昨天修改了呈現的畫面之後,
今天要修改後面處理資料的邏輯啦
讓我們繼續看下去~![]()
新增 POST /book
在先前已經學到使用 express-validator 套件,
接下來我們將以取得的 bookName 寫到資料庫。
與先前練習比較不一樣的是,也要寫入該登入者的 Id。
// routes/modules/bookBySequelize.js
router.post('/', /* 1. 驗證傳入的資訊是否正確*/, async (req, res) => {
// 2.把我們存在 session 的 id 寫入資料庫
const books = await book.create({ bookName: bookName, memberId: req.session.userId }, { raw: true })
// 3. 返回首頁
res.redirect('/')
})
刪除 DELETE /book
昨天有提到 Form 本身只有支援 GET / POST 的請求方式,
大家有試過昨天的方法會變成怎麼樣嗎?
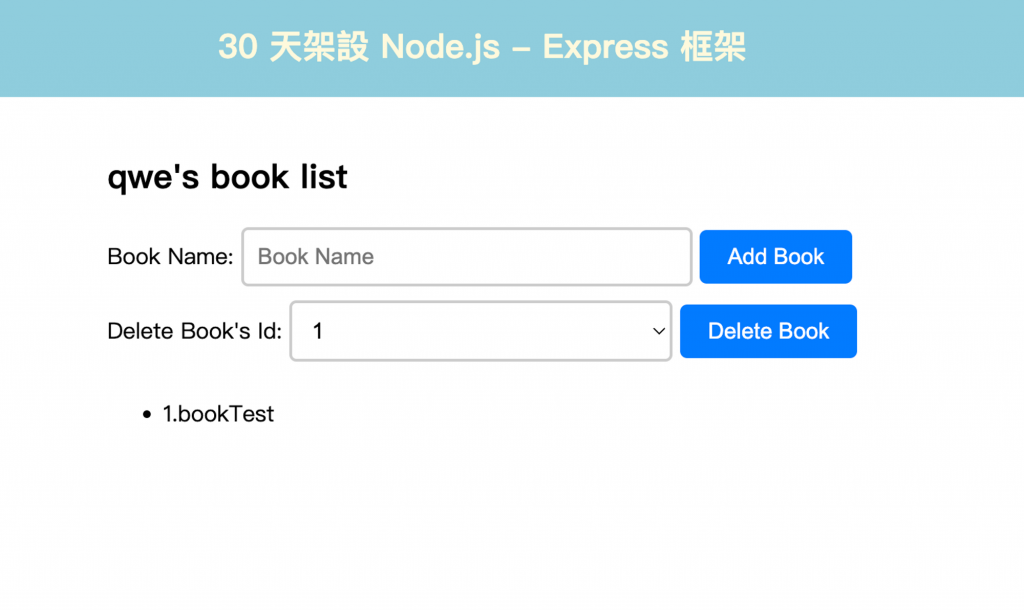
先新增一個 bookTest 的資料。

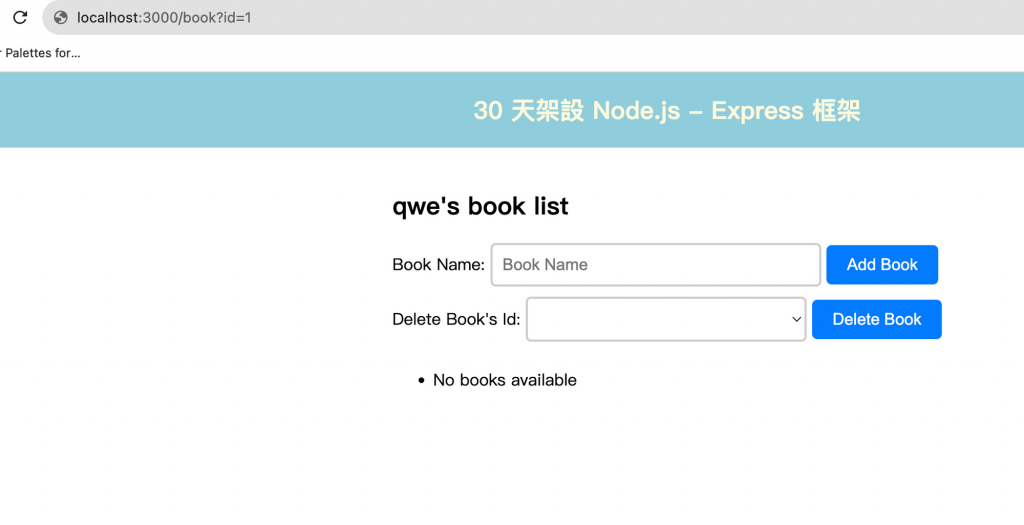
點選 Delete Book。
直接出現在上方 URI 上。

所以可以知道並不支援 DELETE 的方法,並且預設為 GET。
所以我們需要改寫一下我們的 Form 表單。
post。action="/book?_method=DELETE"。<!-- public/views/index.ejs -->
<!-- 刪除書籍的表單 -->
<form action="/book?_method=DELETE" method="post">
<label for="bookToDelete">Delete Book's Id:</label>
<select id="bookToDelete" name="id">
<% if (books && books.length > 0) { %>
<% books.forEach(function(book) { %>
<option value="<%= book.id %>"><%= book.id %></option>
<% }); %>
<% } %>
</select>
<button type="submit">Delete Book</button>
</form>
下載 method-override 的套件。
npm install method-override 完成套件的下載。app.js 引入該套件並加載 middleware。// app.js
const methodOverride = require('method-override')
app.use(methodOverride('_method'))
所以就會依照我們在 _method 寫的 action="/book?_method=DELETE" 方法,將原有的方法做轉換,變成 DELETE。
現在再調整刪除的程式啦~!
// routes/modules/bookBySequelize.js
router.delete('/', async (req, res) => {
const id = req.body.id
const books = await book.destroy({
where: {
id : id
}
})
res.redirect('/')
})
以上就是我們的書單列表小專案,
希望可以幫助大家更認識 express ~!
