Web Scraper爬取超連結<a>標籤是使用Link類型選擇器,今天我們就來進行爬取清單和詳細內容的
演練吧~
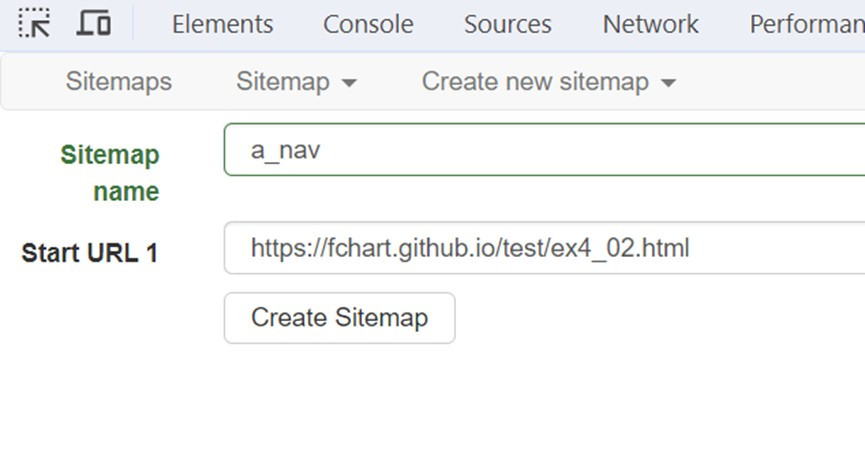
本次練習網址為:https://fchart.github.io/test/ex4_02.html
步驟和前幾篇差不多,首先我們建立一個Web Scraper網站地圖,新增名為x_nav的網站地圖。
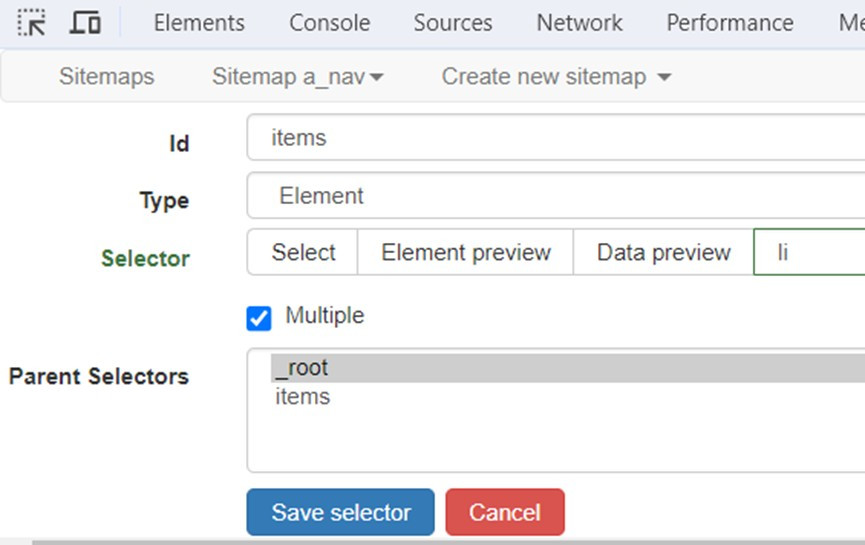
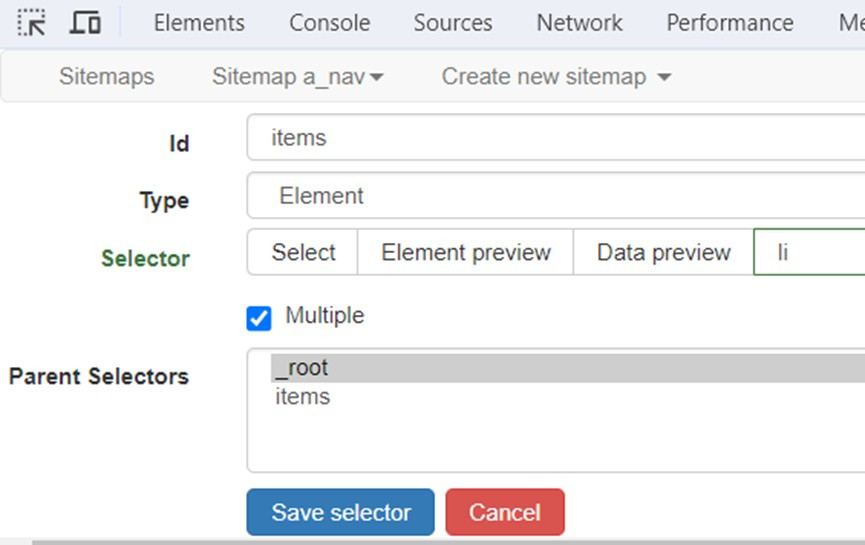
<li>標籤,可以取得CSS選擇器li,由於有多筆紀錄,所以要點選Multiple,之後點選Save selector儲存。


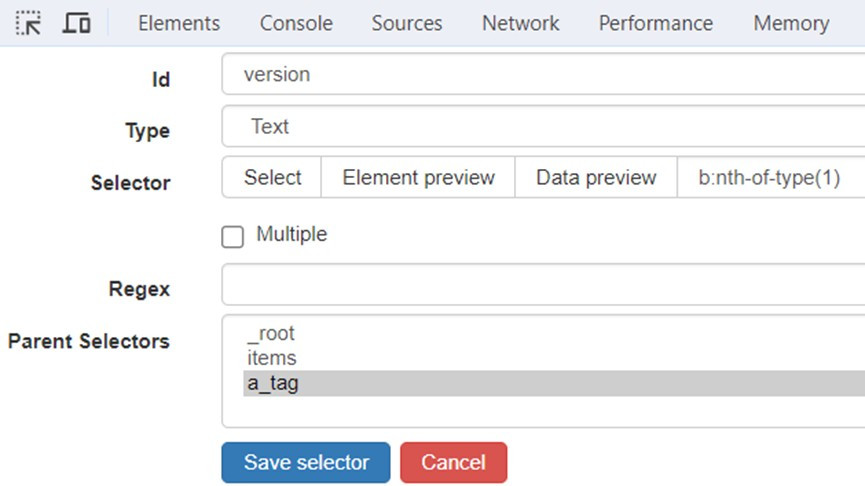
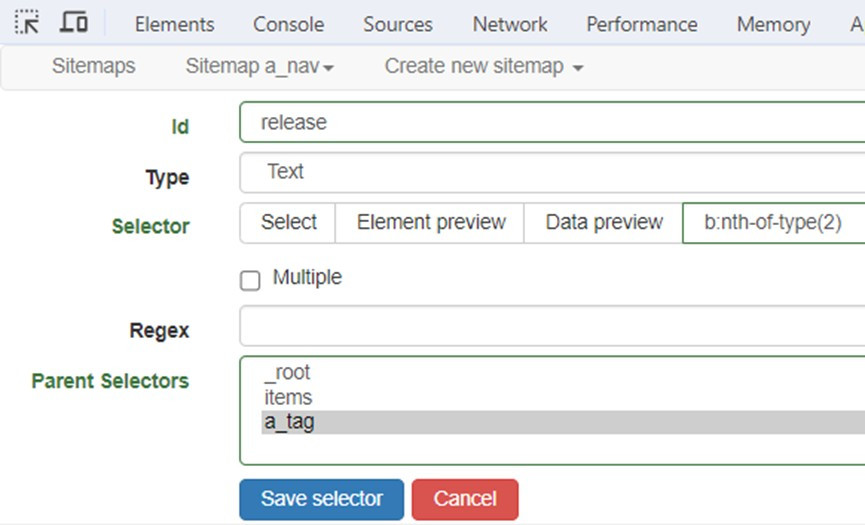
接著再_root/items/a_tag路徑再新增一個名為release的節點,Type欄選Text類型,選擇釋出的日期,可取得CSS選擇器b:nth-of-type(2),不用勾選Muitiple,點選Save selector儲存。
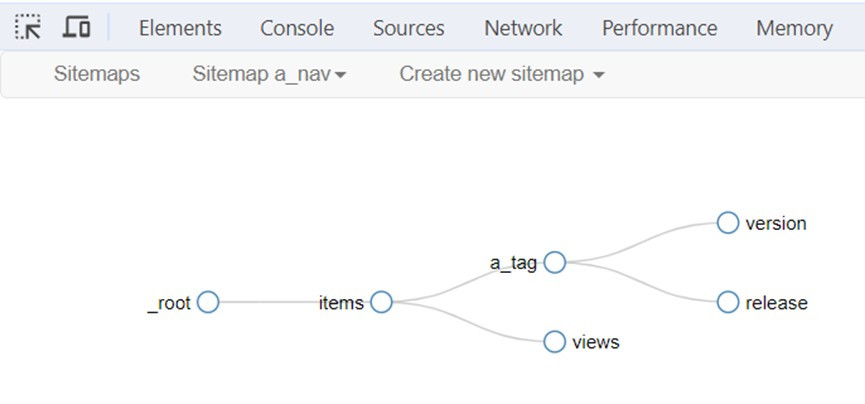
完成的地圖如下所示:
此階層地圖的前面兩層(_root不算)是Element的紀錄和兩個欄位,而第三層是因為第二層Link類型,當Link有下一層選擇器,Web Scraper就會循覽致這層網頁進行擷取資料,而第三層就是擷取詳細頁面的資料。
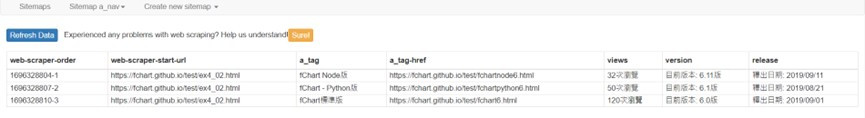
下面是擷取到的表格資料:
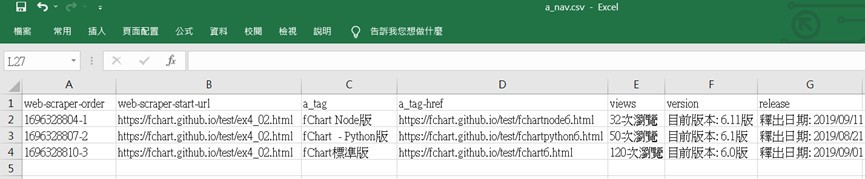
以Excel開啟匯成的CSV檔案:
今天的分享就先到這邊啦!我們明天見~ ![]()
參考書籍資料:文科生也可以輕鬆學習網路爬蟲
資料爬取練習來源同書籍
