
Cloudinary 是一個雲端媒體管理平台,主要提供需要大量處理及優化圖片及影片的開發者管理及優化服務,可以藉由平台上傳、儲存及管理資源,並且讓媒體資源在不同的裝置和環境下皆可以最佳化。除此之外 Cloudinary 也提供 Image CDN 服務,確保全球各地的用戶都能迅速且高效地取得所需的圖片或影片。就像碳水化合物的分解作用,人體攝取之後經過分解為小分子的葡萄糖,可以儲存在肌肉或是肝臟,等待有需要時可以釋出提供能量。
如果在自己建立的資料庫儲存及管理媒體資料,雖然可以有很大的操控權,但相對的也需要付出更多維護及管理成本,例如:
基於上面所敘述的在自建的資料庫中處理媒體資料需要非常多額外的成本,但是本專案不論是金錢或是時間成本都是秉持越低越好,所以希望可以藉由現成的雲端服務對圖片進行管理及優化:

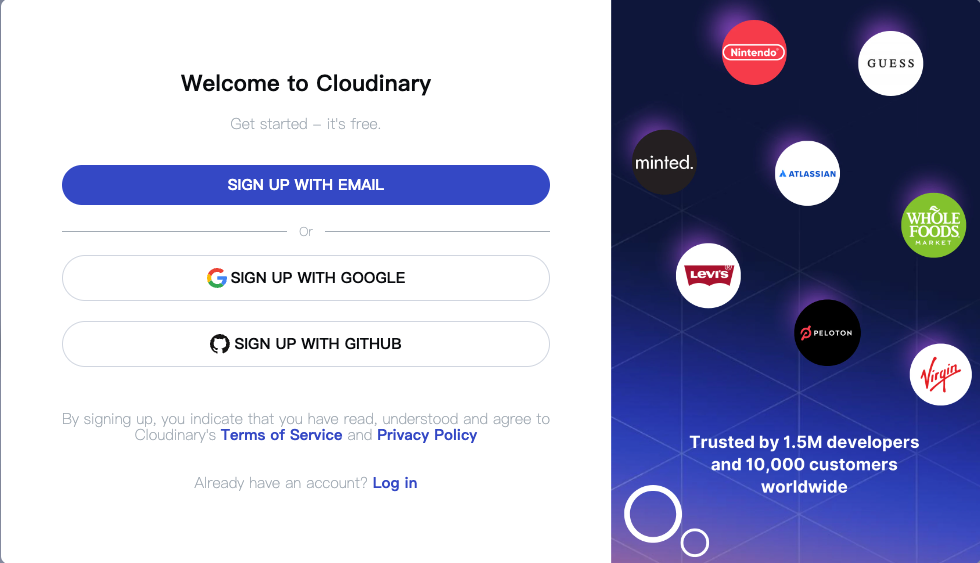
想要在專案中使用,首先必須註冊 Cloudinary 的帳號,再藉由 Cloudinary 支持的 Next.js 服務套件 next-cloudinary 進行設置,接下來就先從註冊開始吧!
註冊網址:https://cloudinary.com/users/register_free?utm_campaign=devx_nextcloudinary&utm_medium=referral&utm_source=nextcloudinary

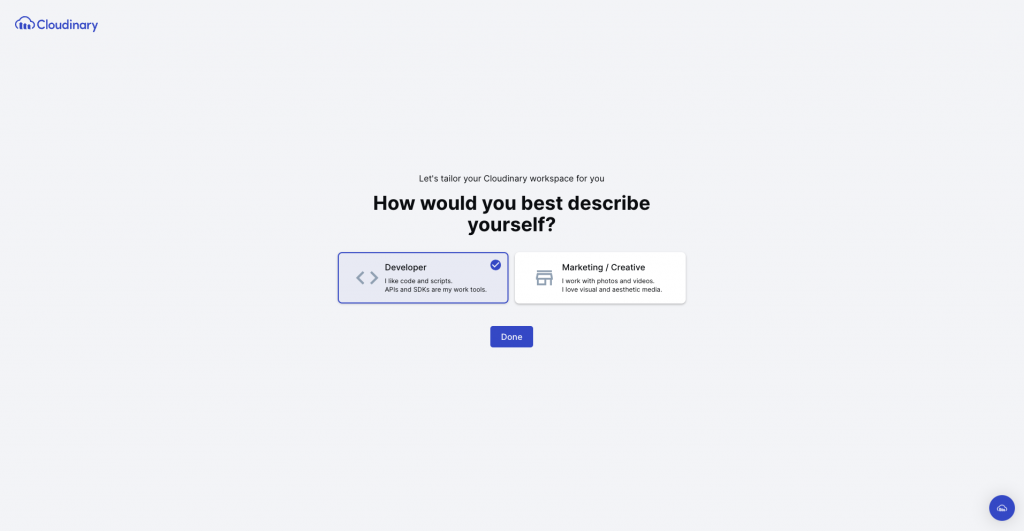
選擇 Developer 使用 API 與 SDK

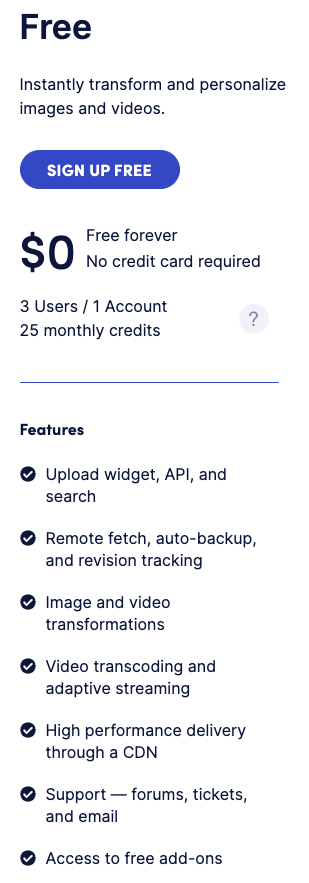
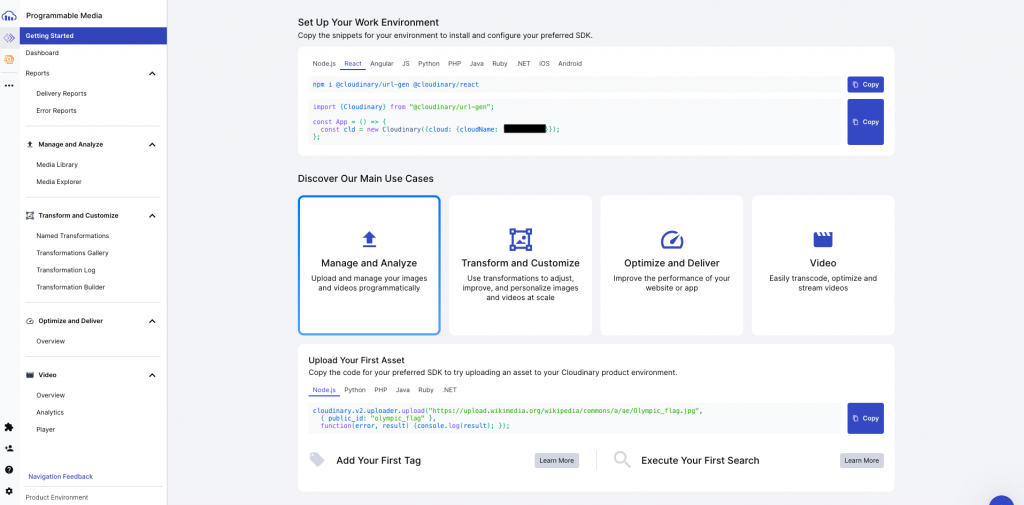
選擇 Developer 註冊成功後會顯示具有 SDK 及API 的畫面

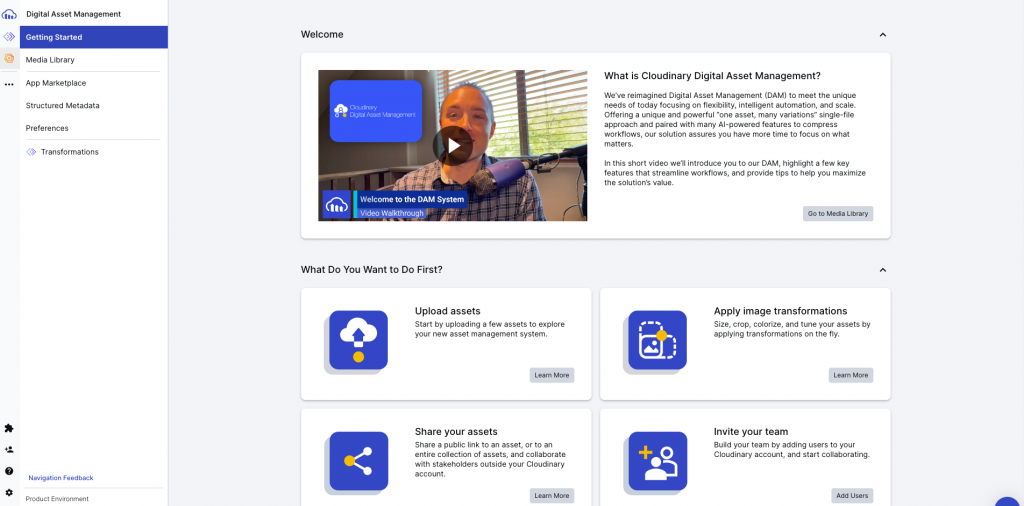
如果是選擇 marketing / creative 則會進入 Cloudinary 的後台管理 Digital Asset Management
但可以藉由左側的選項切換介面不用擔心!

next-cloudinary註冊完 Cloudinary 後暫時先回到專案中安裝專為 Next.js 設計的套件 next-cloudinary 再進行金鑰設定
npm install next-cloudinary
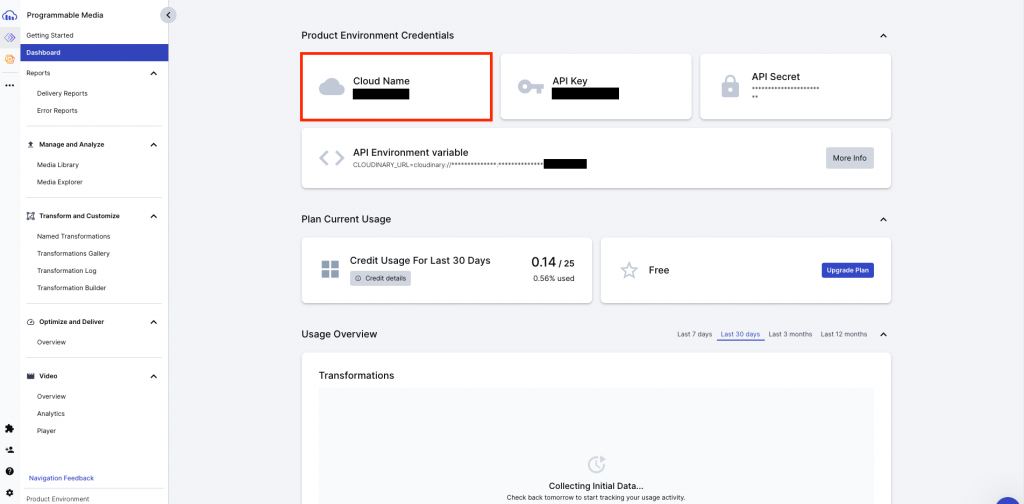
安裝 next-cloudinary 後,需要在環境變數中設定 Cloudinary 的 cloud name 作為金鑰才可以使用服務,回到 Cloudinary 的 Dashboard 頁面,在 cloud name 區塊取得金鑰

將取得的金鑰設置於環境變數
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME="<Your Cloud Name>"
next-cloudinary 為使用者省去了許多建置 cloudinary 的設定,在設定環境變數後就可以直接使用套件提供的元件進行開發
<CldImage/>: 可以從 Cloudinary 取得圖片並在 Next.js 中使用<CldOgImage/>:使用與 CldImage 相同的 API 在 Next.js 中生成 Open Graph 圖片<CldUploadButton/>:會建立一個按鈕元件,並且點擊這個按鈕可以顯示 Cloudinary 提供的 Upload Widget<CldUploadWidget/>:直接建立一個 new Cloudinary Upload Widget,上傳的元件介面<CldVideoPlayer/>:透過 Cloudinary Video Player 嵌入 Cloudinary 中的影片,也可以為播放器的操控元件做客製化設定。在本次專案中使用的元件是 <CldUploadWidget/>,並搭配主題中的 Button 元件後進行圖片上傳功能
<CldUploadWidget>
{({ cloudinary, widget, open }) => {
// Button 元件
}}
</CldUploadWidget>
元件中回傳的 function 除了 cloudinary、widget、open 還有 error、isLoading、results、show 等方法,可以供開發使用
這次專案只需要使用 open 方法作為按鈕點擊後的展開動作 (下方的上傳圖片按鈕)

// ImageUpload.tsx
const ImageUpload: React.FC<ImageUploadProps> = ({ onChange, ...props }) => {
return (
<CldUploadWidget>
{({ open }) => {
return <Button onClick={() => open?.()} {...props} />
// props 可由 ImageUpload 傳遞 Button 屬性
}}
</CldUploadWidget>
)
}
// EditComponent.tsx
<ImageUpload
label="上傳圖片"
rounded="full"
size="large"
className="w-full"
onChange={(url) => handleUpload(url)}
/>
必填的屬性為 onUpload 及 uploadPreset:
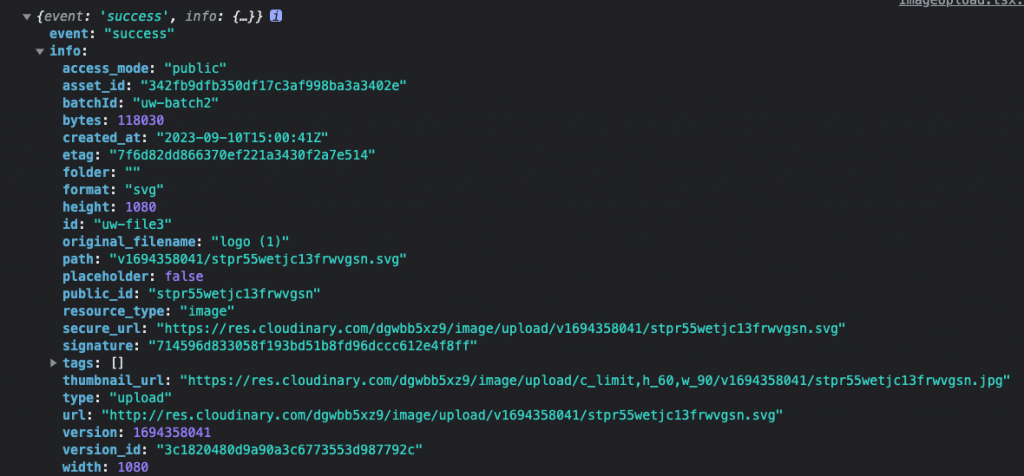
onUpload : 為操控上傳的屬性,會回傳一個 result 物件,包含 event 及 info 屬性,其中 event 為上傳的狀態(成功或失敗),而 info 為照片的所有資訊

uploadPreset : 上傳的識別碼,如果沒設定會無法上傳的!
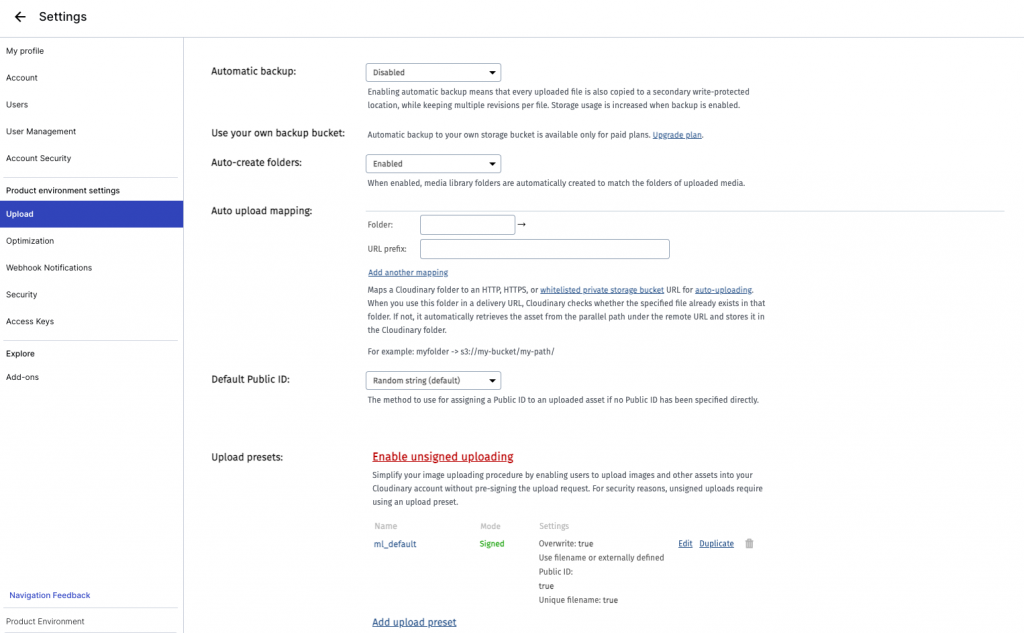
回到 cloudinary 服務平台,進入 settings
點選 upload 頁籤

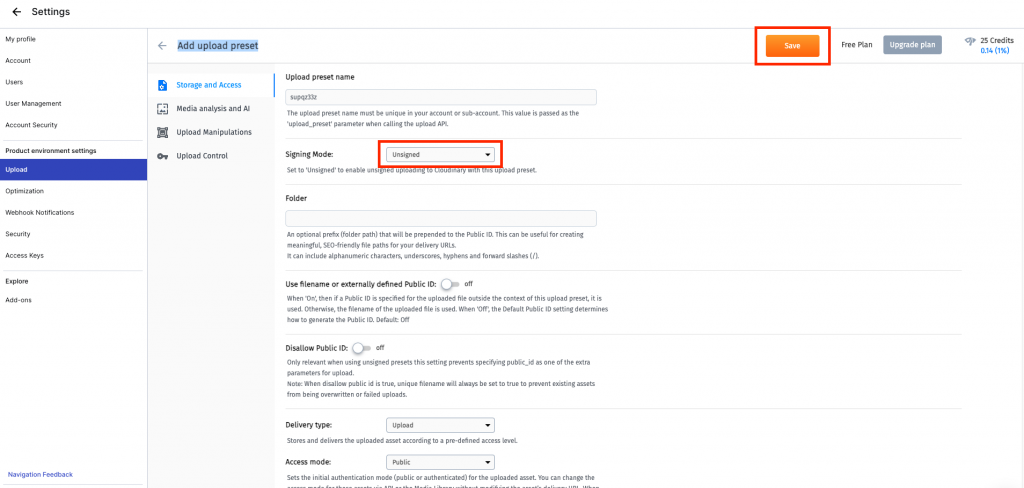
看到 Upload presets 欄位,點選 Add upload preset
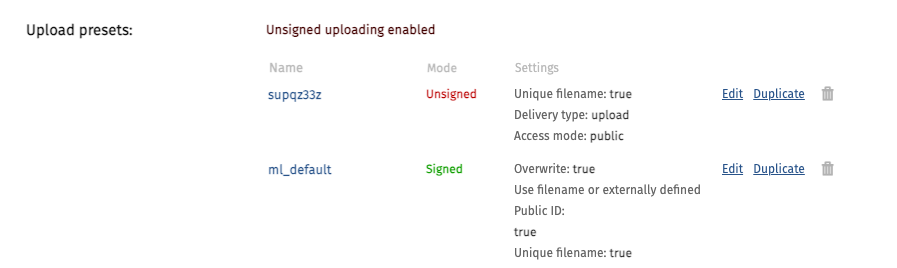
將 Signing Mode 改為 Unsigned :讓使用者在不需要身份驗證就可以上傳圖片

儲存後取得 uploadPreset:supqz33z

其他 options 屬性可以讓開發者限定或設定上傳圖片的規格,例如:
maxFiles:一次最多上傳檔案數量
multiple:是否可多選上傳
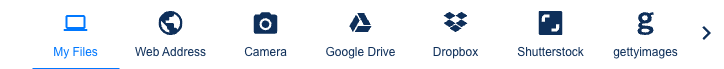
sources:上傳來源設定,除了本地及網址還有:camera、dropbox、facebook、gettyimages、google_drive、image_search、instagram、istock、shutterstock、unsplash 可設置,沒有特別設置就是全部都支援

maxImageFileSize:圖片上傳大小限制
maxImageHeight:圖片高度限制
maxImageWidth:圖片寬度限制
singleUploadAutoClose:單個檔案上傳後自動關閉,預設為 true
其他更多屬性可以參考:https://cloudinary.com/documentation/upload_widget_reference
const ImageUpload: React.FC<ImageUploadProps> = ({ onChange, ...props }) => {
const handleUpload = useCallback(
(result: any) => {
onChange(result.info.secure_url)
},
[onChange]
)
return (
<CldUploadWidget
onUpload={handleUpload}
uploadPreset="supqz33z"
options={{
maxFiles: 1
}}
>
{({ open }) => {
return <Button onClick={() => open?.()} {...props} />
}}
</CldUploadWidget>
)
}
在上方的 handleUpload 被封裝為一個共用功能,並回傳上傳後的圖片網址,這讓我在元件外使用 onChange 可以取得網址並進行存取操作,於是此上傳功能在元件外可以這樣寫:
const handleUpload = (url: string) => {
setCustomValue('customImage', url)
}
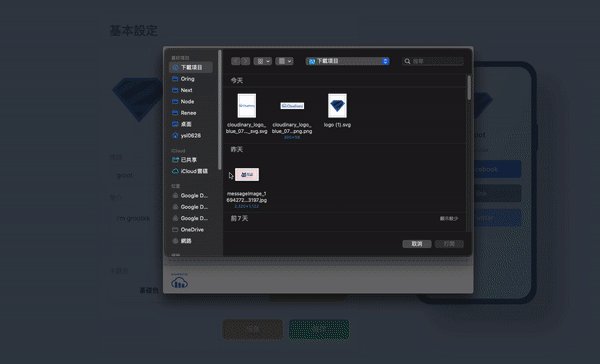
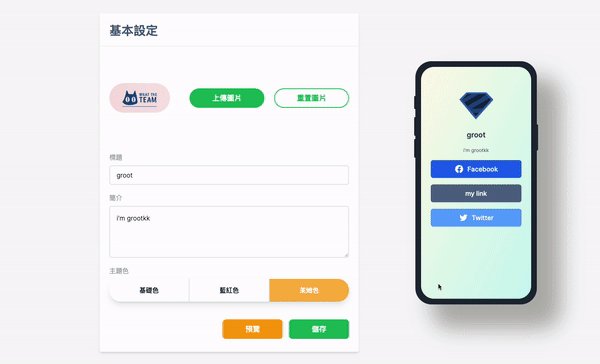
設置完成後就可以使用 widget 上傳並取得圖片 url 再進行其他操作

在這個數位時代,開發者面臨的一個不可避免的挑戰是如何處理和儲存媒體資料。Cloudinary 的使用為我們提供了一個在這些重要資源上進行高效能和高效益管理的方法。它從自動優化影像處理到無縫的 CDN 分發,解決了我們在媒體管理上的多個挑戰,讓我們專心創建一個更豐富和更快的用戶體驗。Cloudinary 提供的上傳 UI 元件是我最被吸引的功能之一,並且也是我在多方比較後選擇使用這個服務的決定性因素。

https://www.ibms.sinica.edu.tw/health/plan.html
