😸今天學習使用 useMemo
用來儲存在重新渲染過程中,會使用到的計算結果
const cachedValue = useMemo(calculateValue, dependencies)
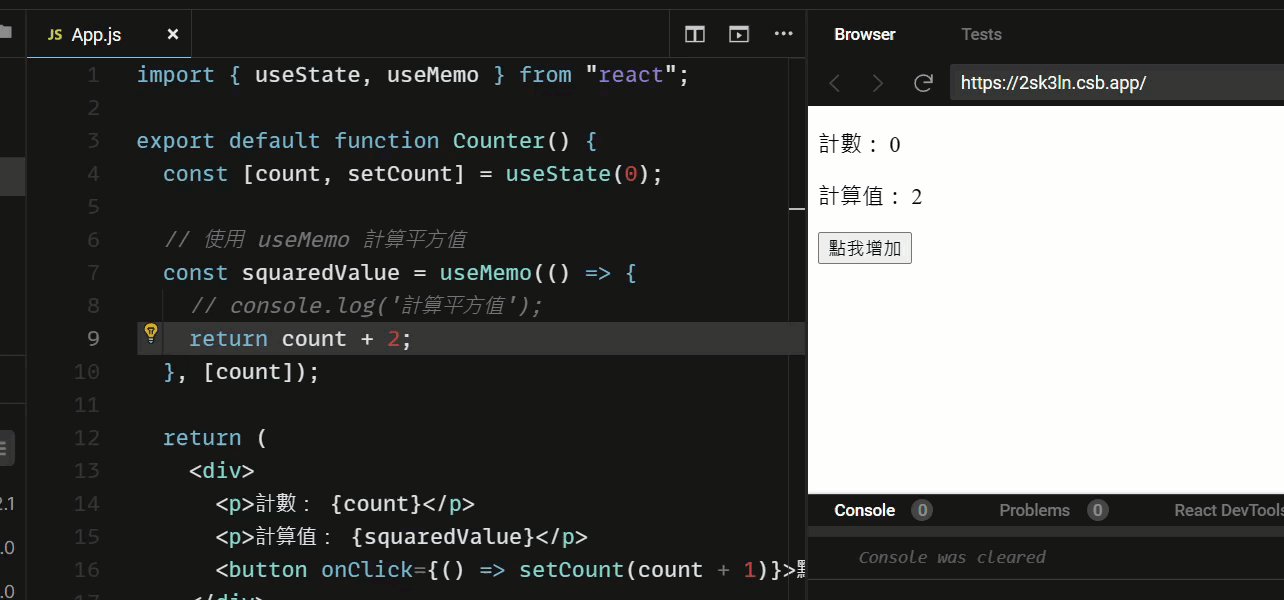
import { useState, useMemo } from "react";
export default function Counter() {
const [count, setCount] = useState(0);
// 使用 useMemo 計算平方值
const squaredValue = useMemo(() => {
// console.log('計算平方值');
return count ** 2;
}, [count]);
return (
<div>
<p>計數: {count}</p>
<p>計算值: {squaredValue}</p>
<button onClick={() => setCount(count + 1)}>點我增加</button>
</div>
);
}
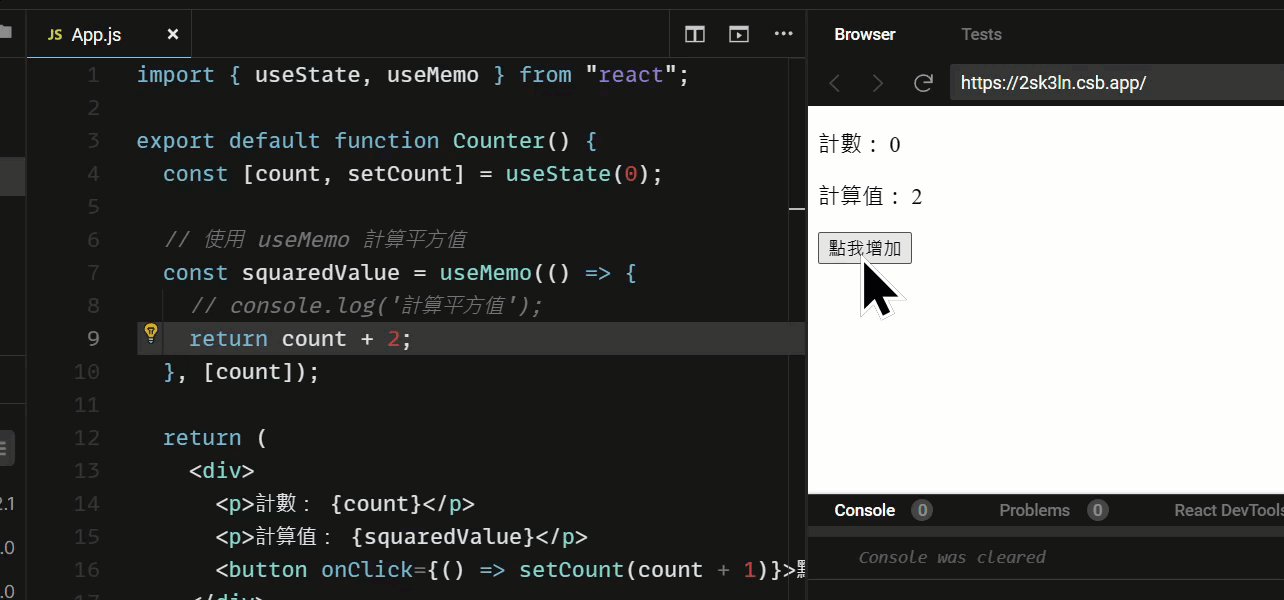
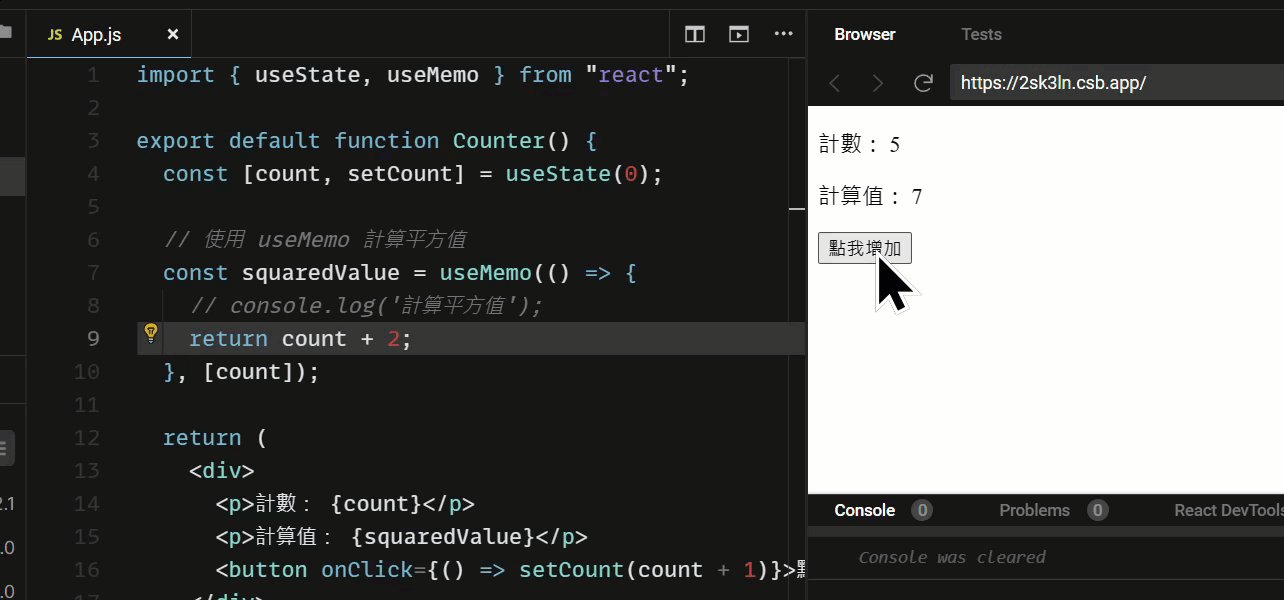
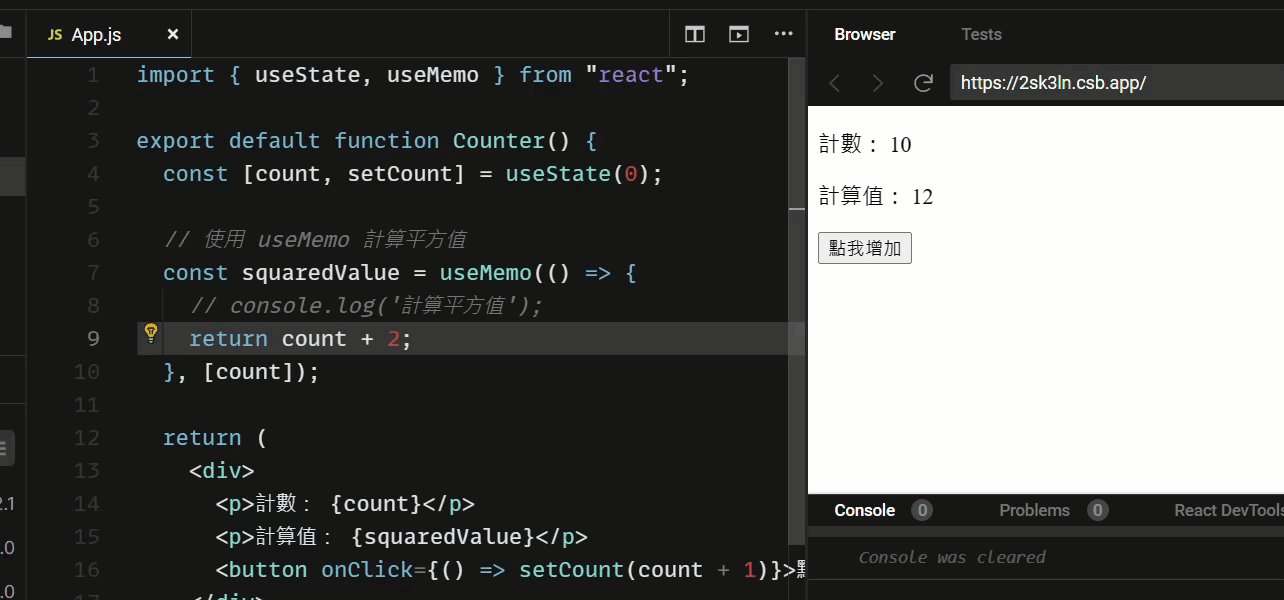
當點選『點我增加』功能鍵時,count 值 + 1
使用 useMemo 相依在 count 上,當 count 在初始化渲染及重新渲染的時候會觸發
這邊把 return count ** 2 改成 return count + 2
可以觀察到,初始化渲染的時候會顯示,再來就是重新渲染的時候會觸發
學會 useMemo 的用法了嗎? 下個任務見囉!
