大家好~今天讓我們繼續學習JS吧!
首先不得不說,VS code和Live Server最令人讚嘆不已的是,在接下來的學習中,我們都可以同時把VS code和Live Server所建立的網頁同時開著,而在我們編輯任何code的同時,網頁上的訊息也會跟著一起變動,我們甚至連重開都不需要!真的為我們省去了太多時間了~~開發者根本是神仙!!!
在進行接下來的學習之前,我們可以先了解一些初學者應該要知道的東西~
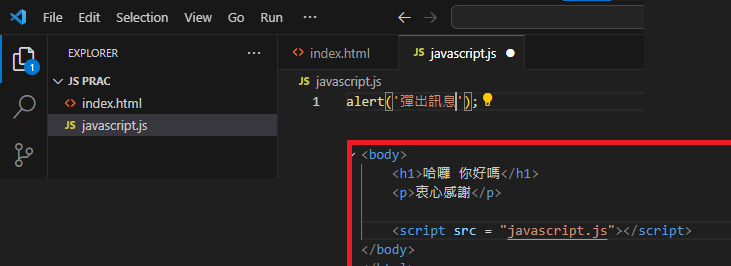
首先~我們在編寫JS時,可以把程式碼通通打在和間,但如果這樣做的話,在未來程式碼變得很多很亂的時候,整個畫面可能會很眼花撩亂,所以,如果我們要get rid of it, 可以再另外開一個.js檔案,裡面專門放我們的JS code,這樣就可以很好的讓介面變得簡潔許多~!
js檔案可以和html分開,html中使用js檔之code如下圖之右下~:
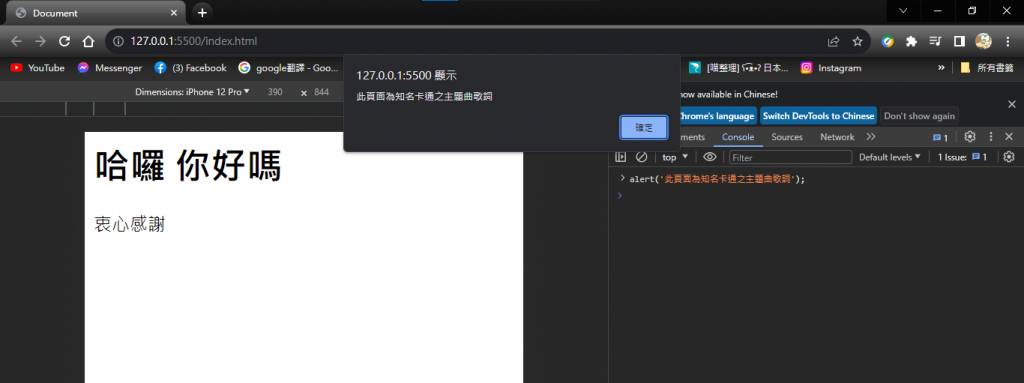
第二點,在Google Chrome中,我們可以按F12來開啟Console,在Console內我們可以直接編寫並運行JS code,如下圖~
或是,我們也可以在js檔內利用"console.log"將訊息印出在Console中,本文下面會再舉例~
介紹完上述的重要功能後,我們來學習JS中如何宣告變數(variables)~在JS中,不是使用我們平常使用的int, double,string....來宣告,而是使用"let"來宣告!
舉個簡單的例子~運行下面的code:
let a = 5;
console.log(a);
let b = 2.5;
console.log(b);
console.log(a, b);
a = 7;
b = 6.9;
console.log(a, b);
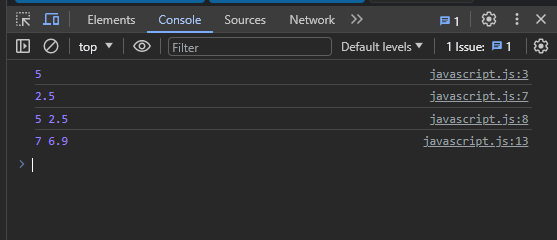
印在Console中的結果會如下圖~:
透過這個例子,相信大家都可以對let和console.log的使用方法都了解清楚~
以上就是今天的學習!我們明天見囉~
