| 屬性 | 說明 |
|---|---|
| BackColor | 用於設定背景顏色。 |
| BorderColor | 用於設定邊框顏色。 |
| BorderWidth | 用於設定邊框寬度。 |
| BorderStyle | 用於設定邊框樣式。 |
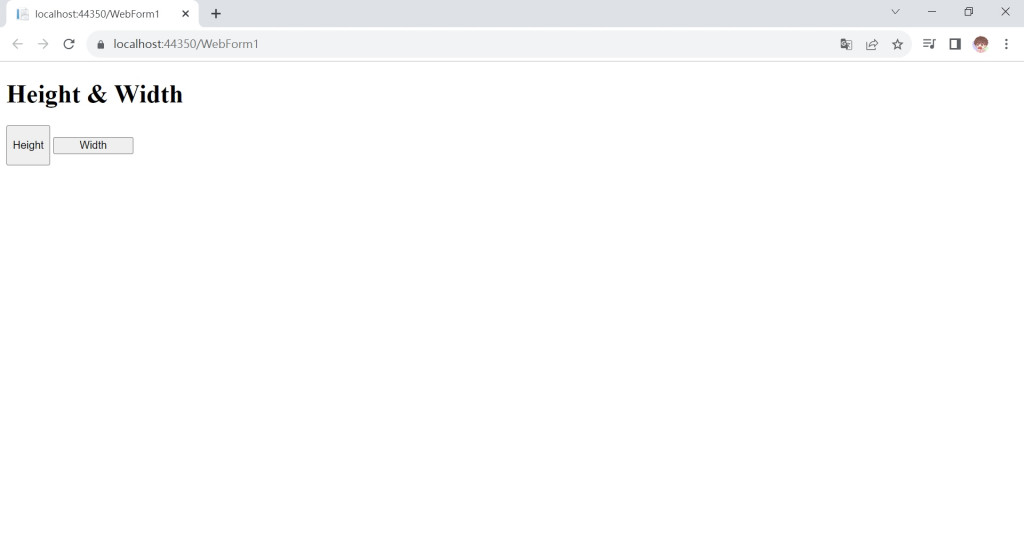
| Height | 用於設定高度。 |
| Width | 用於設定寬度。 |
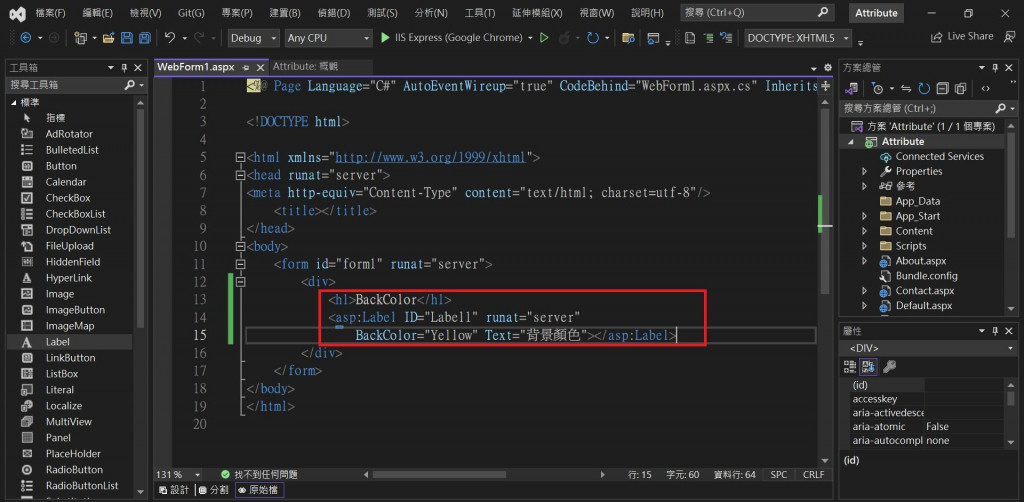
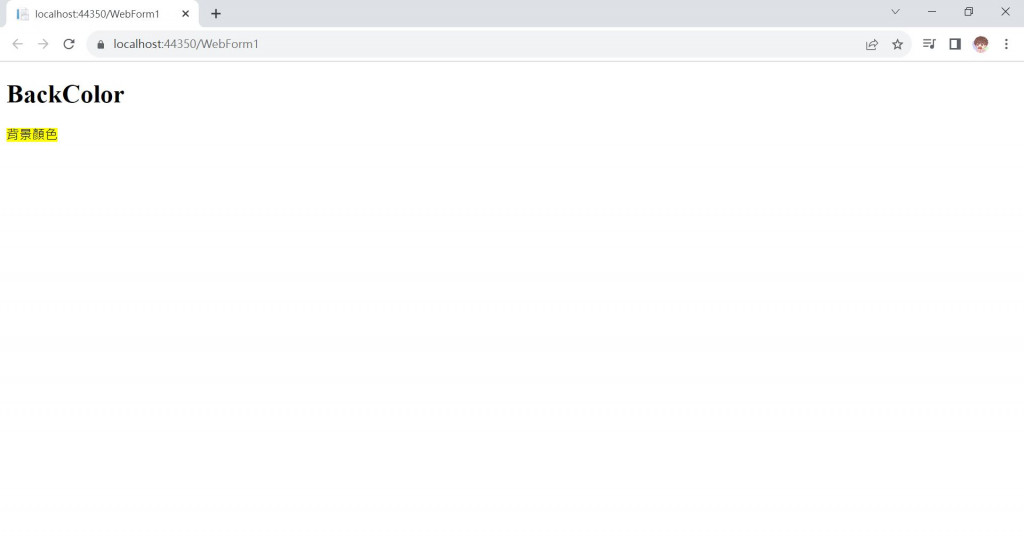
<h1>BackColor</h1>
<asp:Label ID="Label1" runat="server"
BackColor="Yellow" Text="背景顏色"></asp:Label>


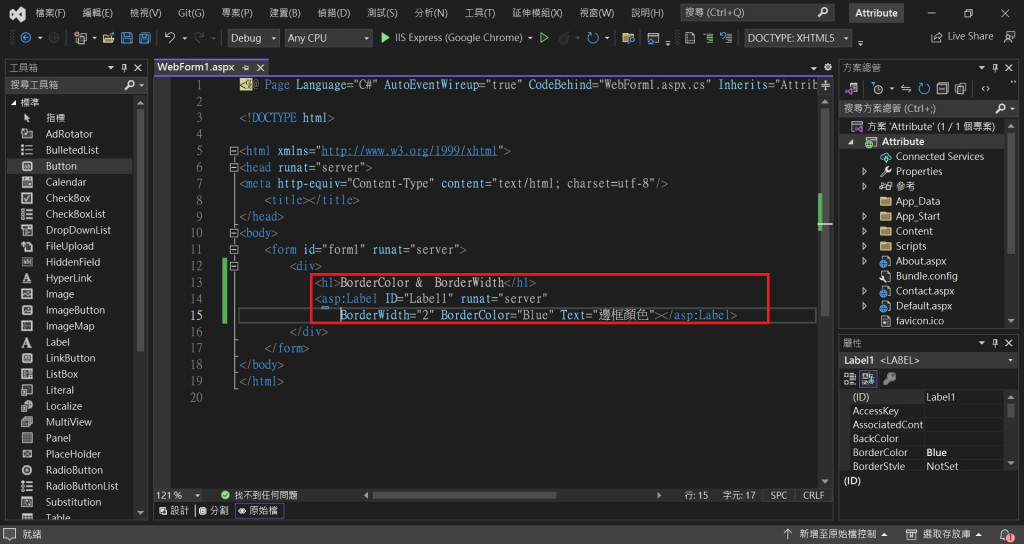
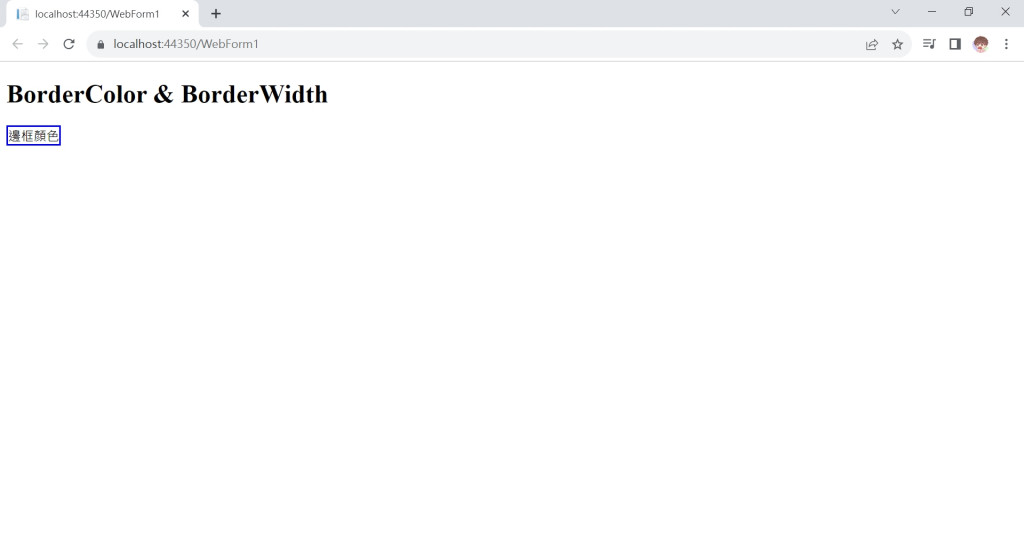
<h1>BorderColor & BorderWidth</h1>
<asp:Label ID="Label1" runat="server"
BorderWidth="2" BorderColor="Blue" Text="邊框顏色"></asp:Label>


| 屬性 | 說明 |
|---|---|
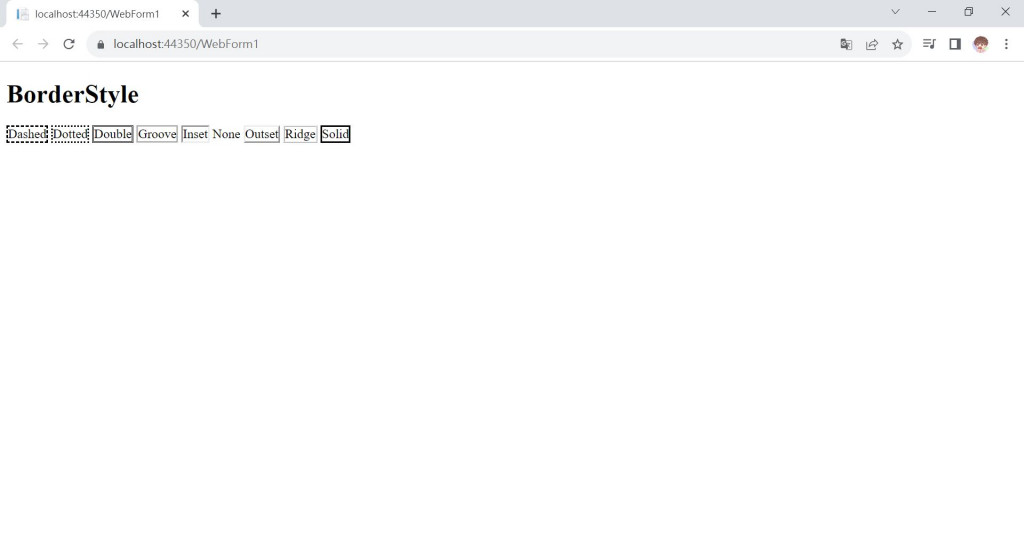
| Dashed | 表示邊框以虛線的形式呈現。 |
| Dotted | 表示邊框以點線的形式呈現。 |
| Double | 表示邊框以雙線的形式呈現。 |
| Groove | 表示邊框呈現立體凹陷效果。 |
| Inset | 表示邊框呈現立體內陷效果。 |
| None | 表示控制項不顯示邊框。 |
| Outset | 表示邊框呈現立體突出效果。 |
| Ridge | 表示邊框呈現立體凸出效果。 |
| Solid | 表示邊框以實線的形式呈現。 |
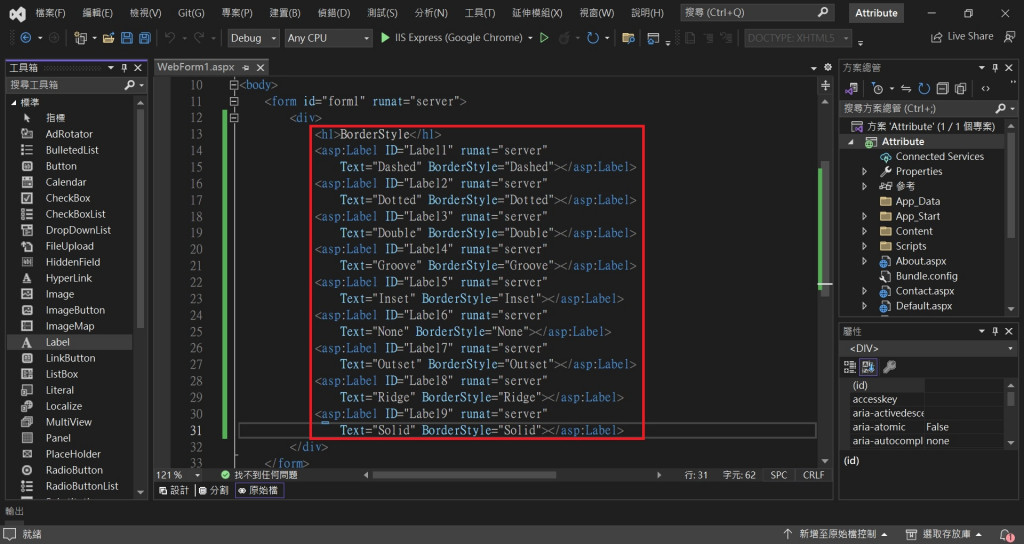
<h1>BorderStyle</h1>
<asp:Label ID="Label1" runat="server"
Text="Dashed" BorderStyle="Dashed"></asp:Label>
<asp:Label ID="Label2" runat="server"
Text="Dotted" BorderStyle="Dotted"></asp:Label>
<asp:Label ID="Label3" runat="server"
Text="Double" BorderStyle="Double"></asp:Label>
<asp:Label ID="Label4" runat="server"
Text="Groove" BorderStyle="Groove"></asp:Label>
<asp:Label ID="Label5" runat="server"
Text="Inset" BorderStyle="Inset"></asp:Label>
<asp:Label ID="Label6" runat="server"
Text="None" BorderStyle="None"></asp:Label>
<asp:Label ID="Label7" runat="server"
Text="Outset" BorderStyle="Outset"></asp:Label>
<asp:Label ID="Label8" runat="server"
Text="Ridge" BorderStyle="Ridge"></asp:Label>
<asp:Label ID="Label9" runat="server"
Text="Solid" BorderStyle="Solid"></asp:Label>


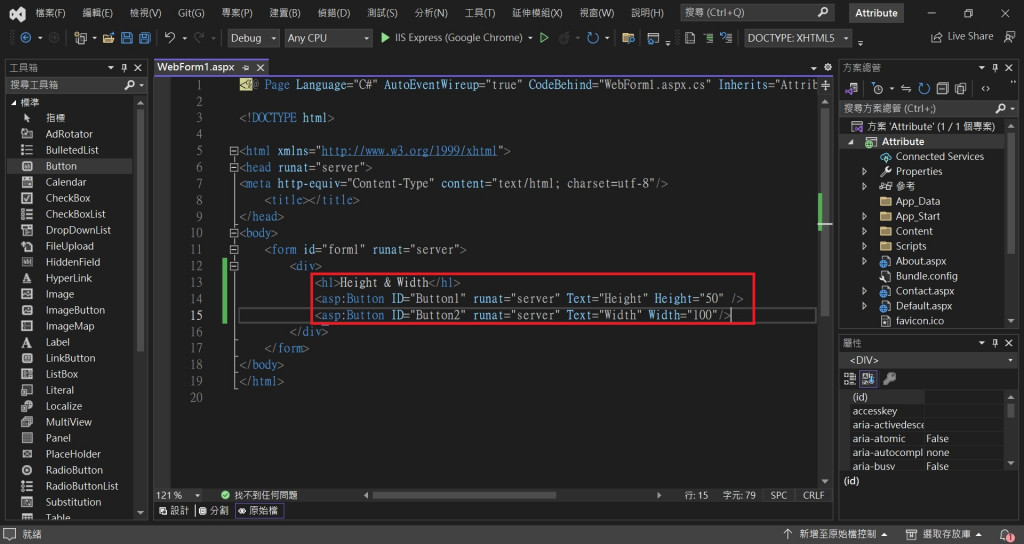
<h1>Height & Width</h1>
<asp:Button ID="Button1" runat="server" Text="Height" Height="50" />
<asp:Button ID="Button2" runat="server" Text="Width" Width="100"/>


※以上資料如有錯誤請多指教
書名:ASP.NET 4.6動態網頁程式設計技術實作:使用C#
