適用版本:16.0

適用版本:16.0、15.0、14.0、13.0

提供使用者介面按鈕和欄位標示,必填欄位會再加上顏色特別標示。
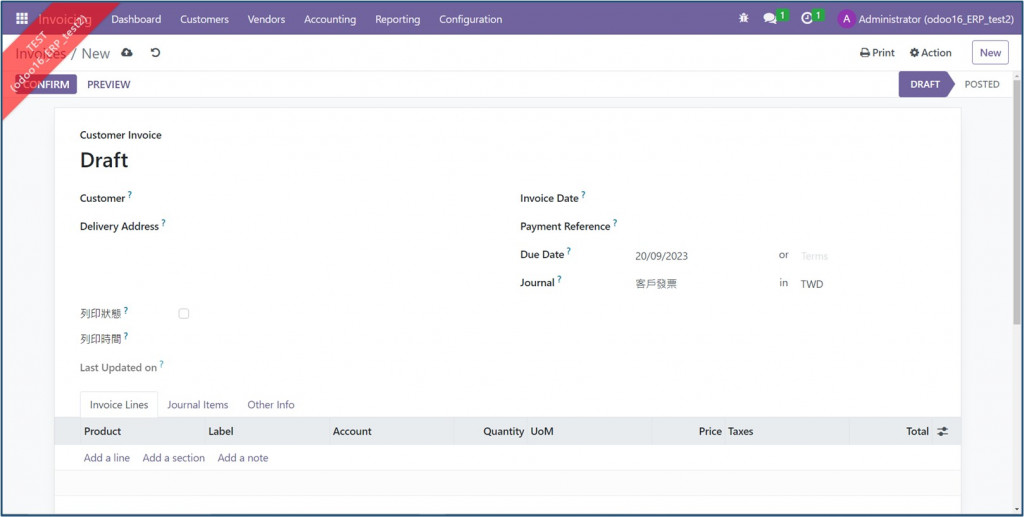
在每個頁面的左上角用紅絲帶標記為測試環境。
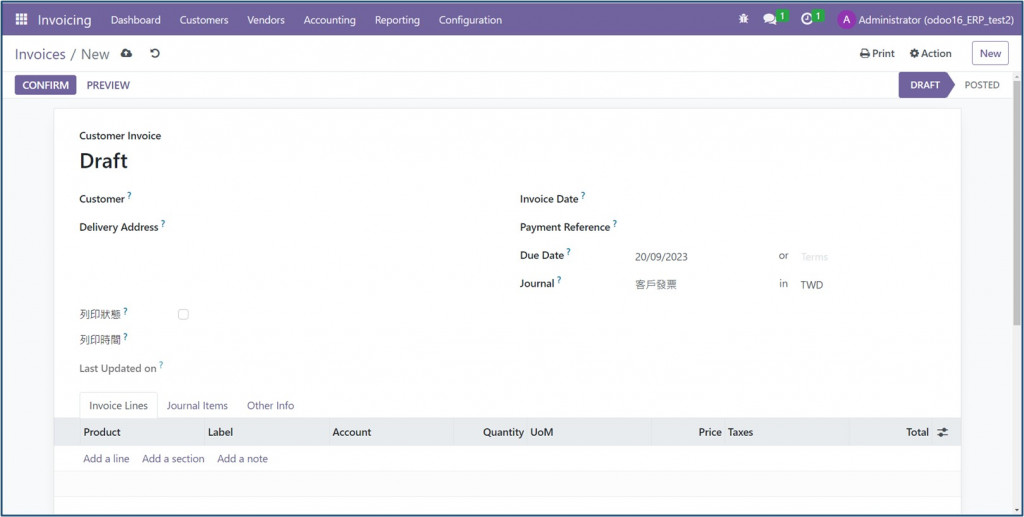
Odoo 16使用者介面很簡潔,
乍看之下簡約風格很清爽沒問題,實際使用之後就會發現有點困擾。
因為過於簡潔,未標示欄位外框,
除非我們將滑鼠移到它們上面,否則很難在第一時間看到它們在哪裡,
同時也很難判斷哪一個欄位是必填欄位,所以常常在儲存的時候才被擋下來,
就要一直重複點選儲存直到所有資料填妥,反覆的過程讓人好生氣,感受到滿滿的不方便(。ŏ_ŏ)
有需求就有發明,在安裝web_theme_classic模組之後,
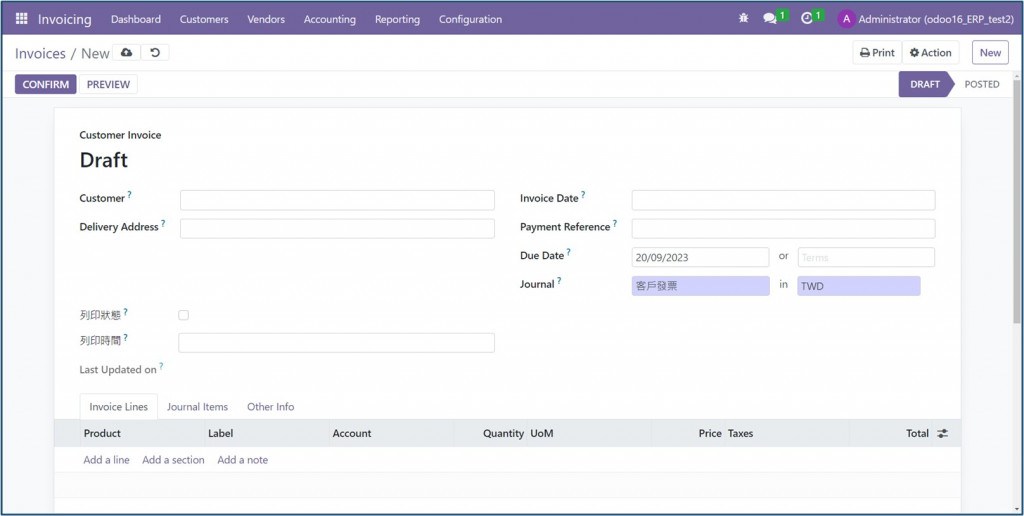
我們就可以得到欄位邊框標示和必填欄位顏色顯示↓
web_theme_classic雖然功能簡單但效用極大,是不可錯過的OCA模組,
但今天若只介紹web_theme_classic就結束,好像有點太偷懶了XD
📣 ROUND 2 📣
接著介紹另一個也是功能簡單但效用極大的模組——web_environment_ribbon!
它的功能就只有一個,就是標示用😆
安裝後會在系統左上角繫上一條紅緞帶,標示為測試環境↓
狡兔有三窟,我們在系統導入或系統開發時,也常常需要多個資料庫來進行測試,
但測試機與正式機長得一模一樣,容易在切換畫面時混淆,
人常說凡走過必留下痕跡,
Odoo系統中也有一些動作是不可逆的,它們一經執行或建立就無法透過正常流程刪除,
若是在測試或Demo時,誤影響正式機資料,
除了要復原很麻煩以外,難免也會令客戶對我們的專業度產生疑惑。
有了web_environment_ribbon的協助,就能大大降低失誤發生的機會,
而且它不影響使用者操作,在滑鼠移到導航欄的時候,紅緞帶就會消失,非常實用,推薦給大家。
若是不喜歡預設的「TEST」字樣,也可以自行修改。
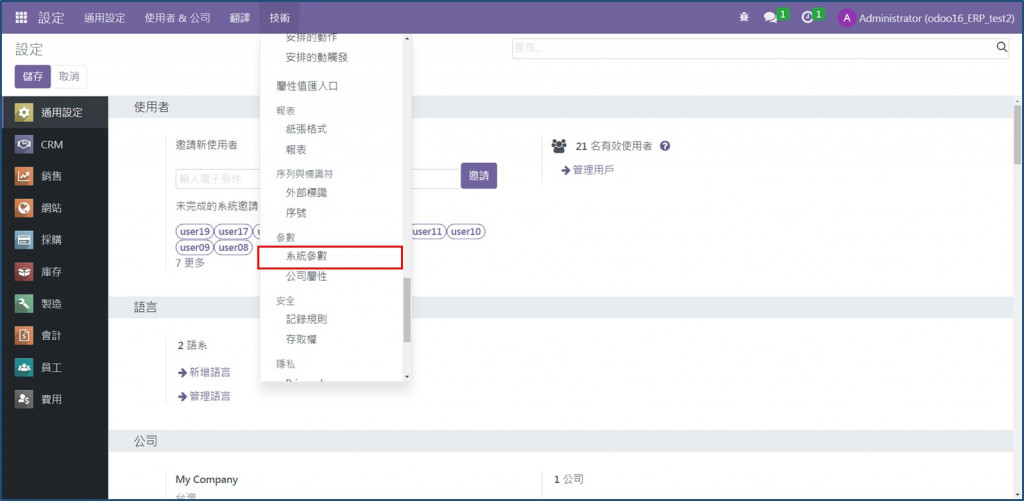
首先到 設定>技術>系統參數
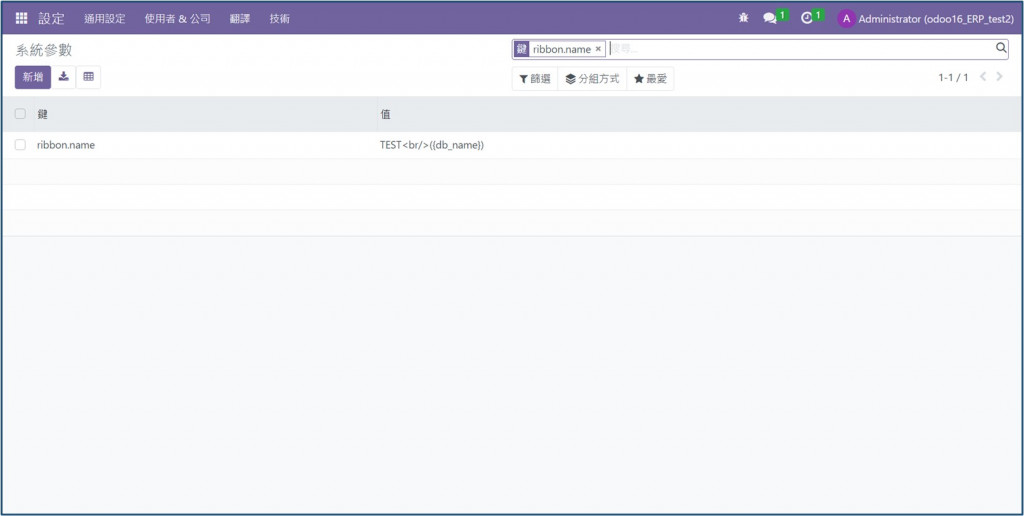
搜尋 ribbon.name
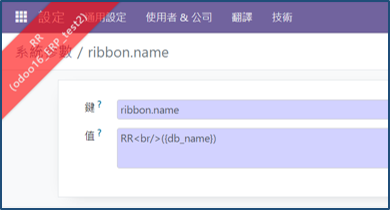
將Value的「TEST」改成你喜歡的字。
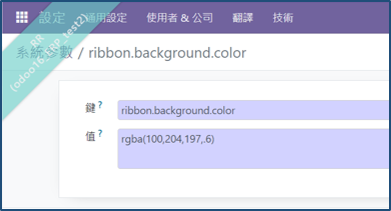
若不喜歡紅色,也可以透過系統參數ribbon.background.color來調整顏色。
rgba(100,204,197,.6) 最後的「.6」是調整透度的。
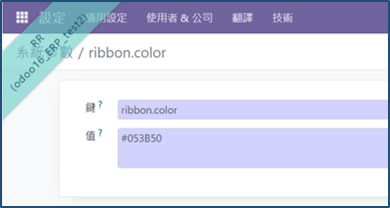
字體的顏色也可以改~ 請搜尋系統參數ribbon.color。
什麼??你還想改位置???好吧
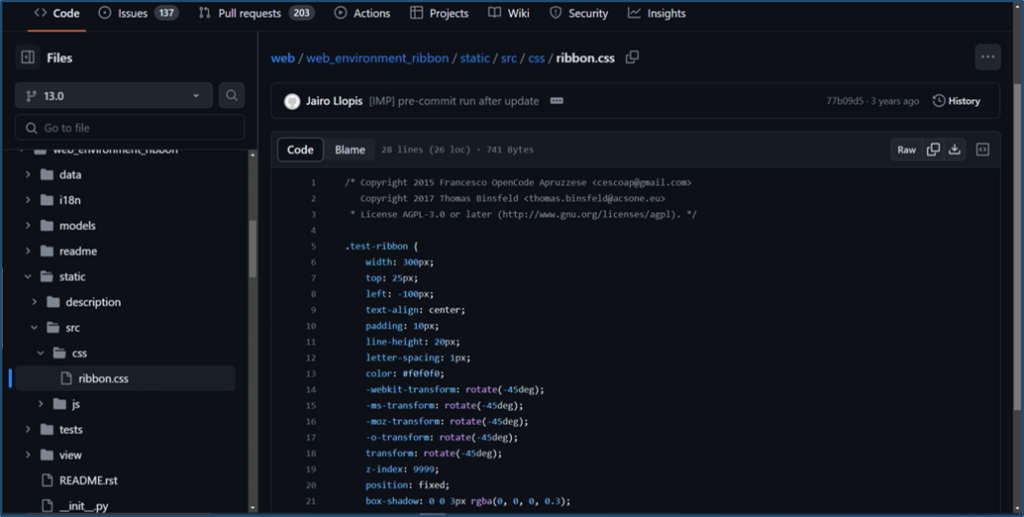
那請打開從OCA網站下載的模組檔案,找到ribbon.css檔案
若是想從左上角移到左下角,請調整:
.test-ribbon {
width: 300px;
bottom: 25px; //修改此行
left: -100px;
text-align: center;
padding: 10px;
line-height: 20px;
letter-spacing: 1px;
color: #f0f0f0;
-webkit-transform: rotate(45deg); //修改此行
-ms-transform: rotate(45deg); //修改此行
-moz-transform: rotate(45deg); //修改此行
-o-transform: rotate(45deg); //修改此行
transform: rotate(45deg); //修改此行
z-index: 9999;
position: fixed;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
background: rgba(255, 0, 0, 0.6);
pointer-events: none;
}
.test-ribbon b {
font-size: 20px;
}
也可以直接在這修改預設的顏色,
還有想放在其他位置的話,大家就再自己嘗試囉~
未安裝web_theme_classic前就像近視150度的人沒戴眼鏡,雖然還是可以正常生活,但總有那麼一點點不方便。
web_theme_classic就是Odoo 16的近視眼鏡🤓
web_environment_ribbon也很讚,除了可以在開發導入階段,提醒我們當前是測試機、在哪一個資料庫之外,公司內部人員也能加裝web_environment_ribbon,
每當過年過節或是老闆請客的時候,當個大聲公來使用(?
p.s. ribbon紅緞帶,讓我一直想到七龍珠裡,為了讓神龍實現他的長高願望而蒐集龍珠的紅緞帶軍團XDD他們的標誌是有著RR字樣的紅緞帶!
