承繼上次的兩個功能的介紹後,今天我們來介紹主要會用到的 JWT ~
在介紹 JWT 之前,我們需要來了解一下認證與授權:
白話文解釋:
我的身分是什麼?
舉例說明:
認證 (Authentication) 就像是遊樂園的通行證,而這個通行證就是用來識別你可以入場的資訊 (就像是身分識別ID),而當你走進遊樂園通道前,你需要在機器上刷通行證就是一種認證過程,在認證過程中,機器會把你的通行證資訊與系統內部的資訊進行核對,確認後你才能進遊樂園大玩特玩。
白話文解釋:
我能做什麼?
舉例說明:
授權 (Authorization) 就像是當你有了通行證後並進行認證後,你會有可以去玩哪些遊樂設施的權利(也就是在認證後,你能夠做什麼?)。假設你今天擁有 VIP 通行證,那麼認證後或許你就可以暢玩所有高級遊樂設施。
在介紹 JWT Toekn 之前,我們先來了解 Token 是什麼吧 ~
這邊說的 Token 憑證的概念,就像是上面認證所說的通行證的概念啦~
在前後端溝通的時,token 就是兩端用來溝通用的憑證。
假設前端若和後端伺服器 request 資料時,都需要在帶上這個 token 憑證。
若沒有攜帶 token 憑證,或是憑證資訊有誤的話,伺服器都不會將資料回應資料。
就好比我們今天想要進去遊樂園玩,窗口人員認的都是我們的通行證或是印章,假設不見了或是洗掉了,就有點像憑證消失的感覺,也會無法進入遊樂園。
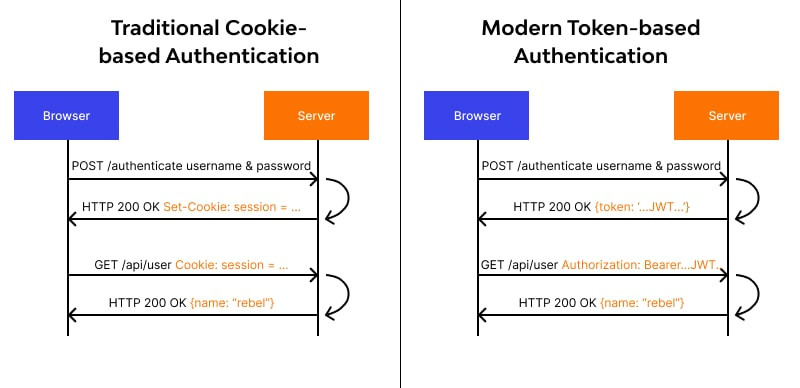
我們這邊所說的 JWT,他是被歸類成 token-based 的一種實作,而所謂的 token-based,我們可以看以下圖:

(圖源: https://www.wallarm.com/what/token-based-authentication)
圖的右方是 token-based 機制,而在機制中,後端 Server 發出憑證 token 後,會由前端決定如何儲存 token。
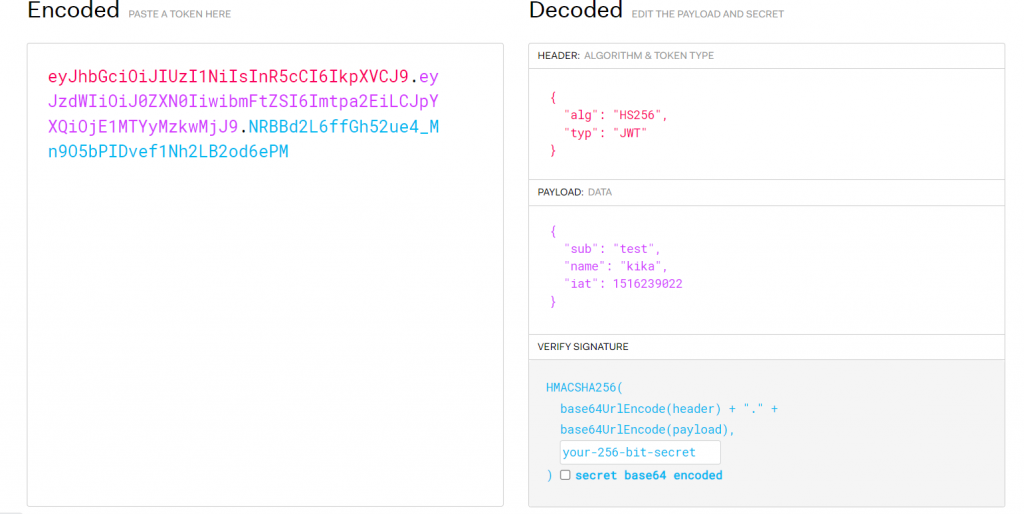
JWT 全名為 JSON Web Token,而其實作機制,顧名思義是使用 JSON 格式來做 token。
在驗證成功後,會發出憑證,而憑證包含以下三個部分:

參考上圖,我們可以把組合看成是三個 JSON object,其中用.來做區隔,而些部分會各自進行編碼,最後組成一個JWT 字串。
變成像是:aaaa.bbbb.cccc 的形式。
以下為三個部份的簡介:
Header
標記 token 的類型 & 雜湊函式名稱
Payload
要攜帶的 data,我們可以透過 payload 攜帶如時間戳記、簽發時間、token 的過期時間等。
Signature
Header + Payload + 密鑰 (secret) 進行雜湊來當成簽章,透過雜湊,可以用來驗證 JWT 是否經過篡改
(有關 JWT 詳細的介紹可以參考此篇文章: https://medium.com/%E4%BC%81%E9%B5%9D%E4%B9%9F%E6%87%82%E7%A8%8B%E5%BC%8F%E8%A8%AD%E8%A8%88/jwt-json-web-token-%E5%8E%9F%E7%90%86%E4%BB%8B%E7%B4%B9-74abfafad7ba )
今天的介紹就到這邊啦~ 話說最近真的頭痛欲裂,身體不太舒服QQ
希望自己能早日康復
JWT(JSON Web Token) — 原理介紹:
https://medium.com/%E4%BC%81%E9%B5%9D%E4%B9%9F%E6%87%82%E7%A8%8B%E5%BC%8F%E8%A8%AD%E8%A8%88/jwt-json-web-token-%E5%8E%9F%E7%90%86%E4%BB%8B%E7%B4%B9-74abfafad7ba
