hugo server 預覽 Hugo 網站,也可以用 Markdown 語法新增編輯文章,接下來要把 Hugo 丟到 S3 Bucket 上,讓全世界都可以看到你的網站(但全世界不一定想看...)hugo new content posts/my-last-post.md 並完成編輯Hugo ,此時會產生一個 public 的資料夾


hugo.toml 的設定檔,其中 baseURL 的內容是預設的錯誤內容,請修改為你的 S3 Bucket Endpoint,並重新執行 Hugo
/,不要問我如果沒保留會發生什麼
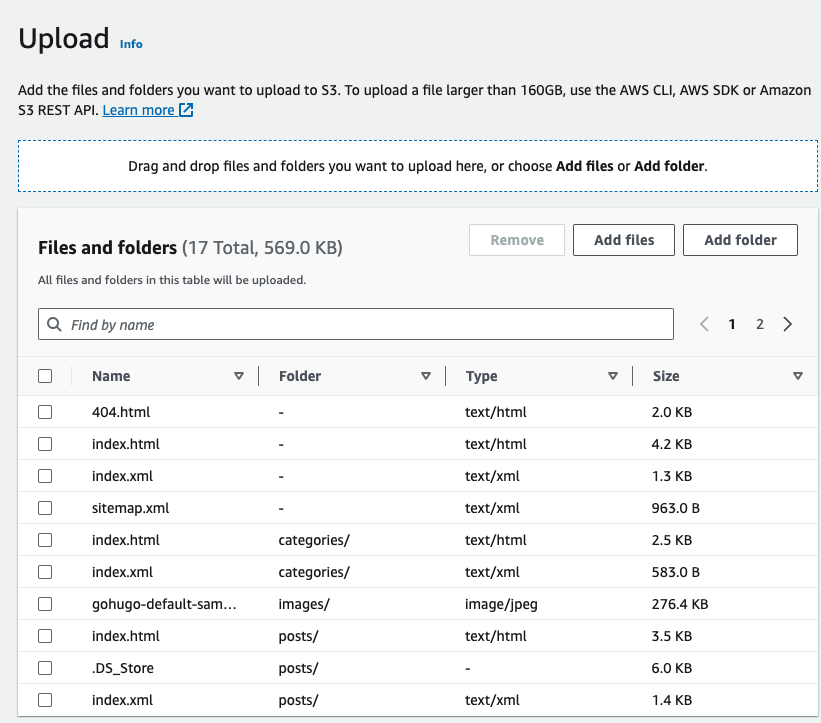
/ 而已,例如 posts/my-last-post.md,這是一個 Object,而不是一個資料夾,在 my-last-post.md 之前的都只是前綴而已