今天要寫的是呈現留言,文章後面成果影片能觀看。
今天比較不一樣的步驟,我們先從取得資料表開始,再來測試,最後完成呈現留言。
datatable.php程式碼
function getAllComments()
{
$db = dbConnect();
$statement = $db->prepare("SELECT *FROM messageboard");
$statement->execute();
return $statement->fetchAll(PDO::FETCH_ASSOC);
}
getAllComments的用途是呈現所有在messageboard資料表留言,我接下來透過fetchAll(PDO::FETCH_ASSOC)、var_dump和foreach來看資料格式。
先來介紹foreach,可能有先人看過for,卻沒看過foreach(絕對不是曾經的我),基本上是相似的東西,都是迴圈。
還要先了解索引 (index)和數值(value)
foreach用法為
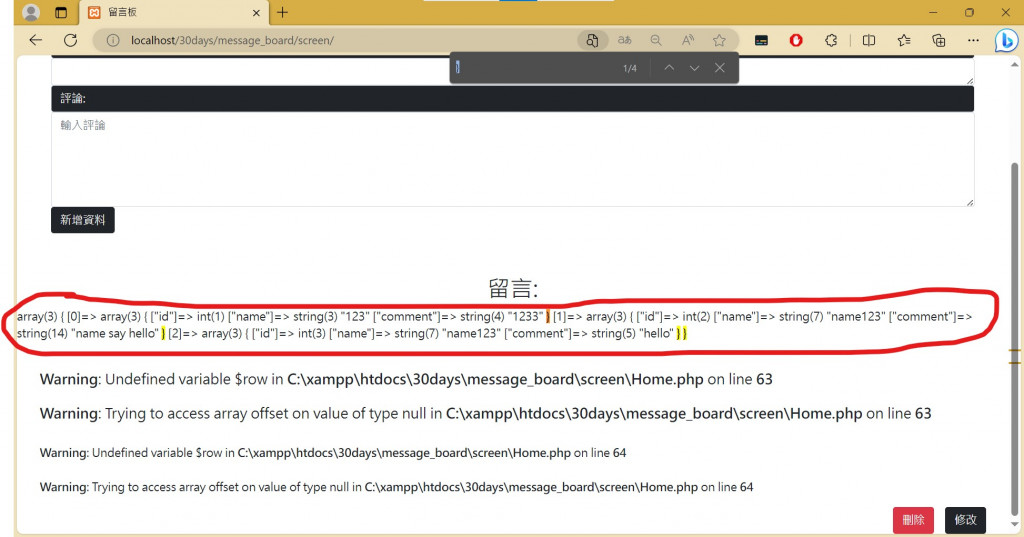
回來看var_dump表現,getAllComments()得出的結果是(紅色圈的部分)
用法透過$comments = getAllComments();,$comments會得到SELECT *FROM messageboard的結果,在這$comments之後加入程式碼
<?php
echo var_dump($comments);
?>
提醒下,var_dump出的id、name、comment都是根據資料庫的名稱。
透過之前前幾天的解讀,能知道這是傳遞了1個array,包了3個array,
array分別是
["id"]=1 、 ["name"]="123"、 ["comment"]="1233" (第一個array)
["id"]=2 、 ["name"]="name123"、 ["comment"]="name say hello" (第二個array)
["id"]=3 、 ["name"]="name123" 、 ["comment"]="hello" (第三個array)
對應了我的資料庫,如圖所示
舉例來說
索引是name,數值可能是name 或 name123,根據是第幾個array
接下來上畫面
Home.php程式碼
<!DOCTYPE html>
<html lang="en">
<?php
include("../php/datatable.php");
$comments = getAllComments();
?>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
<title>留言板</title>
</head>
<body>
<ul class="nav nav-tabs justify-content-center">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Home.php">留言板</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.php">註冊</a>
</li>
<li class="nav-item">
<a class="nav-link" href="../php/sign_out.php">登出</a>
</li>
</ul>
<div class="mb-5 pb-5">
<h1 class="text-center">留言板</h1>
<div class="mx-5 mt-5">
<form method="POST" action="../php/create_comment.php">
<div class="">
<div class="input-group-prepend">
<span class="input-group-text text-light bg-dark">暱稱: </span>
</div>
<textarea class="form-control" name="user_name" required="required" cols="40" rows="1"></textarea>
</div>
<div class="">
<div class="input-group-prepend">
<span class="input-group-text text-light bg-dark">評論: </span>
</div>
<textarea class="form-control" name="comment" required="required" cols="40" rows="5" placeholder="輸入評論"></textarea>
</div>
<input type="hidden" name="id" value="id">
<input type="submit" name="submit" class="btn btn-dark" value="新增資料" style="float:left">
</form>
</div>
</div>
<div>
<h2 class="mt-4 text-center">留言:</h2>
<?php
// echo var_dump($comments);
foreach ($comments as $row) {
?>
<div class="mx-3 my-3">
<h5 class="mx-3 mt-2"><?php echo $row["name"]; ?></h5>
<p class="mx-3"><?php echo $row["comment"]; ?></p>
<div>
<a href="../php/edit_comment.php?id=<?php echo $row['id'] ?>">
<input type="submit" value="修改" class="btn btn-dark mx-3" style="float:right">
</a>
<form method="POST" action="../php/delete_comment.php">
<input type="hidden" name="id" value="<?php echo $row['id'] ?>">
<input type="submit" value="刪除" class="btn btn-danger" style="float:right">
</form>
</div>
</div>
<?php
}
?>
</div>
</body>
</html>
整理套用一下,就變成這樣,完成呈現留言的部分了。
