ImageBitmap 表示一種能夠被繪製到 canvas 元素上的位置圖像,通常是使用 createImageBitmap() 的方式產生
可以看到 ImageBitmap 基本上只保存了圖片的寬高資訊
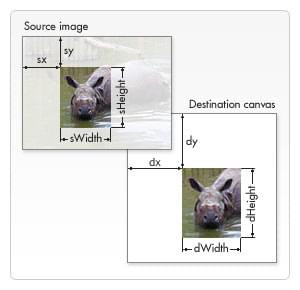
const bitmap = await createImageBitmap(img, sx, sy, sWidth, sHeight);

ImageBitmap 可以從很多來源進行創建 (ex. HTMLImageElement, SVGImageElement, HTMLCanvasElement),但 Safari 尚未支援以 SVGImageElement 傳入當作來源
下面直接來看範例比較能理解 ImageBitmap 的用途
範例中主要使用 drawImageOnCanvas 函式將傳入的 imageUrl 轉換成 ImageBitmap 後,再使用 drawImage 將 ImageBitmap 的圖像資訊繪製在 canvas 上
const drawImageOnCanvas = (canvas, imageUrl) => {
const ctx = canvas.getContext('2d');
const img = new Image();
img.src = imageUrl;
img.onload = async () => {
const width = img.width;
const height = img.height;
canvas.width = width;
canvas.height = height;
// 創建 bitmap
const bitmap = await createImageBitmap(img, 0, 0, width, height);
// 繪製到 canvas 上
ctx.drawImage(bitmap, 0, 0, width, height);
};
}
使用 createImageBitmap 時可以傳入第五個參數,做到垂直翻轉圖片、轉換色彩空間等功能,MDN 上標明 Safari 尚未支援,但我根據以上範例實測至少 imageOrientation: 'flipY' 是有效果的,可以做到垂直翻轉圖片
const option = {
imageOrientation: 'flipY',
premultiplyAlpha: 'premultiply',
colorSpaceConversion: 'default'
}
const bitmap = await createImageBitmap(img, 0, 0, width, height, option);
ImageBitmap 一樣也是 Transferable objects 中的一種,這代表 ImageBitmap 可以轉移到 worker 線程,但不知道大家有沒有覺得奇怪的地方,通常 ImageBitmap 的圖像資訊需要丟到 drawImage 函式中才能繪製出 canvas,但矛盾的另一點是,web worker 是不能直接操作 DOM 元素的,所以 drawImage 函式是無法在 worker 中使用的。
const bitmap = await createImageBitmap(img, 0, 0, width, height);
// 轉移 ImageBitmap 到 worker
worker.postMessage(bitmap, [bitmap]);
為了解決這個矛盾的狀況,需要用到的是另一個特別的 web api - OffscreenCanvas,OffscreenCanvas 可以做到將 DOM 元素與 canvas 常用的函式解耦,也就是說可以在 worker 中使用 drawImage,關於 OffscreenCanvas 的使用,我們將會在兩天後進行介紹。
利用 ImageBitmap 可以保留各種來源的圖片位置資訊,並進一步繪製到 canvas 上面。
