今天預計實作接龍紙牌的拖曳規則
檢查方式很簡單,首先將昨日的:move函數內的變數result判斷先改成用let宣告,
因為不能任意插入前面的順序,所以增加判斷只有新目標位置futureIndex等於目標牌堆陣列的長度cardStacks[to].length時才可以進行移動。
futureIndex就需要等於0futureIndex就需要等於1futureIndex就要為N,以此類推...function limitLocalMove(evt) {
// 限制同個牌堆無法拖曳
let result = evt.from !== evt.to;
// 取得牌堆的來源、目標名稱,對應reactive`cardStacks`內的名稱
const from = getDomName(evt.from);
const to = getDomName(evt.to);
const { index, futureIndex } = evt.draggedContext;
// 只能移動目標牌堆的最後一張牌
result = result && futureIndex == cardStacks[to].length;
if (result) {
// 中間略
}
return result;
}
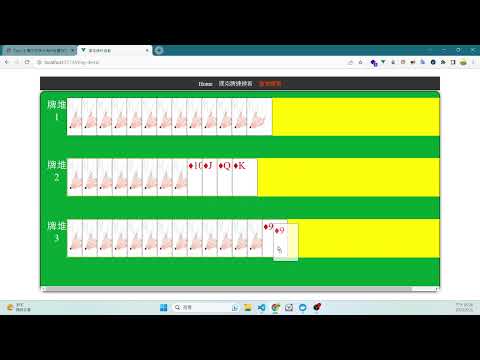
先初始化改為39張牌均分給3個牌堆且將所有牌都闔上,
這樣接下來才能測試闔牌狀態不能拖曳。
const cardStacks = reactive({
first: [],
second: [],
third: []
});
onMounted(() => {
const data = geneateDeck(39, false);
cardStacks.first = data.slice(0, 13);// 梅花A~梅花K
cardStacks.second = data.slice(13, 26);// 方塊A~~方塊K
cardStacks.third = data.slice(26); // 紅心A~~紅心K
});
因為多一個牌堆除了調整樣板,但同樣也在新牌堆樣板添加ref="third",方便接下來在:move中判斷拖曳來源的DOM是對應cardStacks內的哪個陣列。
看到這邊聰明的讀者大概想到又要調整:move函數內的變數result,Bingo!
只需要在函數內if (result) {的上方添加底下程式碼:
// 移動的牌必須是開著的
result = result && cardStacks[from][index].isOpen;
到此闔牌無法移動已經完成,但今天的工作還沒結束。
因為目前全部的牌都處於蓋牌狀態,為了開發測試需要所以決定簡單調整樣板補上@click的事件,讓所有的牌只要點了就會開牌。
<Card :value="element.value" :isOpen="element.isOpen" @click="() => element.isOpen = true" />
今天雖然實作拖曳至牌尾、預防隨意拖曳牌堆的限制,但在紙牌接龍的情況其實還有:
這部分就留待明日繼續煩惱囉😁
程式碼: https://github.com/kabuto412rock/ithelp-pokergame/tree/day12