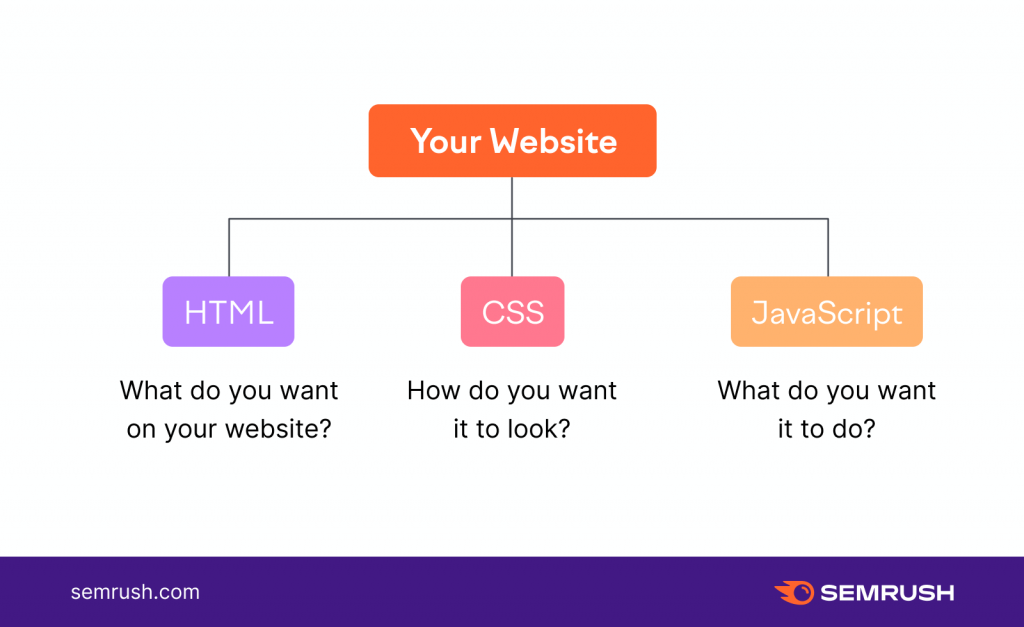
接下來介紹的是HTML的進階應用,為了讓網站看起來不要那麼死,JavaScript就是來拯救整個網站的語言,他是一個成熟的動態程式語言,一個可以幫您在網站裡加入互動功能的程式語言,應用於 HTML 文件上時,就可以為網頁提供動態的互動功能。簡單的例子就是,他可以做出跑馬燈、回應按鈕這些東西,我在寫這篇的時候,有想到我之前wordpress網站的文章會這樣一個一個跑出來,可能後台也是用JavaScript做出來的,所以我應該會鑽研這個語言比較多,畢竟外觀這種東西我用wordpress給的就覺得不錯了,我需要的應該是更多動態的東西,才會讓我的網站看起來更吸引人。不過javascriprt跟前面兩個語言不一樣,他比較博大精深,所以我就不一一介紹,之後我應該要找一個教學網站,從0開始學,希望我java的基礎可以應用在這裡讓自己更進步。
圖片引用: https://www.semrush.com/blog/javascript/
