大家好,我是一名菜鳥工程師,Chris,今天來到第 18 天,JS 的 Target 與事件傳遞
當我們在程式碼裡,使用addEventListener時,常會搞混這e.target和e.currentTarget兩個的用法
- e.target : 當事件觸發時,使用者觸發的元素是誰,e.target 就是那個元素
- e.currentTarget : 當事件觸發時,addEventListener 監聽的是誰, e.currentTarget 就是誰
舉例:
設定 HTML: 在 div 裡包一個 button
<div class="blueLine">blueLine
<button id="myButton">submit</button>
</div>
設定 JS:監聽 <div class="blueLine">blueLine</div> 事件
let blue = document.querySelector(".blueLine")
blue.addEventListener('click', (e)=>{
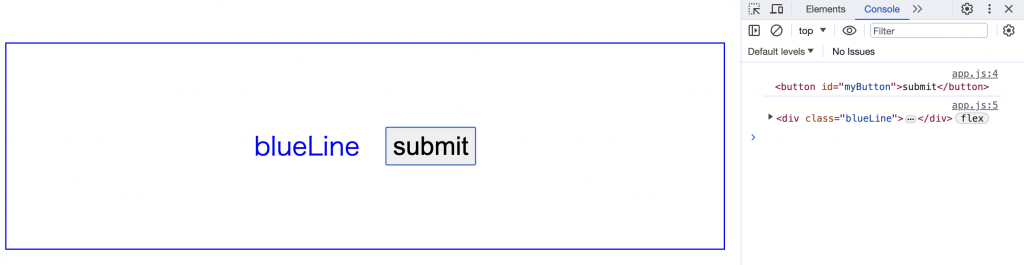
console.log(e.target);
console.log(e.currentTarget);
})

從上述例子可以發現,當我們點擊畫面上,.blueLine裡的 button 元素時,e.target 會是 button 本身,而 e.currentTarget 會是我們原先設定監聽的對象 .blueLine
如果我們設定的.blueLine裡面,還有包其他的元素,e.currentTarget 永遠都會是監聽的對象.blueLine,而 e.target 會隨著使用者觸發的元素而不同
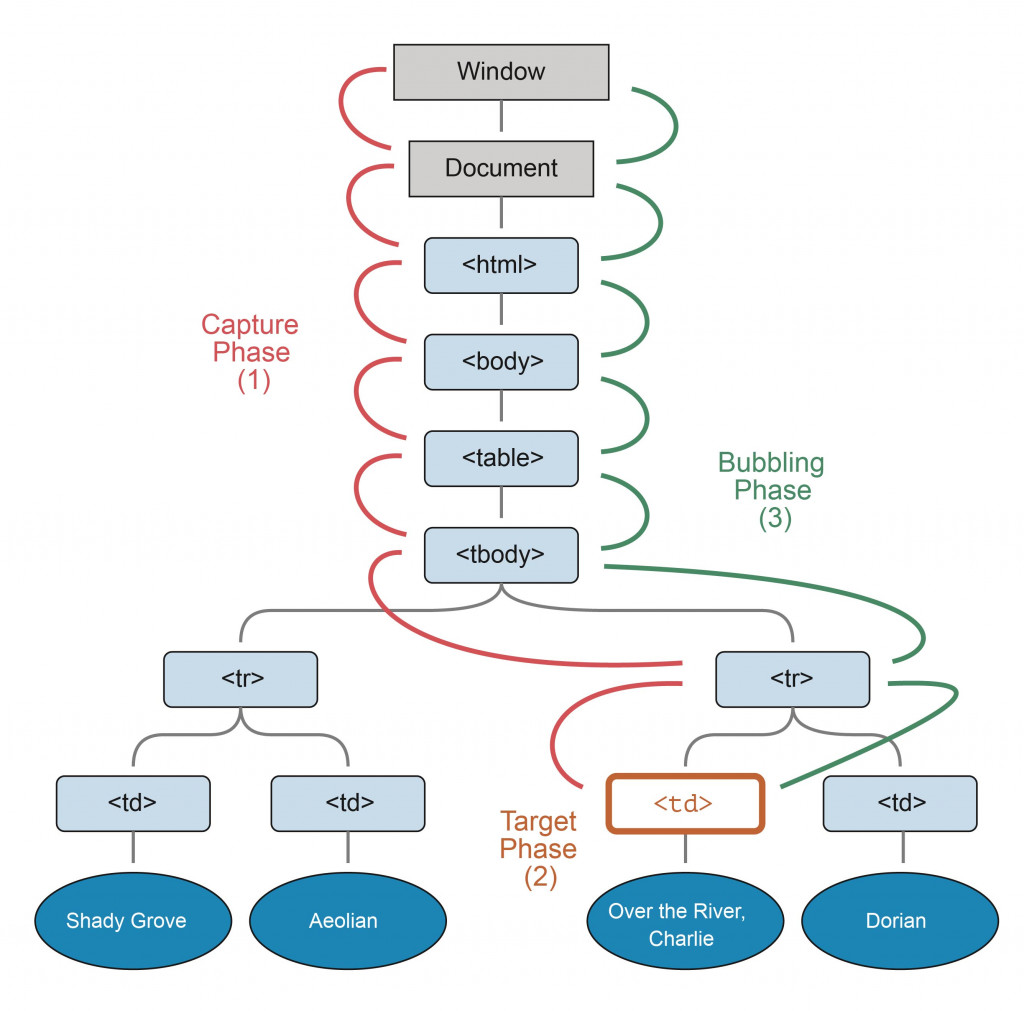
圖片來自 https://javascript.info/bubbling-and-capturing

以圖片來說明:
1 捕獲階段(capture phase): 當點擊td時,這個點擊事件從window開始往下傳遞,直到目標td為止
Window -> Document -> html -> body -> table -> tbody -> tr -> td(目標)
2 目標階段(target phase): 當事件傳遞到目標td時
3 冒泡階段(bubbing phase): 與捕獲階段相反,由目標td傳回window的過程
td(目標) -> tr -> tbody -> table -> body -> html -> Document -> Window
- 停止冒泡:使用stopPropagation()
element.addEventListener('click', (e) => {
e.stopPropagation();
});
阻止預設行為:使用preventDefault()
有時,我們需要阻止事件的預設行為。例如阻止點擊連結時的頁面跳躍
element.addEventListener('click', (e) => {
e.preventDefault();
});
★★ 總結 : 以上就是Target與事件傳遞
今天就介紹到這邊,那我們明天見囉~~
明天預計內容:JS 的網頁資料儲存!!!
