昨天還沒仔細說明,如何使用選擇器,所以今天就來介紹一下吧
1 通用選擇器 : 以米鍵*開頭,用來選擇所有元素
* 選擇器的用法* {
background-color: green;
}
2 標籤 / 元素選擇器 : 以標籤開頭,選擇所有符合的標籤
h3 {
font-weight: bold;
}
3 類別選擇器:以句點.開頭,允許多個元素共享相同的樣式
class 的屬性時<p class="my-world">這是文字段落</p>
.my-world {
color: red;
}
4 ID 選擇器:以井號#開頭,在整個 HTML 文件中是唯一的
id 的屬性時<p id="only-world">這是文字段落</p>
.only-world {
font-size: 20px;
}
5 屬性選擇器:以標籤搭配屬性,選擇所有符合的標籤
<a href="https://www.google.com.tw">前往 google</a>
a[href="https://www.google.com.tw"]{
color: green;
}
6 分組選擇器:當不同標籤,想套用同個 CSS 樣式時,可使用逗號 , 分隔
<h3>森林公園</h3>
<p>好多寵物和小孩</p>
h3, p{
color: black;
}
7 組合選擇器:分為以下四種
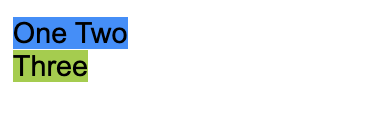
後代選擇器(Descendant):用 '空格' 來選擇某個元素後代的元素
<div>
<span>One
<span>Two</span>
</span>
</div>
<span>Three</span>
span {
background-color: yellowgreen;
}
div span {
background-color: DodgerBlue;
}

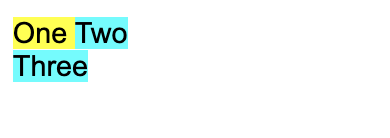
子代選擇器(Child):用 > 來選擇某個元素後代的元素
<div>
<span>One
<span>Two</span>
</span>
</div>
<span>Three</span>
span {
background-color: aqua;
}
div > span {
background-color: yellow;
}

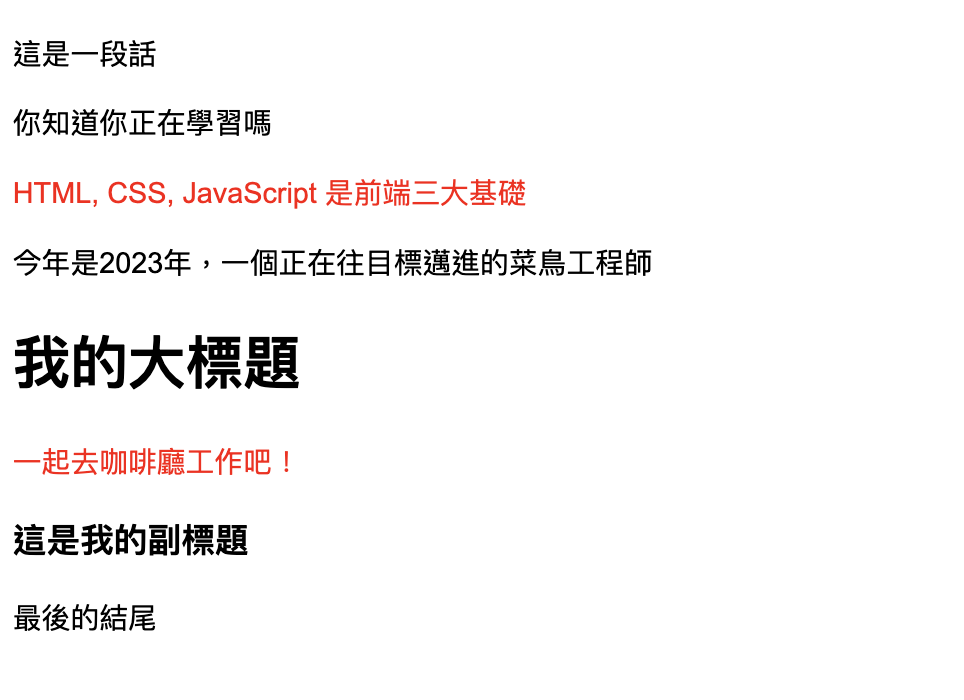
一般兄弟選擇器(General sibling):用 ~ 讓第二個元素跟著第一個元素
<div>
<span>這是一段話</span>
<p>你知道你正在學習嗎</p>
<span>HTML, CSS, JavaScript 是前端三大基礎</span>
<p>今年是2023年,一個正在往目標邁進的菜鳥工程師</p>
<h1>我的大標題</h1>
<span>一起去咖啡廳工作吧!</span>
<h3>這是我的副標題</h3>
</div>
<span>最後的結尾</span>
p ~ span {
color: red;
}

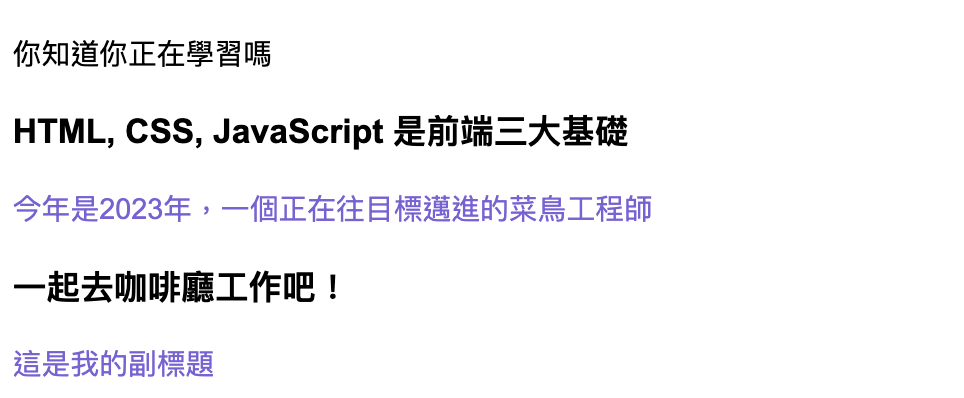
相鄰兄弟選擇器(Adjacent sibling):用 + 來選擇緊接在後的元素,並共享父元素
<p>你知道你正在學習嗎</p>
<h3>HTML, CSS, JavaScript 是前端三大基礎</h3>
<p>今年是2023年,一個正在往目標邁進的菜鳥工程師</p>
<h3>一起去咖啡廳工作吧!</h3>
<p>這是我的副標題</p>
h3 + p {
color: purple;
}

8 偽選擇器:有兩種形式
Pseudo-classes:以冒號:開頭,選擇元素的特定狀態或位置,例如滑鼠懸停等等,以下是一些常見的偽選擇器
:hover:滑鼠懸停在元素上時的狀態a:hover {
color: red;
}
當滑鼠懸停在連結上時,文字的顏色變為紅色
:first-child:選擇父元素的第一個子元素ul li:first-child {
font-weight: bold;
}
能夠讓<ul>中的第一個<li>的文字加粗
:last-child:選擇父元素的最後一個子元素ul li:last-child {
font-style: italic;
}
能夠讓<ul>中最後的<li>的文字轉為斜體
:nth-child(n):選擇父元素的第n個子元素table tr:nth-child(even) {
background-color: blue;
}
能夠讓表格中的偶數行的背景色變為藍色
Pseudo-elements:以雙冒號::開頭,用於選擇元素的特定部分或生成新的虛擬元素**
::before:在元素的內容前插入虛擬內容p::before {
content: "寫下我的內容";
}
在每個段落的內容前,設定文字或內容
::after:在元素的內容後插入虛擬內容p::after {
content: "寫下我的內容";
}
在每個段落的內容後,設定文字或內容
::first-line:選擇元素的第一行文字p::first-line {
font-weight: bold;
}
段落的第一行文字,設為粗體
::first-letter:選擇元素的第一個字母p::first-letter {
font-size: 50px;
}
段落的第一個字母,設為 50 像素大小
