Prototype就是我們開發產品時,很常聽到的「原型」,它能展現整個網頁主要的功能和用戶介面的互動,通常伴隨著動態的效果,這也是為什麼我們在上一章節要先學習製作動畫的原因。製作Prototype的目的是為了讓設計團隊、開發人員和其他參與專案共事的所有人,能夠快速的理解網站的運行及功能,並實際參與用戶體驗。
Prototyoe與我們前面所講述的設計稿(Sketching、Wireframe和Mockup)之間的差別在於,Prototype具有交互性,允許用戶模擬實際使用產品或應用程序的體驗,像是用戶可以進行點擊按鈕、填寫表單等動作。
要實現具有動態切換效果的設計畫面非常簡單,只需要幾個簡單的步驟,讓我們來看看吧!
1.打開設計檔:
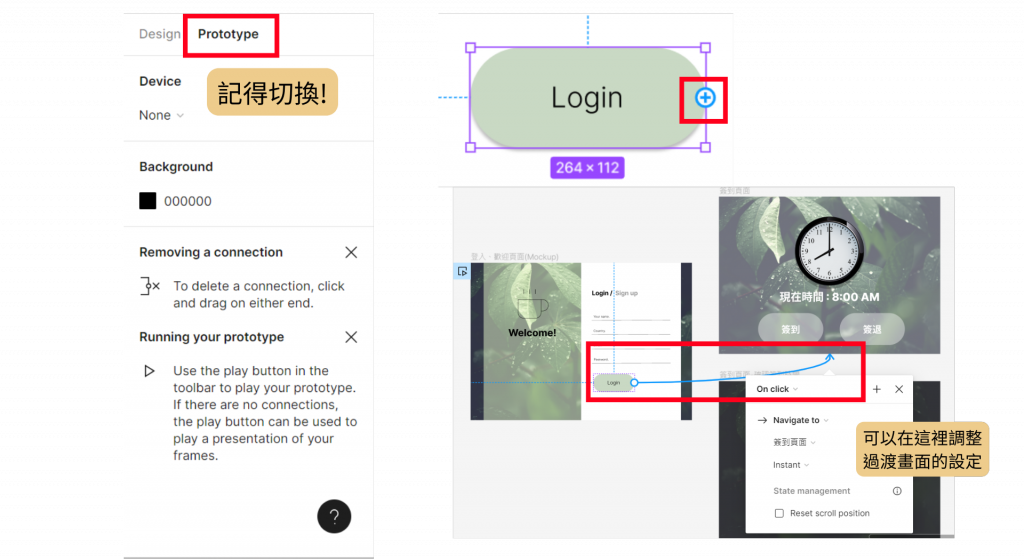
2.點選登入按鈕旁邊出現的+號,按住後出現箭頭,並連接到相應的頁面:
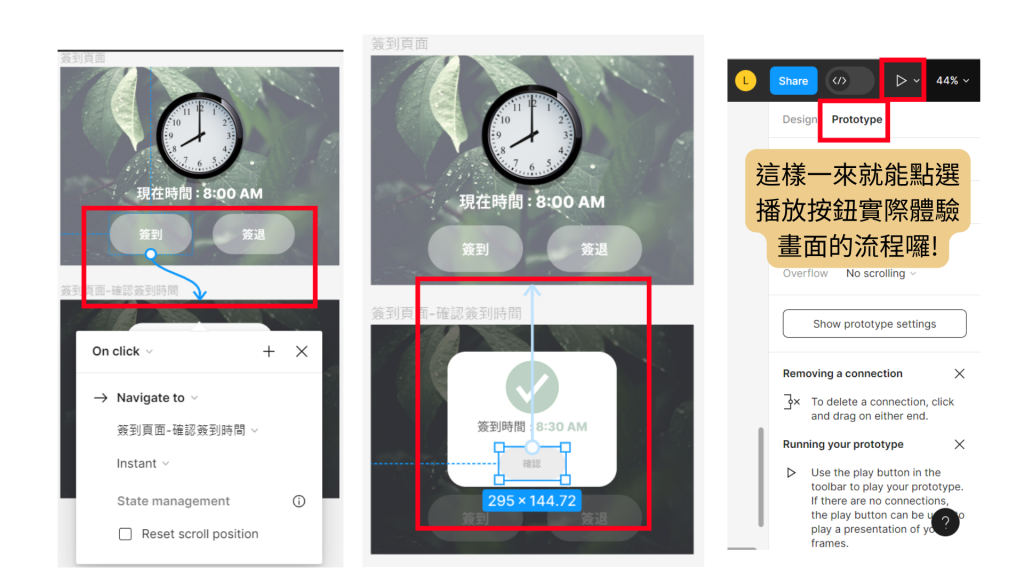
3.接著同樣的動作,進行其他頁面間的連接: