接下來,我們將撰寫我們的第一個程式碼,也就是HelloWorld,我是透過visual studio code來編寫,首先我們先創建一個文件,名字必須為:名稱.js,以我為例,我的文件名稱為hello.js:
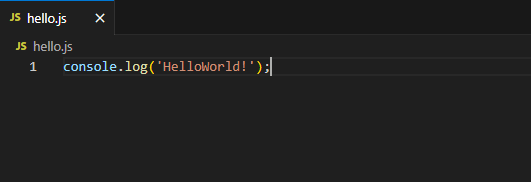
接著使用console.log('文字'); 語法來編寫HelloWorld:
接著我們要執行程式,首先開啟終端(Win+R輸入cmd):
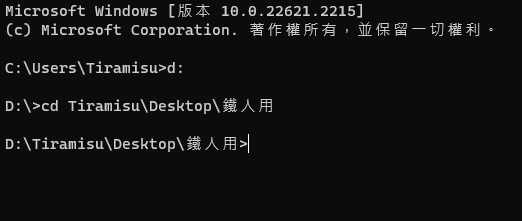
接著找到它的位置,我的hello.js是放在d槽的”鐵人用”資料夾內,因此我們要進入”鐵人用”資料夾內來開啟hello.js,首先我們先輸入d:來切換磁碟:
接著可以使用dir來搜尋,你可以輸入一些文字後按下tab來輸入或切換後續內容,減少打字時間,你也可以直接去檔案位置複製路徑後輸入cd接著貼上終端,即可進入資料夾:
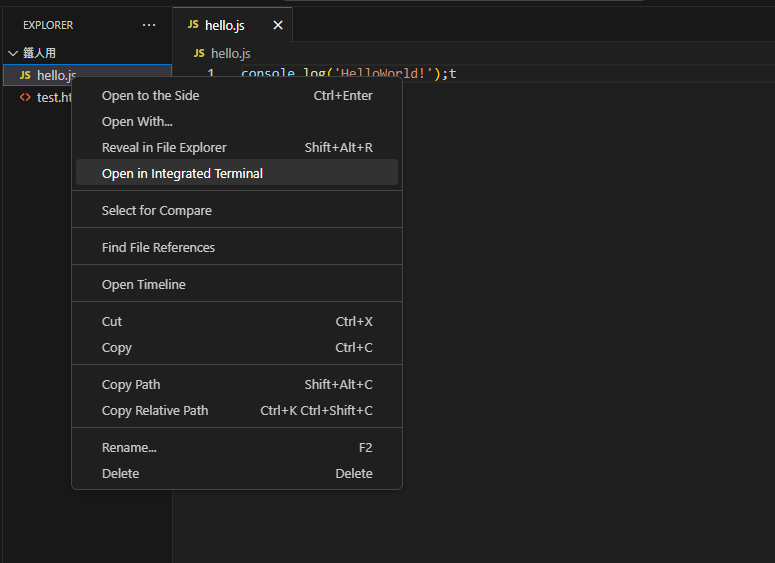
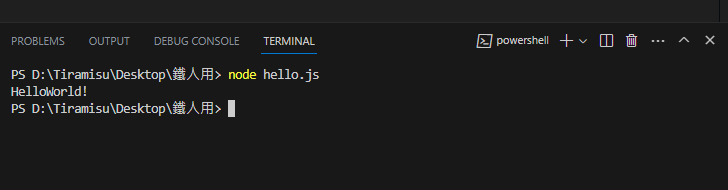
可以看見出現了HelloWorld!,表示成功執行,除了這個方法,我們也可以直接在visual studio code中開啟終端:
一樣輸入node hello.js:
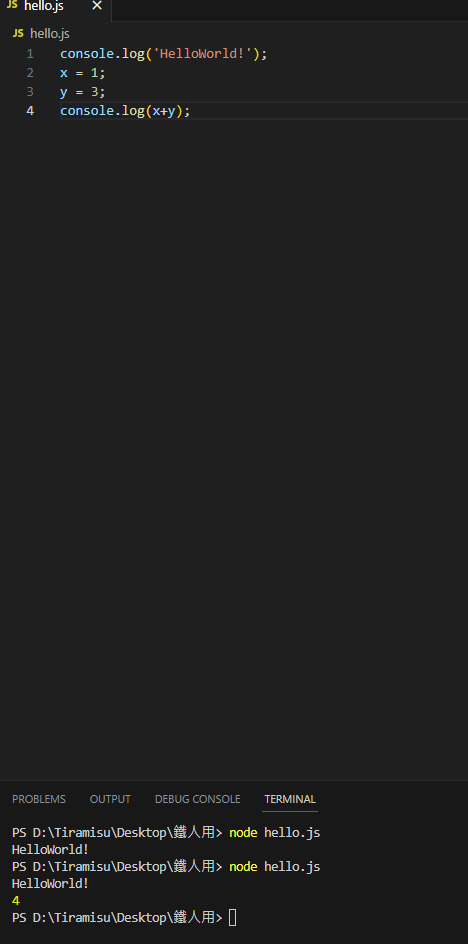
一樣可以成功顯示,除此之外,我們也能運算數字:
這就是我們的第一支程式。
