「網頁和畫面報表」會呈現使用者瀏覽網頁和應用程式畫面的「瀏覽數」,透過這份報表可以找出哪些網頁最受使用者青睞,這篇教學會介紹如何使用和觀察「網頁和畫面報表」。
原文參考:「網頁和畫面」報表
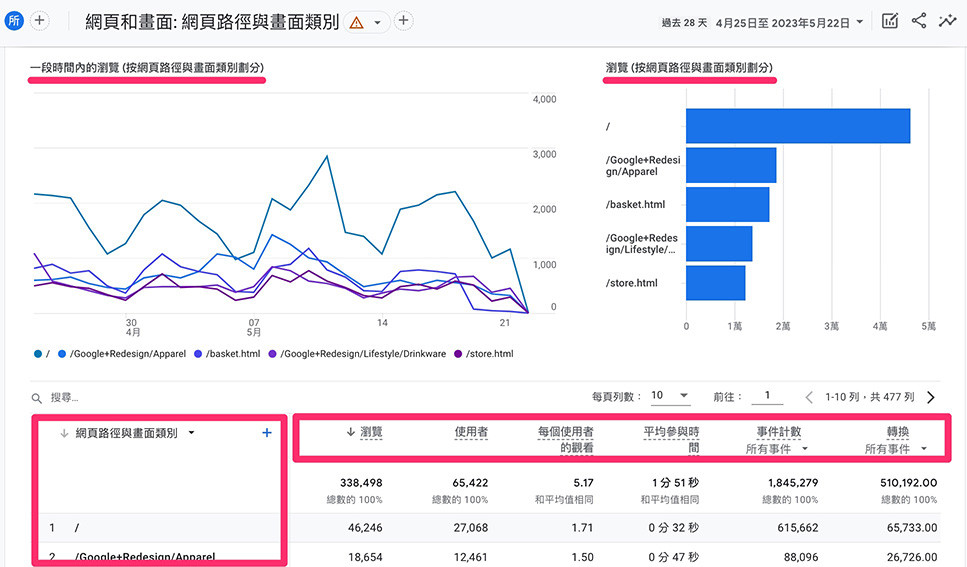
網頁和畫面報表主要由三個部分組成,分別是:
- 一段時間內的瀏覽數:一段時間裡,最多人使用的 5 個維度趨勢變化。
- 總瀏覽數:最多人使用的 5 個維度的總瀏覽數。
- 詳細報表:由四個維度的其中一個維度與七個指標所組成的詳細報表 ( 如果詳細報表改變維度,上方圖表內容會同步改變 )。

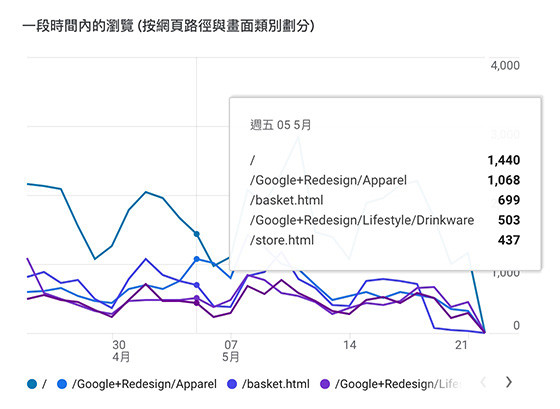
網頁和畫面報表的左上區塊是「一段時間內的瀏覽數」,使用折線圖呈現該維度在一段時間裡,最多人使用的 5 個指標的趨勢變化,使用滑鼠移到折線圖的資料點上,就可以看到該時段詳細資訊,或是獨立觀察某條線段。
一段時間內的瀏覽數會因為詳細報表所選擇的維度而有所不同,下圖使用網頁路徑和畫面類別。

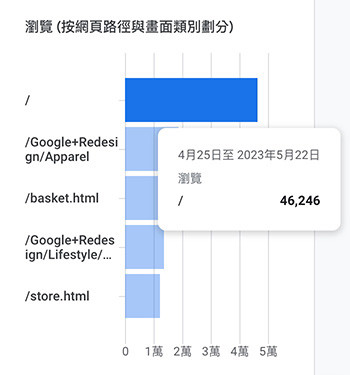
網頁和畫面報表的右上區塊是「總瀏覽數」,呈現該維度裡最多人使用的 5 個指標總數,使用滑鼠移到要觀察的長條圖上方,就可以看到該指標的瀏覽數。
總瀏覽數會因為詳細報表所選擇的維度而有所不同,下圖使用網頁路徑和畫面類別。

網頁和畫面報表的下方區塊是「詳細報表」,使用表格方式預設使用四個維度的其中一個維度與七個指標的關係 ( 編輯者權限可以自訂維度和指標 ),選擇不同的維度時,上方的圖表也會跟著變化,四個維度分別是:
| 維度 | 說明 |
|---|---|
| 網頁路徑與畫面類別 | 網站網址中的網頁路徑、行動應用程式的畫面類別。 |
| 網頁標題與畫面類別 | 網站的網頁標題、行動應用程式的畫面類別。 |
| 網頁標題與畫面名稱 | 網站的網頁標題、行動應用程式的畫面名稱。 |
| 內容群組 | 與網頁或畫面相關聯的內容分類,內容分類取自 content_group 參數。 |

七個指標分別是:
| 指標 | 說明 |
|---|---|
| 瀏覽 | 使用者瀏覽的網頁數量或行動應用程式畫面數。重複瀏覽同一個網頁或畫面也會列入計算。 |
| 使用者 | 曾造訪網站或應用程式的不重複使用者人數。 |
| 每個使用者的觀看 | 每位使用者的平均網頁或行動應用程式畫面觀看次數。 |
| 平均參與時間 | 網站成為使用者瀏覽器焦點的平均時間,或應用程式位於使用者裝置前景的平均時間。 |
| 事件計數 | 使用者觸發事件的次數。 |
| 轉換 | 使用者觸發轉換事件的次數。 |
| 總收益 | 購買、應用程式內購、訂閱和廣告帶來的總收益。 |

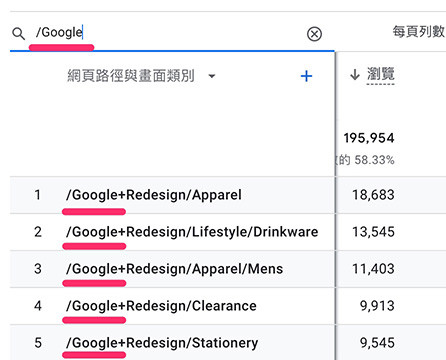
詳細報表的左上方的「搜尋」欄位,可以使用簡單的字串搜尋功能,顯示比對成功的網址,例如下方的例子,只會顯示包含「/Google」的網址。

點擊網頁和畫面欄位的「+」號,可以新增一個次維度進行觀察。

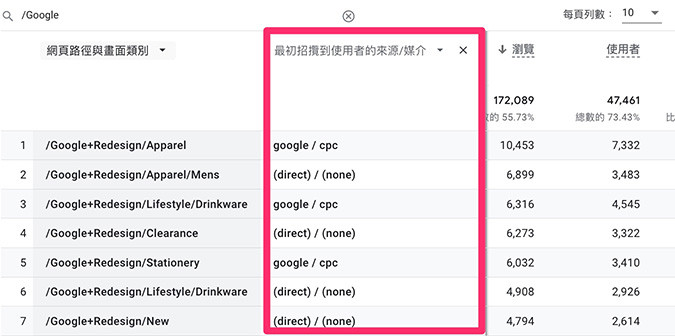
下方的例子添加了「最初招攬到使用者的來源」次維度,並使用搜尋的方式只顯示包含「/Google」的網址。

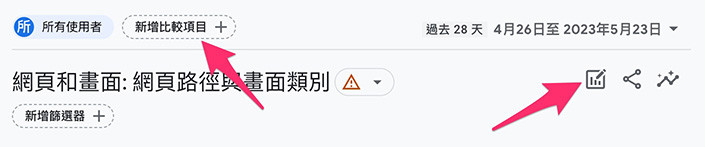
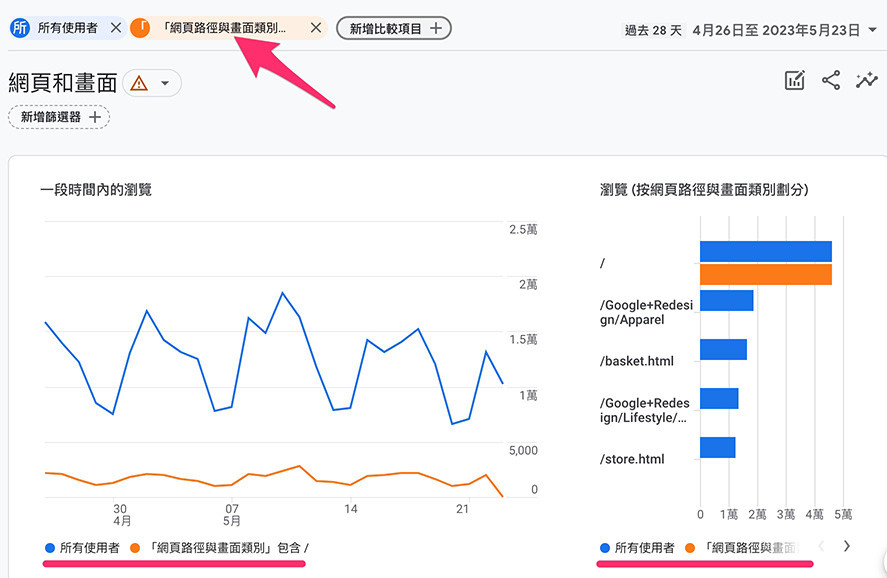
點擊右上方「編輯比較項目」或上方「新增比較項目」,就可以新增比較項目,即時觀察所有資料和比較項目的數據差異變化。

下圖的例子新增一個「網頁路徑和畫面類別為包含 /」網頁的瀏覽量趨勢,與「全部」的瀏覽量趨勢進行比較。

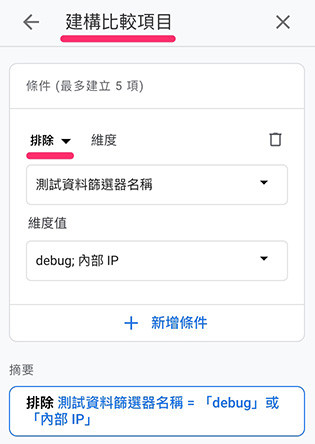
參考「資料&報表篩選器 ( 排除內部 IP 與開發環境 )」,預先建立好篩選器後,點擊上方「新增篩選器」。

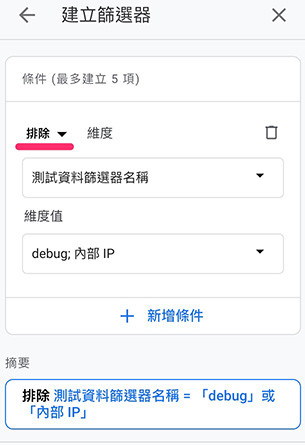
設定排除測試資料的內部 IP 與 debug ( 此處名稱可能是自己設定的 )。

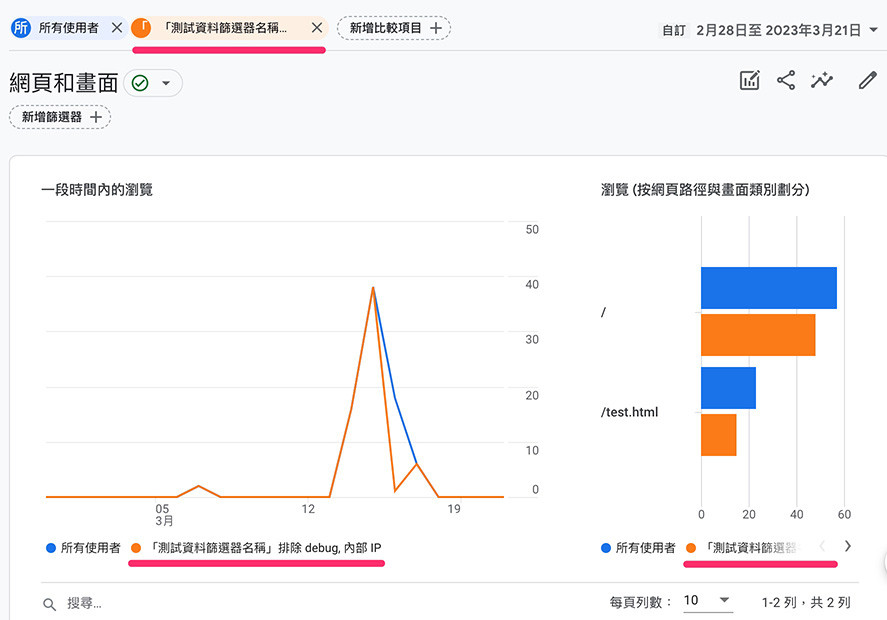
套用篩選器後,就會顯示已經過濾內部 IP 和 debug 的資料。

如果不想使用篩選器過濾,也可以使用比較項目,比較全部數據與套用篩選器的數據。

使用比較項目後,就會看見用不同的項目呈現全部數據與套用篩選器的數據。

「網頁和畫面報表」和「到達網頁報表」最大的差異,在於「網頁和畫面報表」是瀏覽數,「到達網頁報表」則是工作階段,然而兩個報表同樣在操作上沒有有太大的難度,只要設定好日期範圍就能進行觀察。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
