<video> 播放影片元素可以在 HTML 裡讀取並播放指定格式的影片,甚至可以搭配 <source> 和 <track> 元素,載入不同格式影片或加上字幕,這篇教學會介紹 <video> 播放影片元素以及相關用法。
原文參考:播放影片 video
<video><video> 播放影片元素可以在 HTML 裡讀取並播放影片,影片支援的格式有 MP4 ( .mp4、.m4v )、WebM ( webm ) 和 Ogg ( .ogg ),影片聲音支援的格式有 MP3 ( .mp3 )、WAV ( .wav ) 和 Ogg ( .ogg ),使用上通常會搭配 <source> 表示影片來源,<track> 表示字幕來源。
<video>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,放在標籤的內容只有在影片無法載入時才會顯示。<video>預設不會強制換行。<video>不可以是<a>或<button>的子元素。<source>只能是<video>、<audio>或<picture>的子元素。
例如下方的 HTML 開啟後,會使用 <video> 在網頁中放入一個影片播放元素,點擊播放就會播放影片 ( 不同瀏覽器會有不同樣式的播放控制器 )。
<video src="test.mp4" width="400" controls></video>

除了有多個格式的影片檔,也可使用 <source> 的方式「由上而下」載入,只要瀏覽器順利載入,就會忽略後方的影片,以下方的程式碼為例,網頁中可以放入 MP4 和 Ogg 兩種格式的影片,當網頁能正確載入 MP4 時,就不會載入 OGG 格式影片。
<video width="400" controls>
<source src="test.mp4" type="video/mp4">
<source src="test.ogg" type="video/ogg">
</video>
<video> 支援屬性<video> 除了支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),也會使用專門的屬性:
| 屬性 | 說明 |
|---|---|
| src | 影片網址。 |
| poster | 指定影片尚未載入時,預覽的圖片網址。 |
| autoplay | 使用後,影片載入完成就會自動播放。 |
| controls | 使用後,會出現影片控制器。 |
| loop | 使用後,影片播放完畢會自動重播。 |
| muted | 使用後,影片靜音。 |
| preload | 是否預載影片,可設定 none 不要預載,metadata 載入資訊資料,auto 預先下載。 |
| mediagroup | 影片分組的群組名稱。 |
| width | 影片寬度,若只設定寬度,則高度會按照原始影片長寬比例縮放。 |
| height | 影片高度,若只設定高度,則寬度會按照原始影片長寬比例縮放。 |
影片的 <source> 專門使用的屬性:
| 屬性 | 說明 |
|---|---|
| src | 影片網址。 |
| type | 影片格式,可使用 video/mp4、video/ogg 或 video/webm。 |
以下方的 HTML 為例,網頁開啟後,會出現寬度 400px 的影片的區塊,區塊中會出現播放控制器,並呈現 test.jpg 的預覽圖,影片播放完畢後會自動重播。
html >>>>
<video width="400" controls loop poster="test.jpg">
<source src="test.mp4" type="video/mp4">
<source src="test.ogg" type="video/ogg">
</video>

<track> 加入字幕<track> 是放在 <video> 裡的字幕元素,可以替影片載入 .vtt 格式的字幕檔案 ( 參考:WebVTT )。
- 使用
<track>時必須是「架設在網頁伺服器」的網頁,才能讀取到字幕檔案,單純開啟網頁檔無法看到字幕。- 可使用一些線上工具產生 vtt 檔案,例如:HTML5 Video Caption Maker。
<track> 相關屬性如下:
| 屬性 | 說明 |
|---|---|
| src | 字幕檔案來源。 |
| kind | 字幕類型,可設定 subtitles ( 預設 )、captions、descriptions、chapters 和 metadata。 |
| label | 讓使用者可以從控制器切換字幕語系的顯示選項。 |
| srclang | 指定字幕語言,可設定 zh-tw ( 繁體中文 )、zh-ch ( 簡體中文 ) 或 en ( 英文 )...等。 |
| default | 預設哪個字幕檔案先顯示。 |
kind 屬性的內容說明如下:
| 內容 | 說明 |
|---|---|
| subtitles | 字幕檔案。 |
| captions | 使用者無法聽到聲音的狀況下可使用的字幕檔案。 |
| descriptions | 使用者無法看到影像的狀況下可使用的字幕檔案 ( 可能會透過其他方式轉換成聲音 )。 |
| chapters | 章節標題,切換內容時使用。 |
| metadata | 提供給 JavaScript 的資訊,不會在畫面中顯示。 |
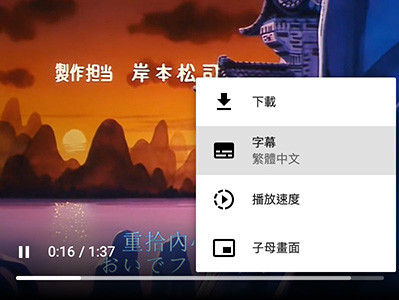
以下方的 HTML 為例,影片載入後,可以透過控制器的選單,切換字幕。
html >>>>
<video width="400" controls loop>
<source src="test.mp4" type="video/mp4">
<source src="test.mp3" type="video/ogg">
<track src="test.vtt" srclang="en" label="English" default>
<track src="test-tw.vtt" srclang="zh-tw" label="繁體中文">
</video>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
