大致分為三種
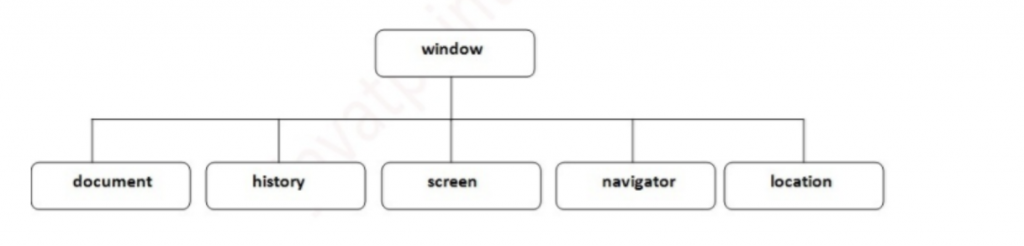
BOM 架構圖
JS 在瀏覽器上可以操作各種元素都是透過 DOM 的 API,今天的文章也主要以 DOM 的概念解釋以及如何選取物件新增、刪除等。

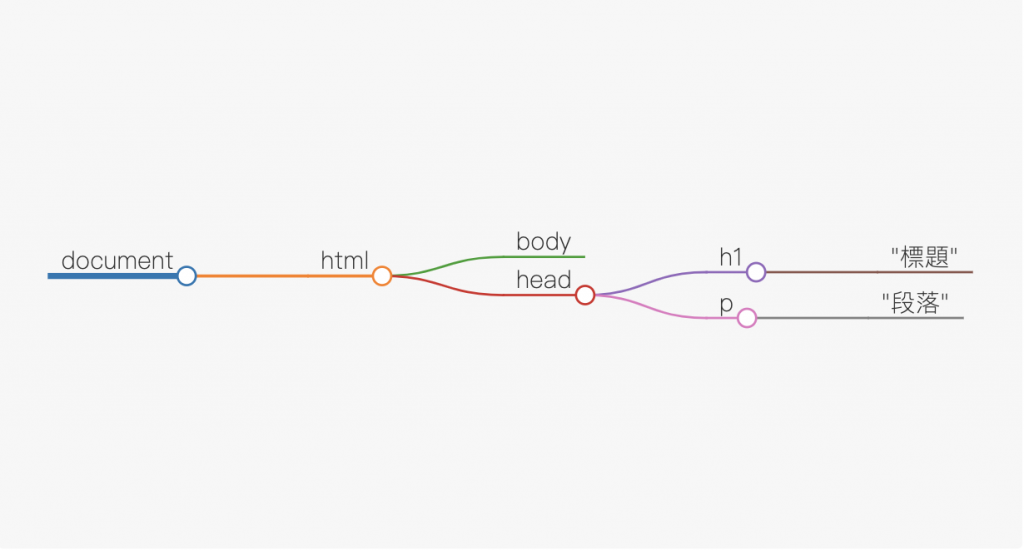
中文翻譯是文件物件模型,是一種把網頁 HTML 結構用樹狀圖來呈現的一種模型,也稱為 DOM-Tree,圖中一個節點代表一個標籤,標籤還可以再延伸文字節點。
//透過 id 找 DOM 中 ID 為 'XX'的元素
document.getElementById('XX')
// 透過 標籤名稱找到所有的 div 節點集合
document.getElementsByTagName('div')
// 透過 class名稱找到所有相符名稱的 節點集合
document.getElementsByClassName('ZZ')
// 回傳第一個符合條件的
document.querySelctor('AAA')
// 回傳全部符合條件的
document.querySelectorAll('yyy')
**補充:document.querySelectorAll 和 getElementsByXX ** 分別回傳 NodeList 與 HTML Collection , NodeList 包含了 HTML element 節點 、文字節點和屬性節點。
// 創建元素
document.createElement(tag)
// 創建文字內容
document.createTextNode()
// 刪除節點
removeChild(childNode)
// 修改節點
appendChild(childNode)
insertBefore(newNode, refNode)
appendChild 練習
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<script>
var ul = document.getElementById('ul');
var new_li = document.createElement('li');
var text_node = document.createTextNode("item8");
new_li.appendChild(text_node);
ul.appendChild(new_li);
</script>
**補充:瀏覽器載入網頁會先分析 HTML 若是遇到 包在 script 標籤裡的JS 會先執行,這時如果 JS 的程式碼裡有對節點的查詢操作,可能會因為找不到HTML而沒有預期的效果 **
