發現昨天用digital ocean開錯服務了
我開成app,但app好像不能在ssh/開port
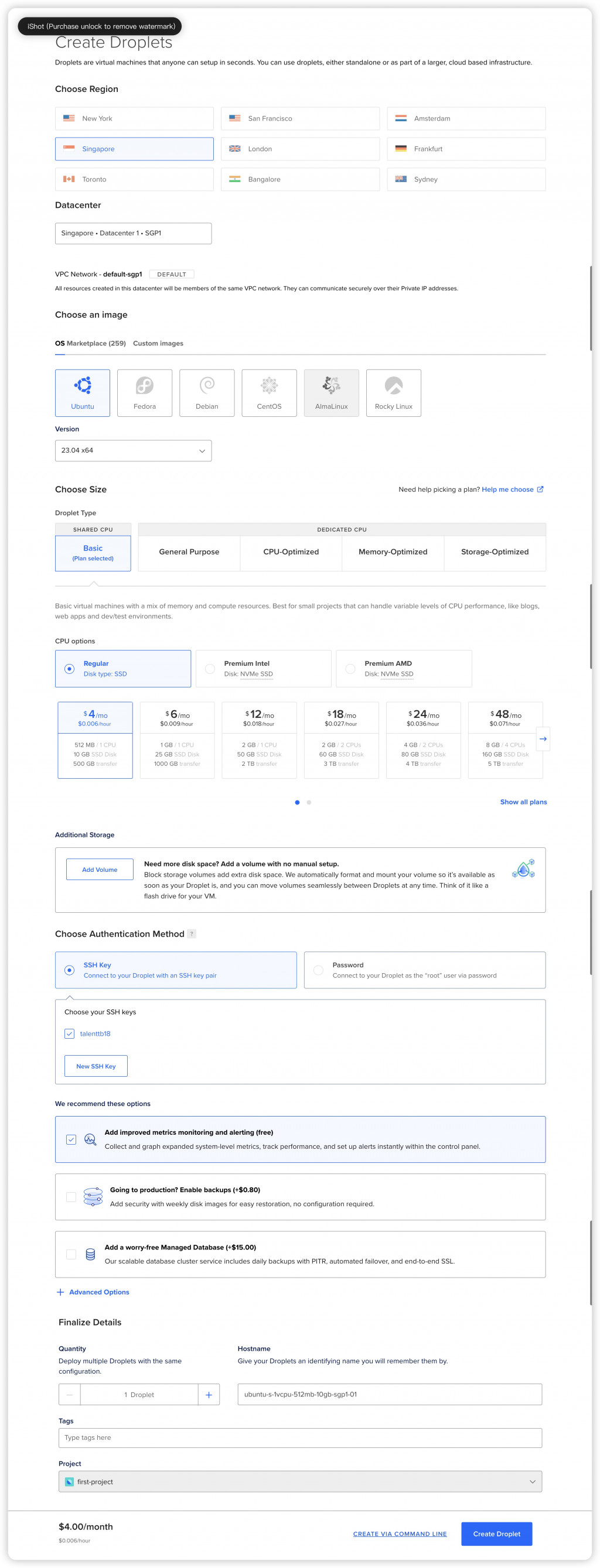
所以今天換成一般的vm,在do裡面就是droplet

簡單的開了一台vm,然後在上面安裝java(temurin-openjdk-17)
然後這邊開了一個新的服務 nrepl
還記得開始幾天提到rdd,這個就可以很好的幫助我們開發跟除錯
(但今天花太多時間測試,除錯明天再來><)
流程跟昨天一樣,但變成我們手動來做
clj -T:build uber
rsync -avh --delete target {server user}@{your server ip}:/app
java -jar /app/target/app.jar
(想想,反璞歸真,這樣好像也不錯,真的跑起來XDD)
中間少了很多細節設定,未來有空再說吧
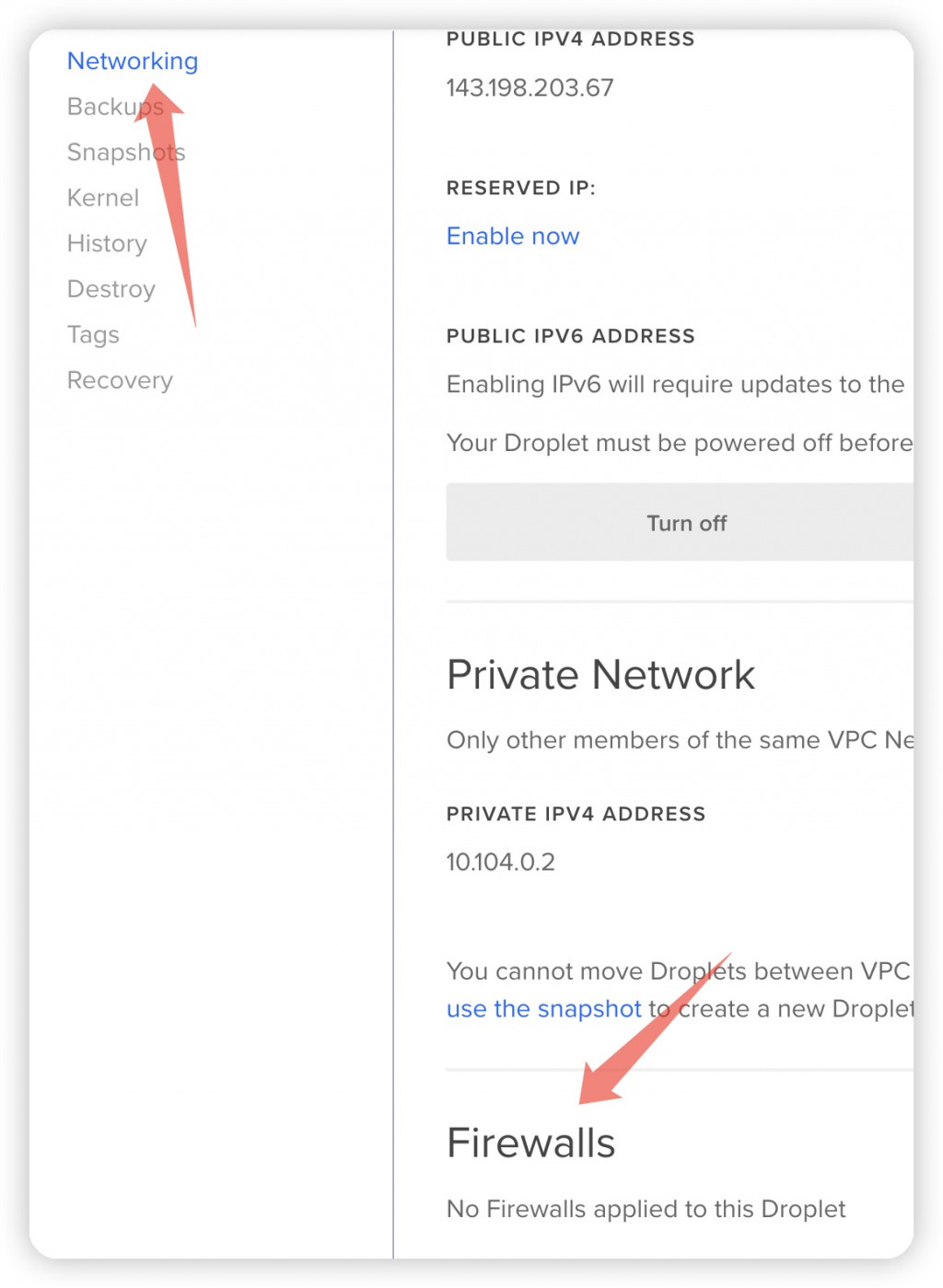
然後我們要進do後台找防火牆開port,現在是寫死7777,就開22跟7777就好

app啟動時,nrepl也開了一個port 19999
接著我們在本機開一個proxy
ssh -NL 9999:localhost:19999 {server user}@{server ip}
這段是本機的9999 -> remote 19999,會給vscode連線用
在vscode -> F1 -> Calva: connect to a running REPL, not in the project
選generic
位置打 localhost:9999
正常的話,你就會看到跟平常一樣的repl了~
