Client用戶端 --HTTPS--> CloudFront CDN --HTTPS--> Elastic Load Balance、Target Group--HTTPS--> Auto Scaling Group(EC2)
Wordpress網站的網路架構圖如上,建置完Elastic Load Balance、Auto Scaling Group之後,終於到最後步驟了,為Wordpress網站建立AWS CloudFront CDN服務,那就讓我們直接進入操作吧!![]()
![]()
![]()
本篇文章是根據AWS大神的官方文檔進行設置的,詳細的說明可以參考該文章,本文只會演示配置
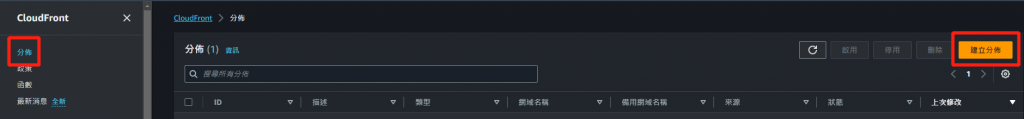
1.1 前往『CloudFront頁面』,點選『分布』、『建立分布』
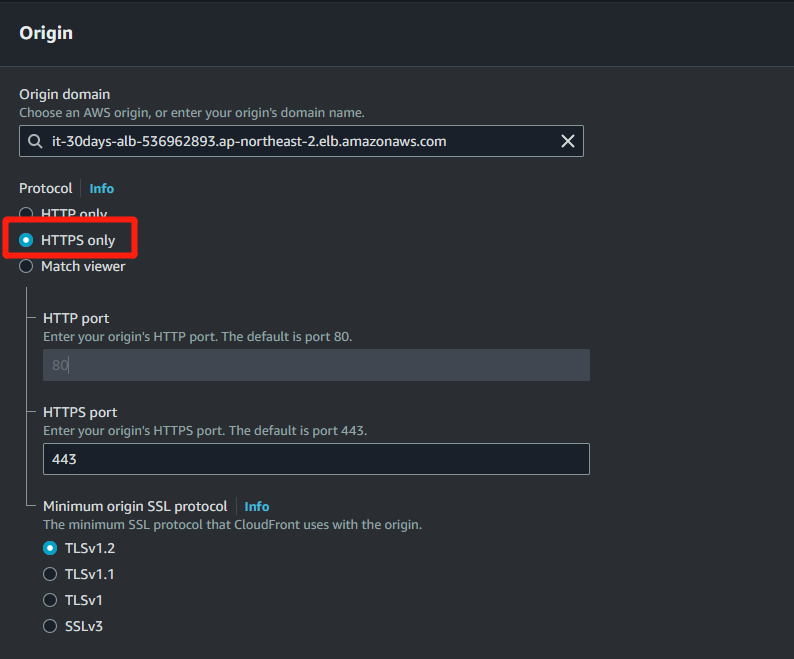
1.2 CloudFront來源選擇『已經創建的Load Balance』作為接入點,接著選擇客戶端到CloudFront的『通訊協議』
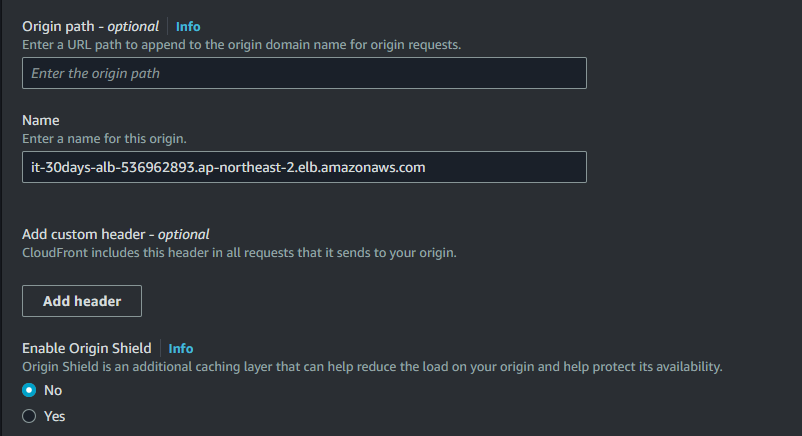
1.3 如有特殊需求可以編輯『來源檔案路徑』、『傳送至來源的請求標頭』
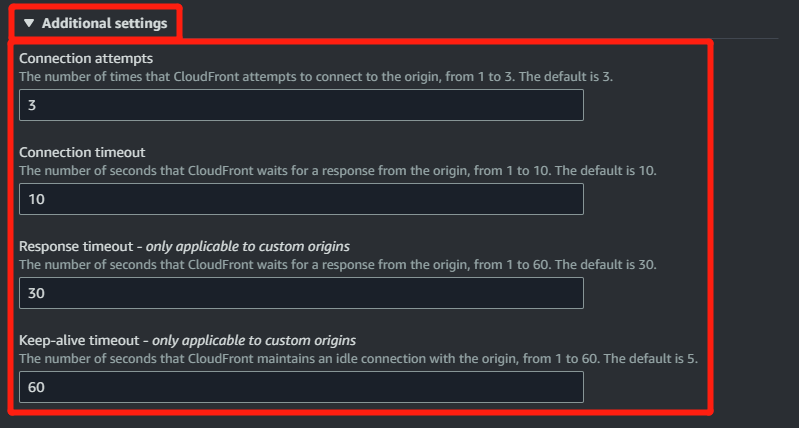
1.4 來源連接的進階設置,『回應時間、保持連線時間』的設置如下
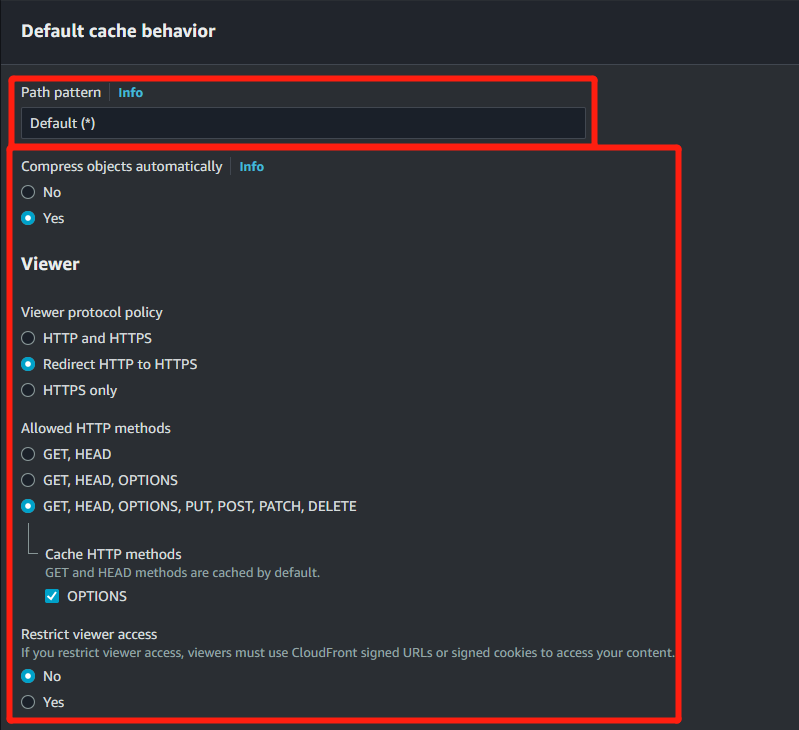
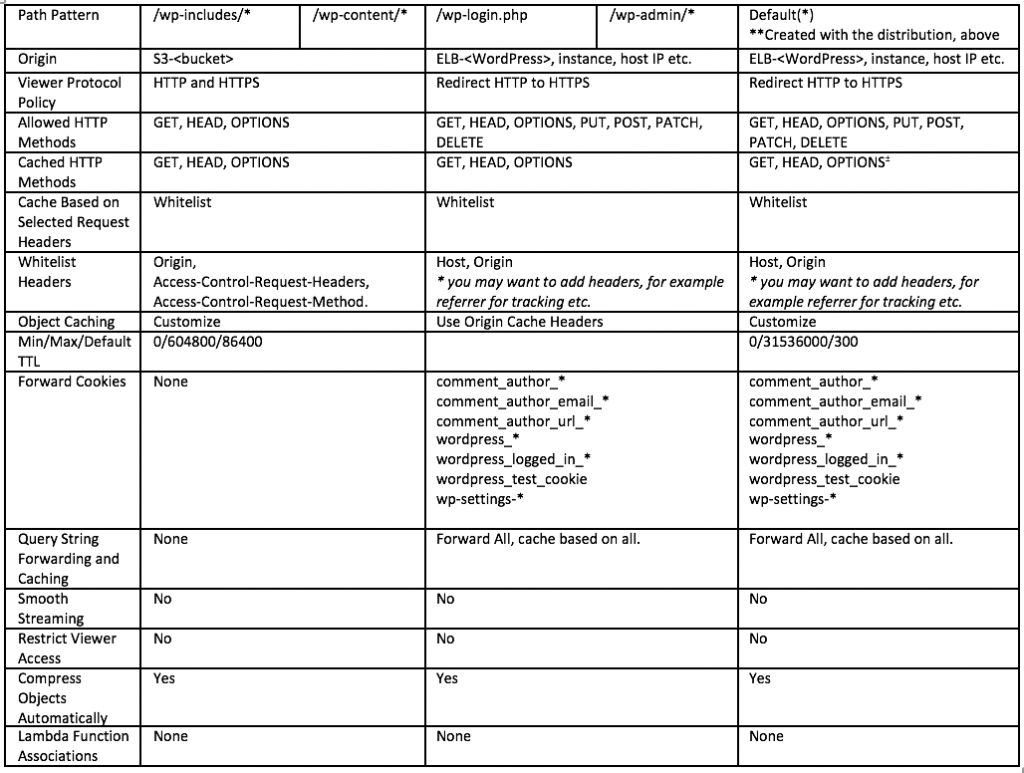
1.5 因為Wordpress網站有像是登入帳號密碼、使用者信箱等等資訊,因此會需要設置多個『(快取)行為規則』,讓不同的請求標頭有不同的規則可以遵循,本篇只會演示『Default』行為規則的設置

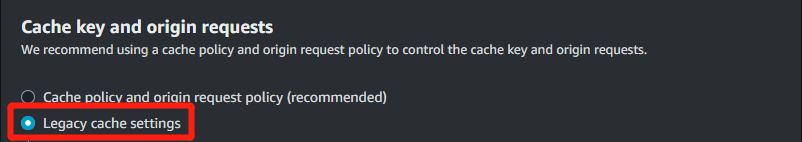
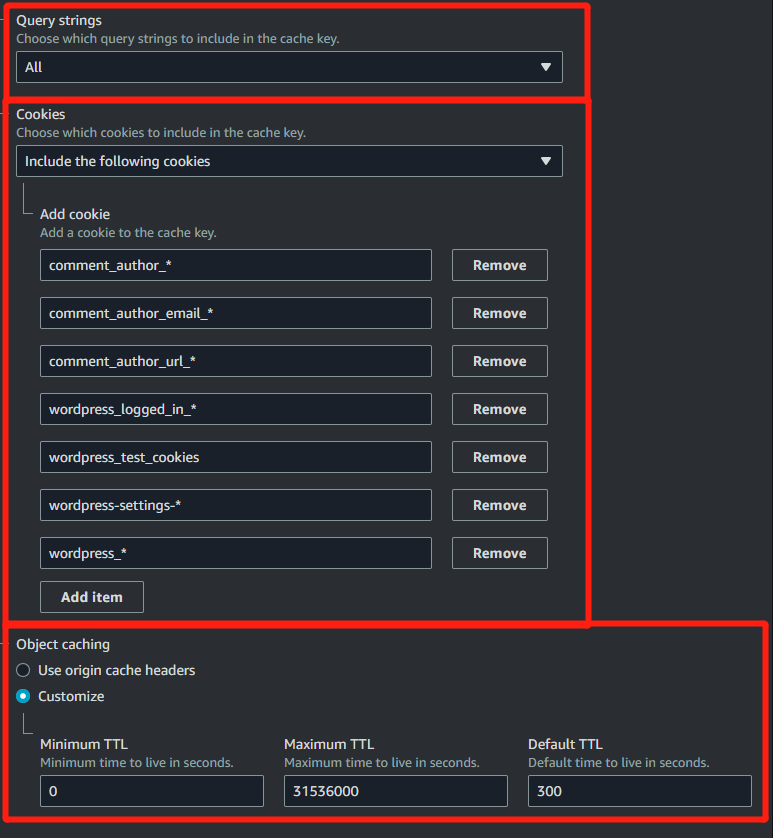
1.6 快取請求的設置選擇『Legacy Cache Settings』
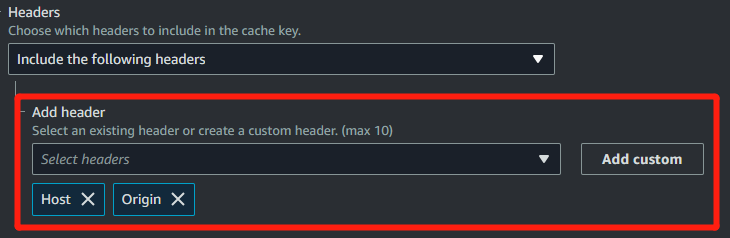
1.7 標頭勾選『Host』、『Origin』
1.9 Cookie權杖的部分,除了根據上面的大神文章,也可以參考Wordpress官方文檔的Cookie說明進行配置
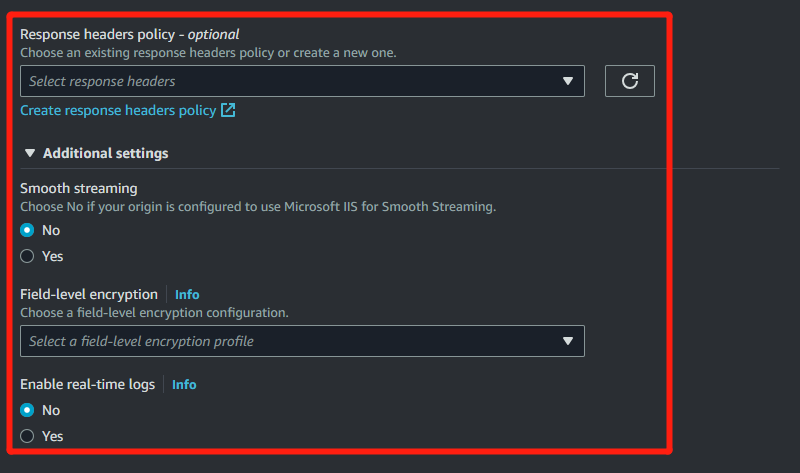
1.10 剩餘的快取設置,如果沒有特別需求維持預設即可
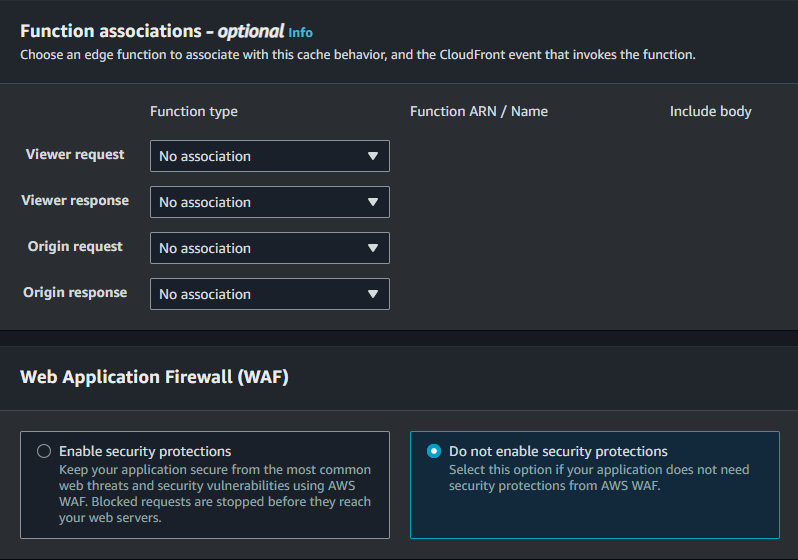
CloudFront的防火牆,因為是測試環境,我選擇『不啟用』
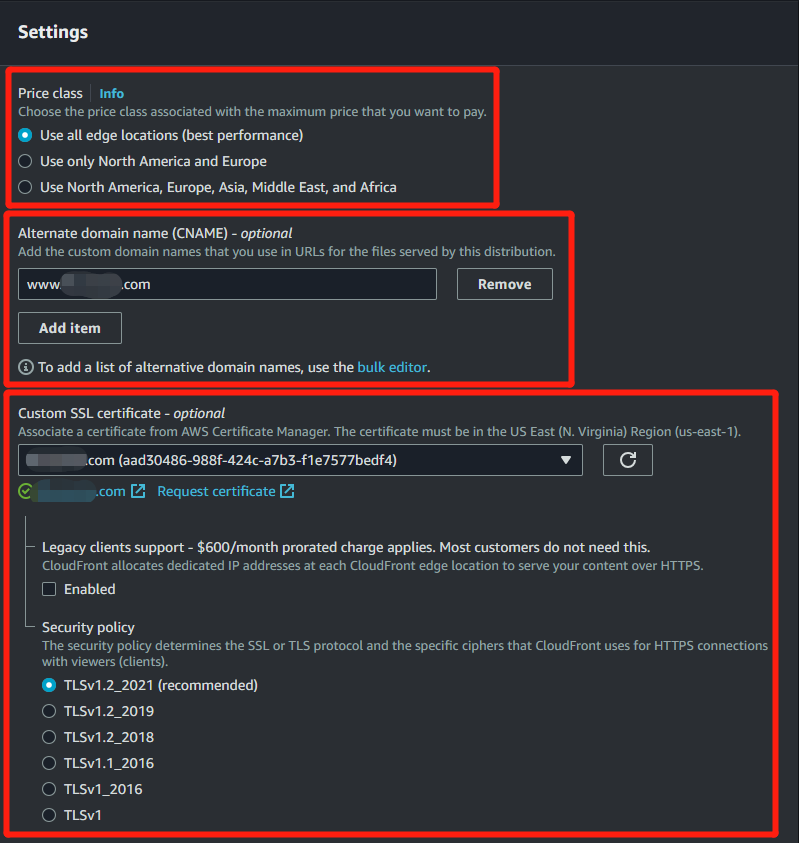
1.11 根據需求選擇『CloudFront節點類型』,備用域名輸入『上憑證的域名』,並選擇『已匯入AWS Certificate Manager的憑證』
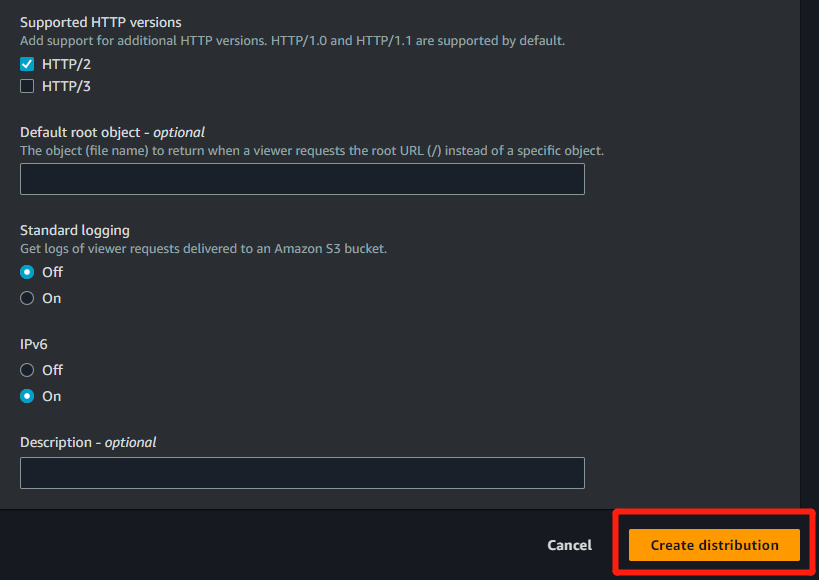
1.12 點選『創建CloudFront分布』
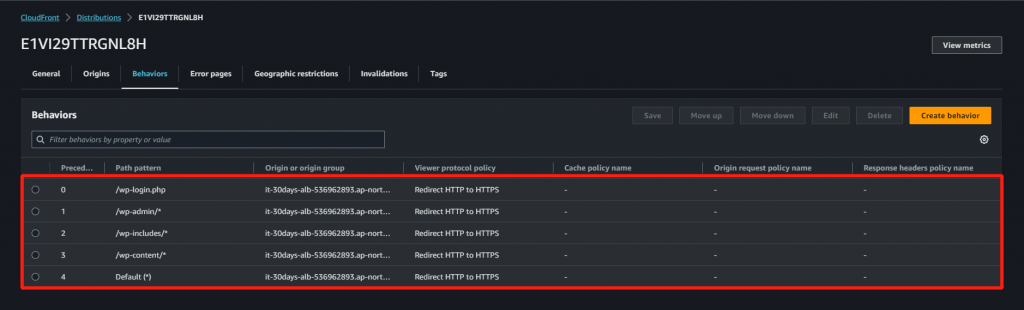
CloudFront分布創建完成後,進入『已經創建的CloudFront分布』,並切換成『Behavior頁面』,接著參考官方文檔新增CloudFront要遵循的行為規則
完成後會如下圖所示:
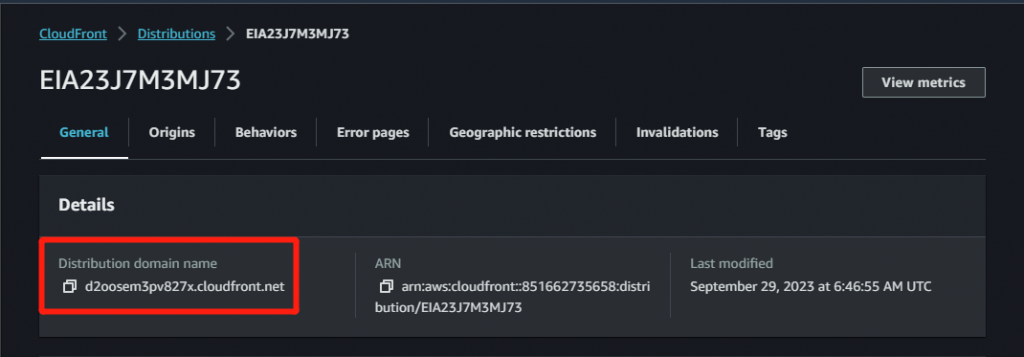
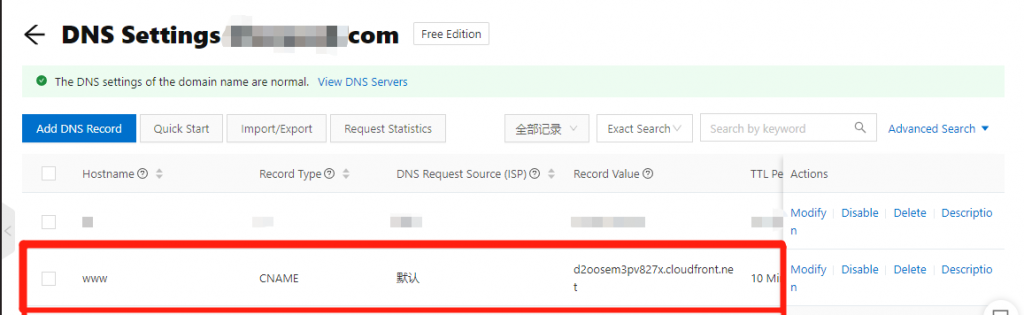
3.1 CloudFront部屬完成後,複製『CloudFront的CNAME值』
3.1 前往託管域名的網站並『添加DNS紀錄』,將域名接入到CloudFront分布
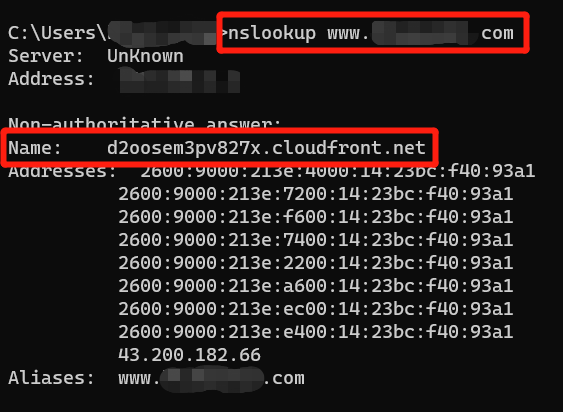
3.2 DNS紀錄添加完畢後,打開『命令提示字元』,輸入下列指令確認域名已經指向到CloudFront分布
nslookup Wordpress網站域名

3.3 使用瀏覽器訪問網站,確認網站內容、分頁內容、域名、憑證等,確認無誤後,就大功告成了!