元件: Button, Table
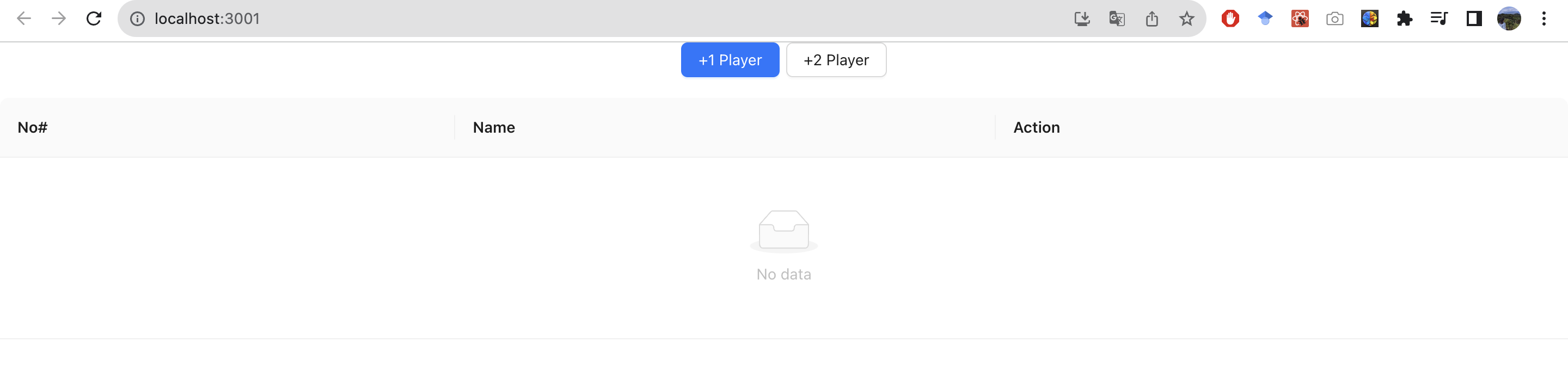
As-is:

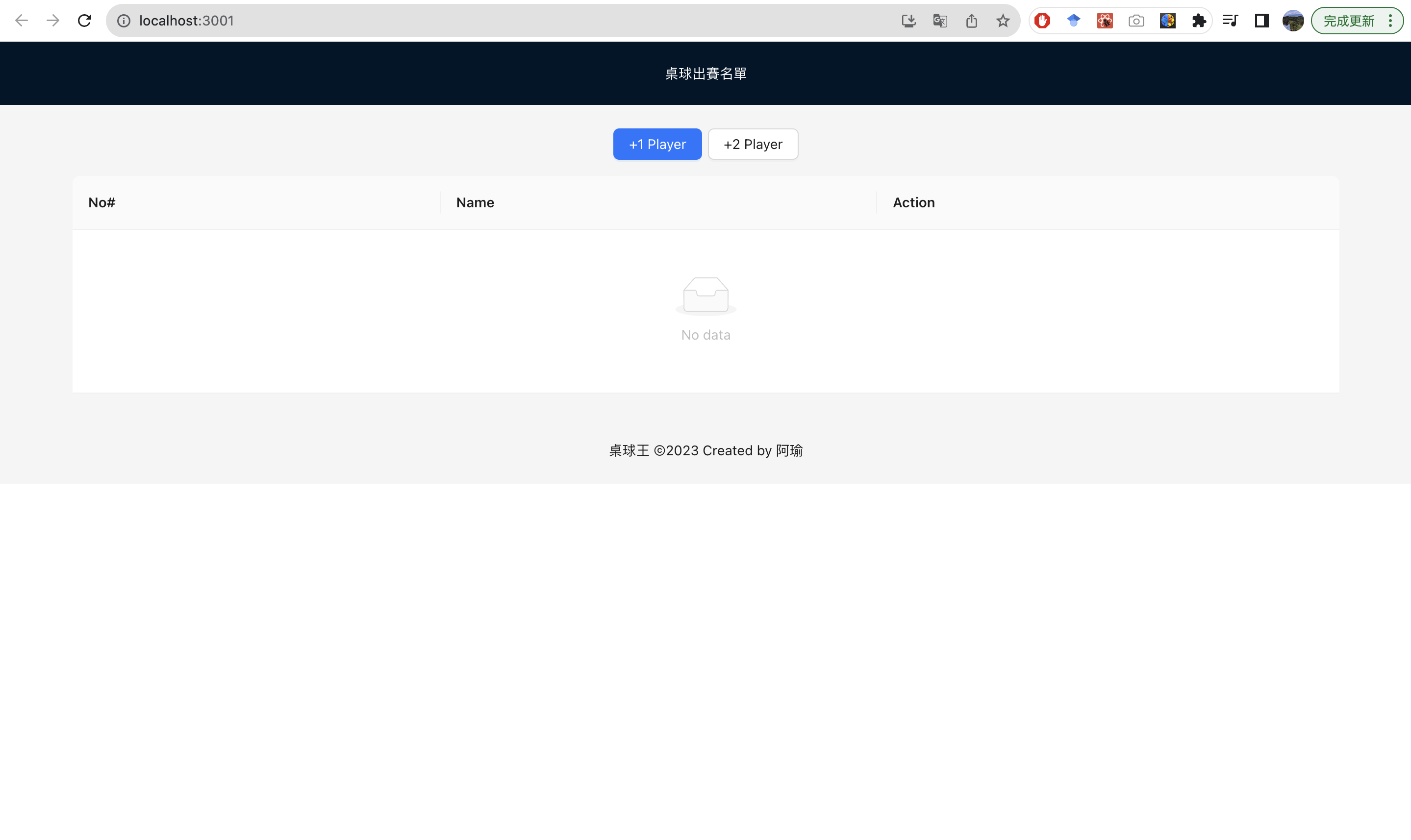
Now:


<Content className="site-layout" style={{ padding: '0 50px' }}>
<div style={{ padding: 24, height: '100%' }}>
<Button type="primary">+1 Player</Button>
<Button style={{marginLeft:6}}>+2 Player</Button>
<br/><br/>
<Table columns={columns} dataSource={data} />
</div>
</Content>
import './App.css';
import { Table,Button,Layout} from 'antd';
const { Header, Content, Footer } = Layout;
function App() {
const columns = [
{
title: 'No#',
dataIndex: 'no',
key: 'no'
},
{
title: 'Name',
dataIndex: 'name',
key: 'name'
},
{
title: 'Action',
dataIndex: 'action',
key: 'action'
}
];
const data = [
];
return (
<div className="App">
<Layout>
<Header
style={{
color: 'white',
textAlign:'center'
}}
>
桌球出賽名單
</Header>
<Content className="site-layout" style={{ padding: '0 50px' }}
>
<div style={{ padding: 24, height: '100%' }}>
<Button type="primary">+1 Player</Button>
<Button style={{marginLeft:6}}>+2 Player</Button>
<br/><br/>
<Table columns={columns} dataSource={data} />
</div>
</Content>
<Footer
style={{
textAlign: 'center',
}}
>
桌球王 ©2023 Created by 阿瑜
</Footer>
</Layout>
</div>
);
}
export default App;
