雖然在上一篇提到使用 MSW 能幫助我們寫測試更方便,不過在使用 copilot chat 時,反而是一個阻礙,因為 copilot chat 本來就會自動給你他模擬的資料,現在變成需要跟他說模擬的資料在哪。
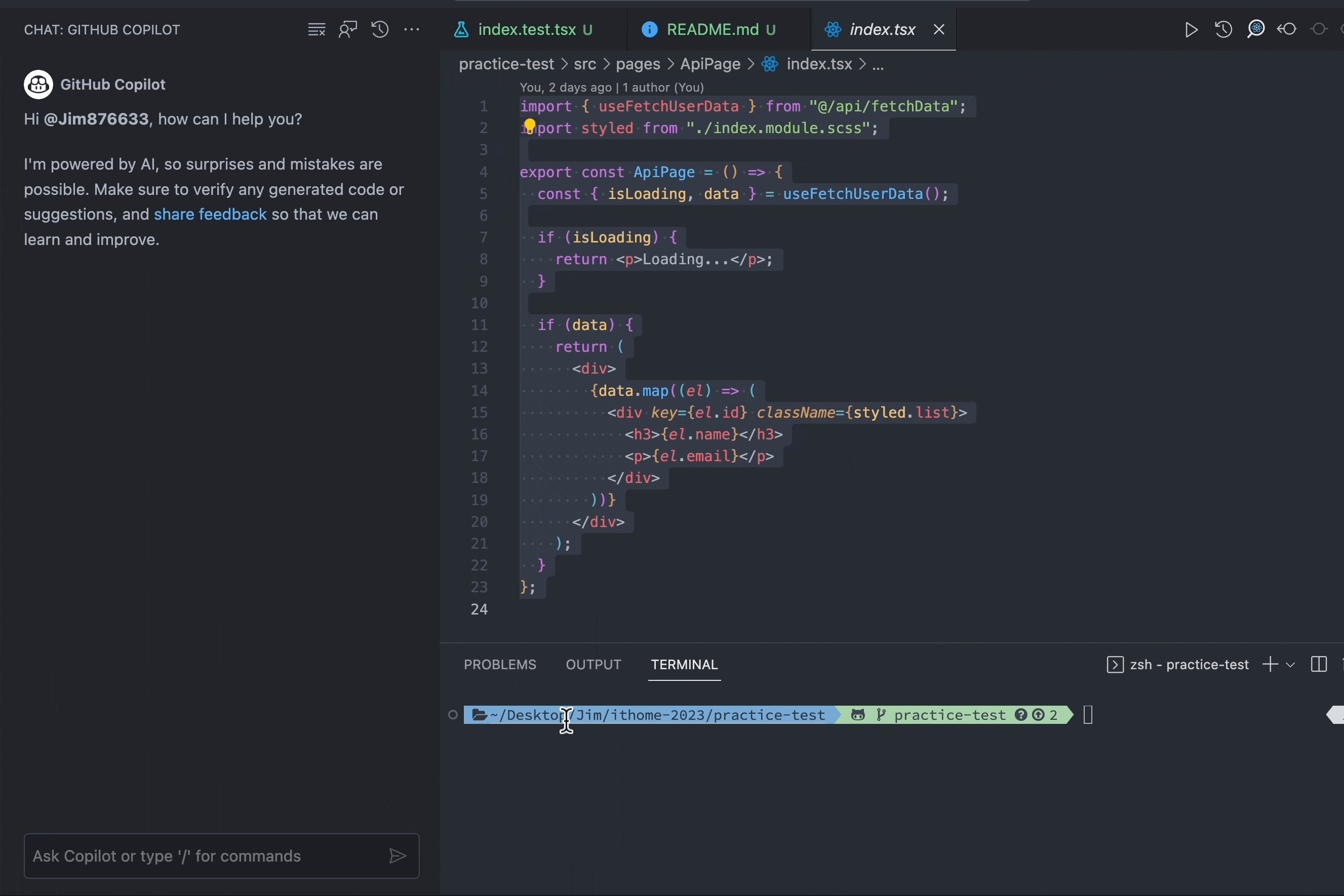
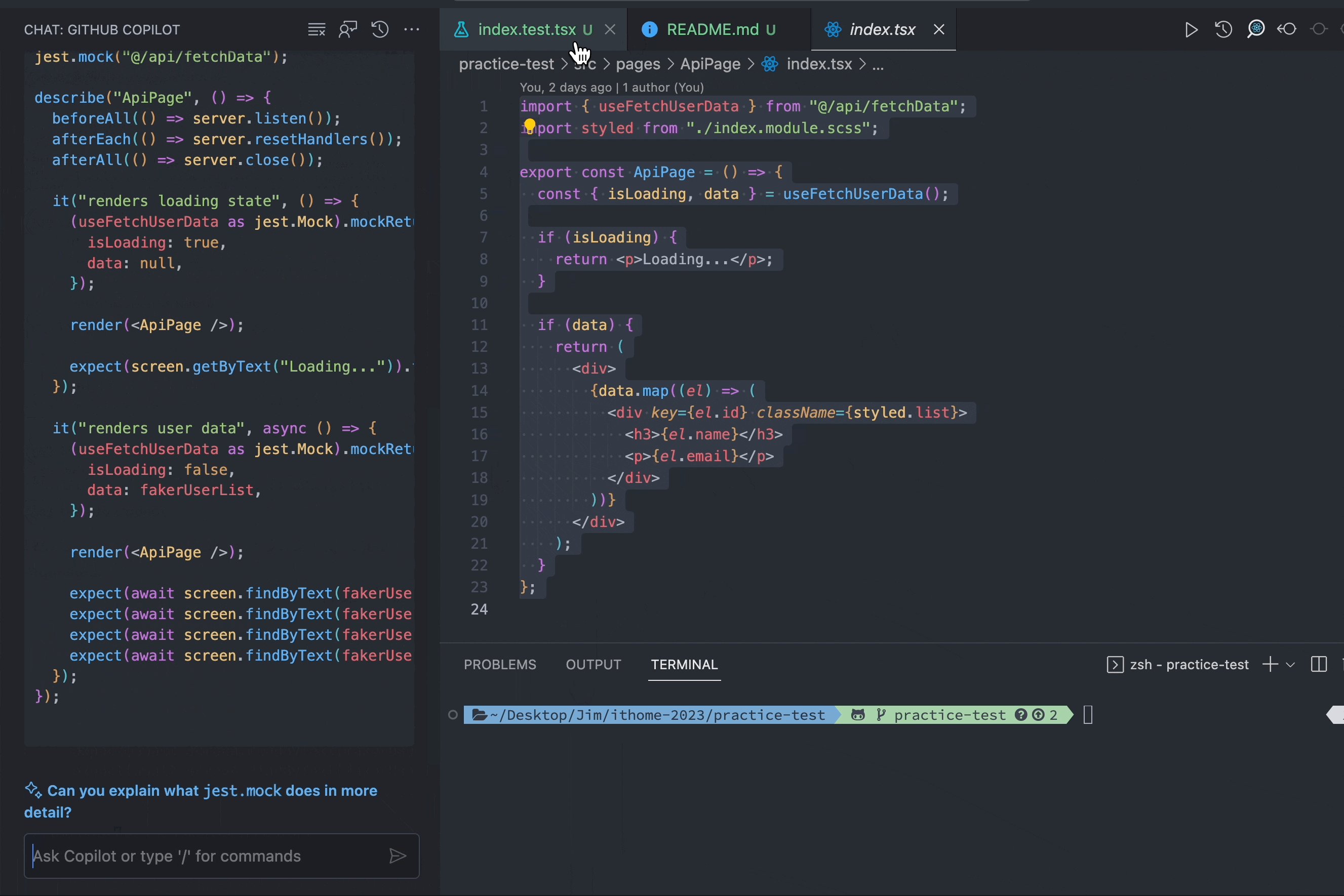
/tests follow the rule:
- use jest.mock
- the data use the fakerUserList from src/mocks/handlers

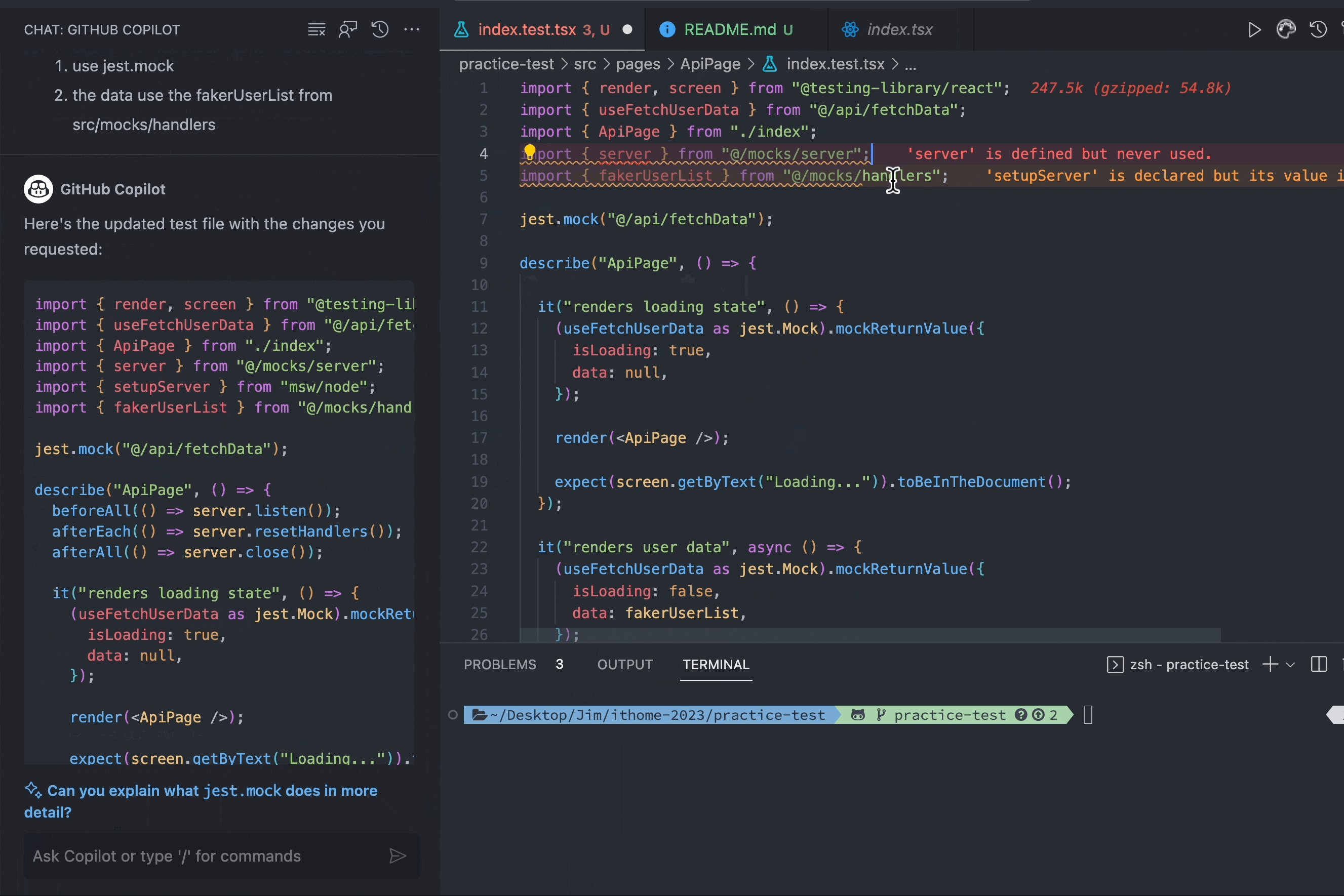
可以看到雖然只有請他使用我寫好的資料,但是他會把我寫過的 server 設定又在寫一次,所以需要再額外把這些刪掉,才能得到正確的結果。
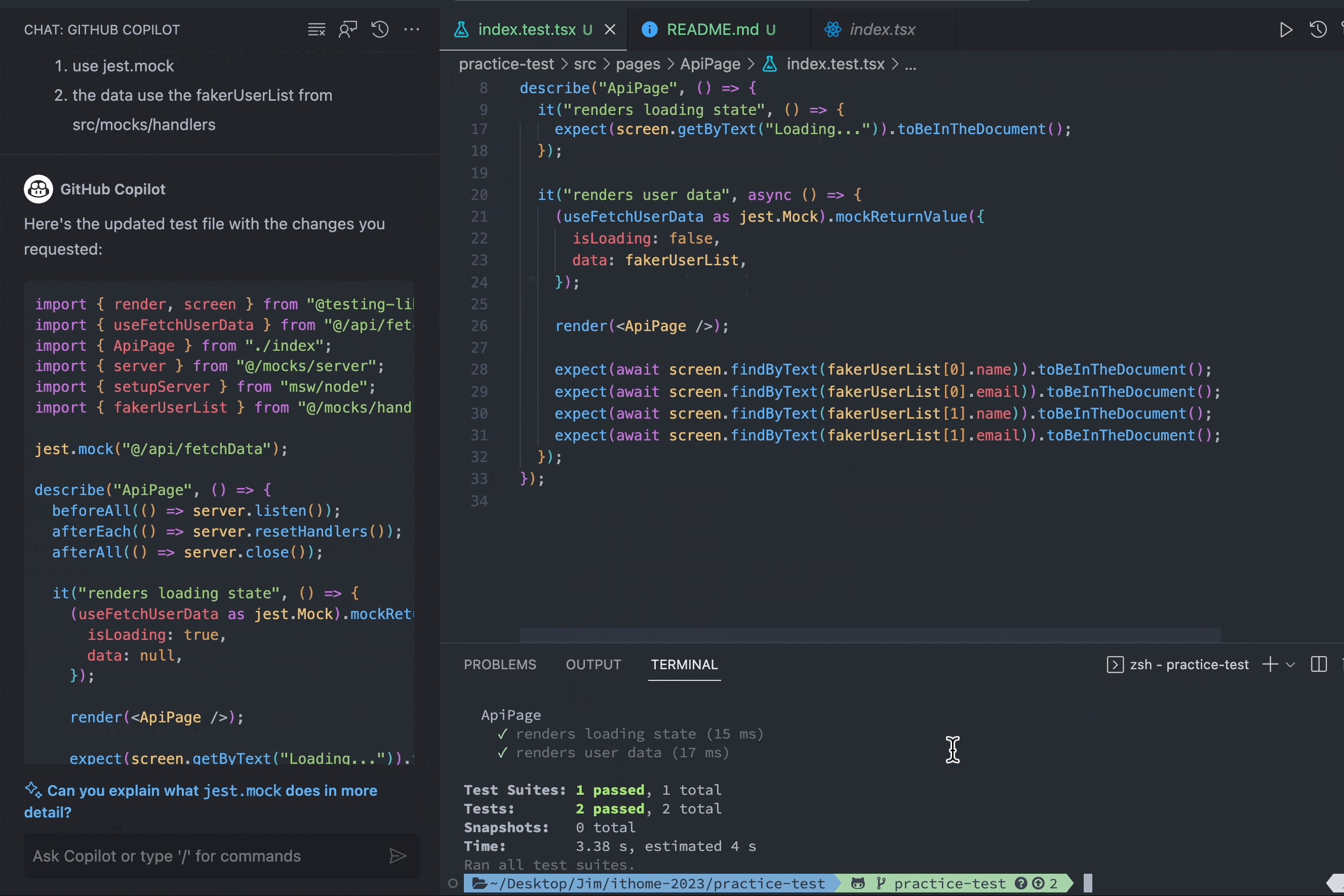
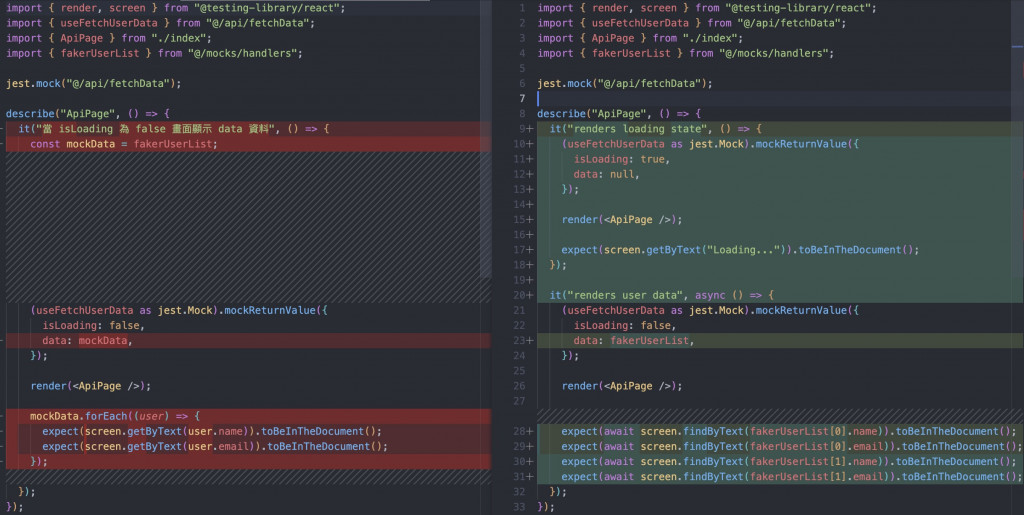
來看一下差別:

除了剛剛說的問題,其他都是正確的!
雖然在使用 MSW 進行手寫測試時,會方便許多,但在應用 copilot chat 時,反而需要給它多一點資訊,才能得到我們想要的測試結果,所以在實際使用上就是看個人喜好了~
