了解了昨天的定位之後,今天我們做一個小練習,
如何讓兩個方塊重疊呢?
HTML程式碼我們這樣打:
⋮
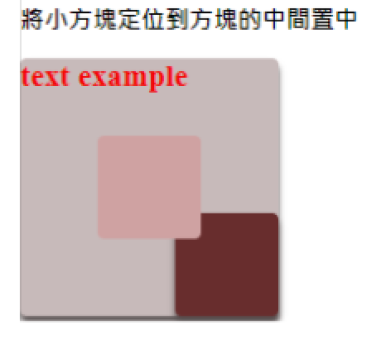
<h3>將小方塊定位到方塊的中間置中</h3>
<br>
<div class="outer">
<div class="center ">
</div>
<h1>text example</h1>
<div class="inner">
</div>
</div>
CSS中,我們設定一個outer方塊以及一個center方塊:
.outer {
width: 200px;
height: 200px;
color: rgb(245, 1, 1);
background: rgb(199, 186, 186);
border-radius: 5px;
position: relative;
box-shadow: 0px 5px 5px rgb(88, 80, 80);
}
.center {
width: 80px;
height: 80px;
color: aquamarine;
background: rgb(207, 162, 162);
border-radius: 5px;
position: absolute;
margin: auto auto;
left: 0;
right: 0px;
top: 0;
bottom: 0px;
z-index: 2;
}
這裡有幾個重點必須要解釋:
1.我們設定center的位置的時候,由於static無法與任何定位元素搭配,所以static自然不會是我們的選擇,再來因 為relative特性的關係,會保有原來的空間,因此,relative也不是我們的選擇,剩下的absolute就是我們要選擇 的方式。只是依照absolute的定位特性來說我們不能與static搭配,所以上一層的元素outer的部分我就必須選擇 relative。
2.選好了position之後,我們接下來要如何讓方塊置中呢?我們可以使用margin這個屬性來讓方塊左右置中,但是當 我們想要用同樣的方式讓元素上下置中的時候卻無法,這是因為網頁的設計通常都是有固定的寬,但是卷軸可以一直 往下延伸,因此無法用margin: auto來讓上下置中。
3.解決的辦法是,由於我們已經讓center跟上層元素定位了,這時候只要將center的位置也定位下來,就可以讓 margin:auto自動去尋找位置,因此設定top、bottom、left、right 0px。如果需要將方塊位置至於最上面,則入 z-index:2(注意,z-index的數值必須大於其他層的數值,這樣才會顯示再最上方)。
