
codepen範例中可以看到兩個的效果:在橘色區塊向外推出白色邊框(margin),水藍色區塊則是向外推展了(padding)。
Margin、Padding定義與用法
Margins create extra space around an element, unlike padding, which creates extra space within an element.(margin圍繞元素產生額外的空間,和在一個元素內產生額外空間的padding不一樣。)
使用margin和padding可以一次指定元素四周或某些部分才有產生效果,可以賦於一個值(如上上面codepen的範例:margin:10px;)、推出上下距離(如margin:10px 0px;)、指定不同的上下距離與水平距離(如margin:10px 5px 20px;),或是四邊都不同(如margin:5px 15px 20px 10px;個別指定距離元素上、右、下、左的值)
💡分享:在使用這兩者時,要注意box-sizing是使用預設的content-box,還是有另外設定為border-box,這會影響到使用padding、margin的效果。
(box-sizing的介紹請見下一篇:box-sizing圖解)
參考資料:
