本系列文針對 OCA 模組中的 web 系列模組,進行介紹說明及測試,在歷經23天挑戰,已經成功介紹24個模組了,這個數量大約是 web 系列的8成模組都已介紹完畢。
但由於筆者並非專業開發人員,在測試或應用模組的功能上,因能力不足,所以有一些模組無法為大家詳細說明,目前尚未介紹的模組約剩下6個,將整理成上下篇,簡要為大家說明模組的功能,和我遇到的困境!
這應該...
不算是偷懶吧?
小的已經黔驢技窮走投無路,想必各位也不忍心叫幼幼班小朋友解出微積分題目吧🥺
適用版本:16.0、15.0、14.0、13.0

修改 many2one 和 many2manytags 表單小工具,新增一些新的顯示控制選項。
提供的選項包括從 Many2one 下拉清單中刪除「建立...」和/或「建立和編輯...」條目的可能性。
也可以變更下拉清單中顯示的預設命題數量,或防止在驗證錯誤時彈出對話框。
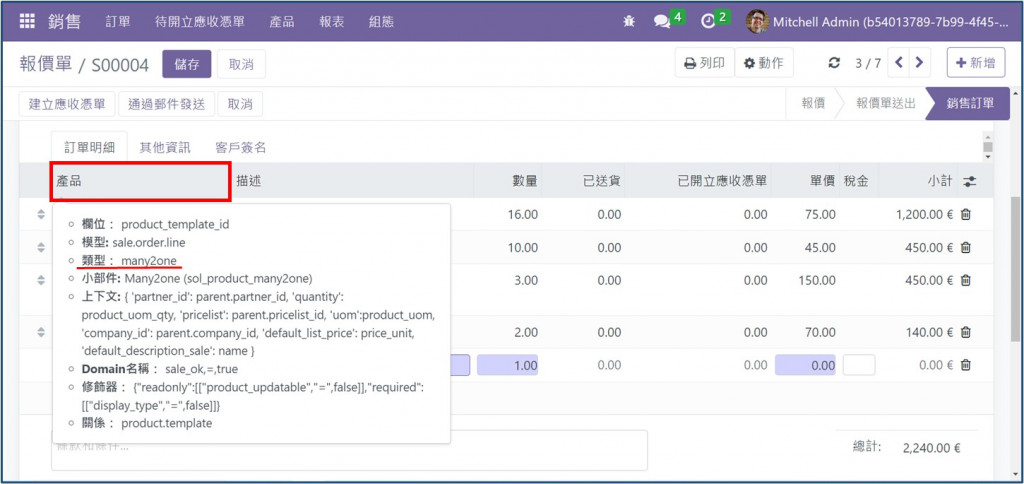
我推測應該指的是像這樣的欄位↓
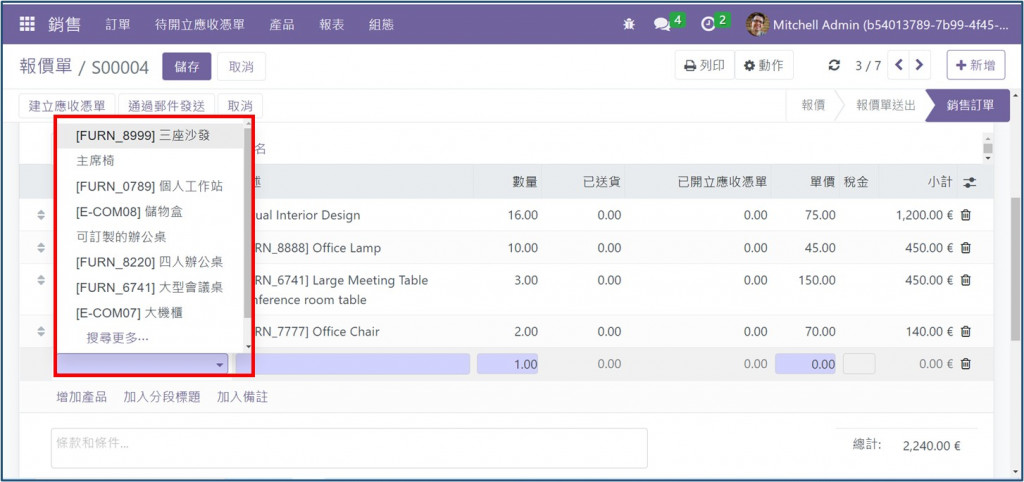
可以展開下拉式選單,其中選單可以搜尋
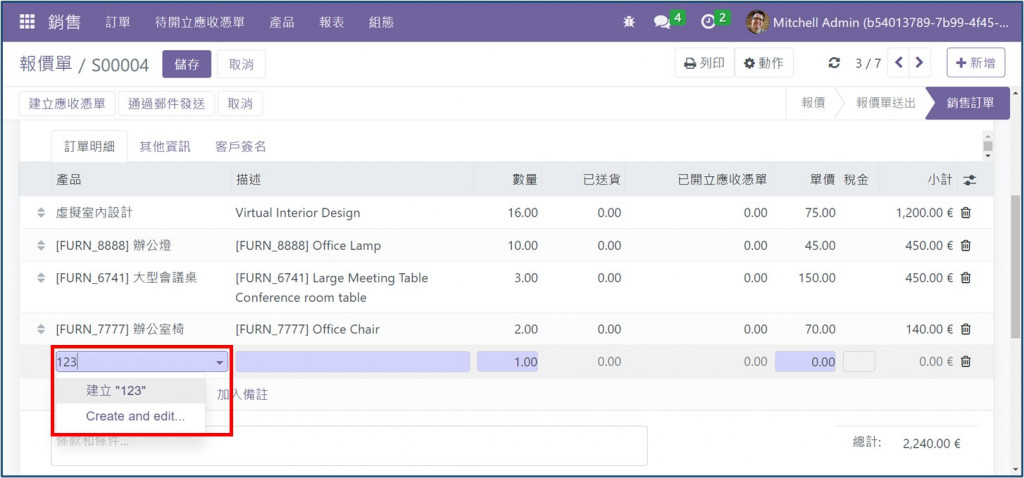
也可以創建新選項
web_m2x_options 模組,應該就是用來控制,這些選項是否可以運行的?
但因為沒有實際測試,所以不是很確定,因此將 web_m2x_options 選為殘念模組。
適用版本:16.0、15.0、14.0、13.0

從 Odoo 系統界面中移除自版本10.0引入的氣泡提示框(bubbles),僅移除氣泡提示框,但仍保留了幫助框(help boxes)。
這個文字敘述,看是看懂了。
但我翻找了模組包的檔案,還是看不出來版本10.0的氣泡提示框(bubbles)到底是哪些部分,所以無法呈現給大家看,對我來說是個殘念模組( ´•̥̥̥ω•̥̥̥` )
適用版本:16.0、15.0、14.0、13.0

在 Odoo 系統中創建時間軸視圖來紀錄、顯示事件。
此小工具基於外部函式庫 https://visjs.github.io/vis-timeline/examples/timeline
我在函式庫中看到了很酷炫的時間圖。
我能想到的 web_timeline 模組可以應用的情境,應該會比較類似是管理專案的時候,透過時間圖顯示專案的任務、事件或其他時間相關的數據,讓系統使用者可以更清晰地看到事件的時間表和持續時間。
在 web_timeline 模組的說明文本中,記錄了時間軸視圖的建立方式和對應的屬性,大家再自行前往參悟,小的道行不足,此模組實非我一朝一夕可參透,因此作為殘念模組收錄至本文。
