今天我們會提到幾個不同的原理。你可以像生菜沙拉一樣自己調配。

漸層動畫有甚麼難的? 我阿嬤...不會 CSS
body {
background: linear-gradient(90deg, red, yellow);
animation: gradientChange 1s infinite;
}
@keyframes gradientChange {
to {
background: linear-gradient(90deg, yellow, green);
}
}

額,只有層,沒有漸。這是因為漸層是屬於 background-image,你要他怎麼漸圖片?
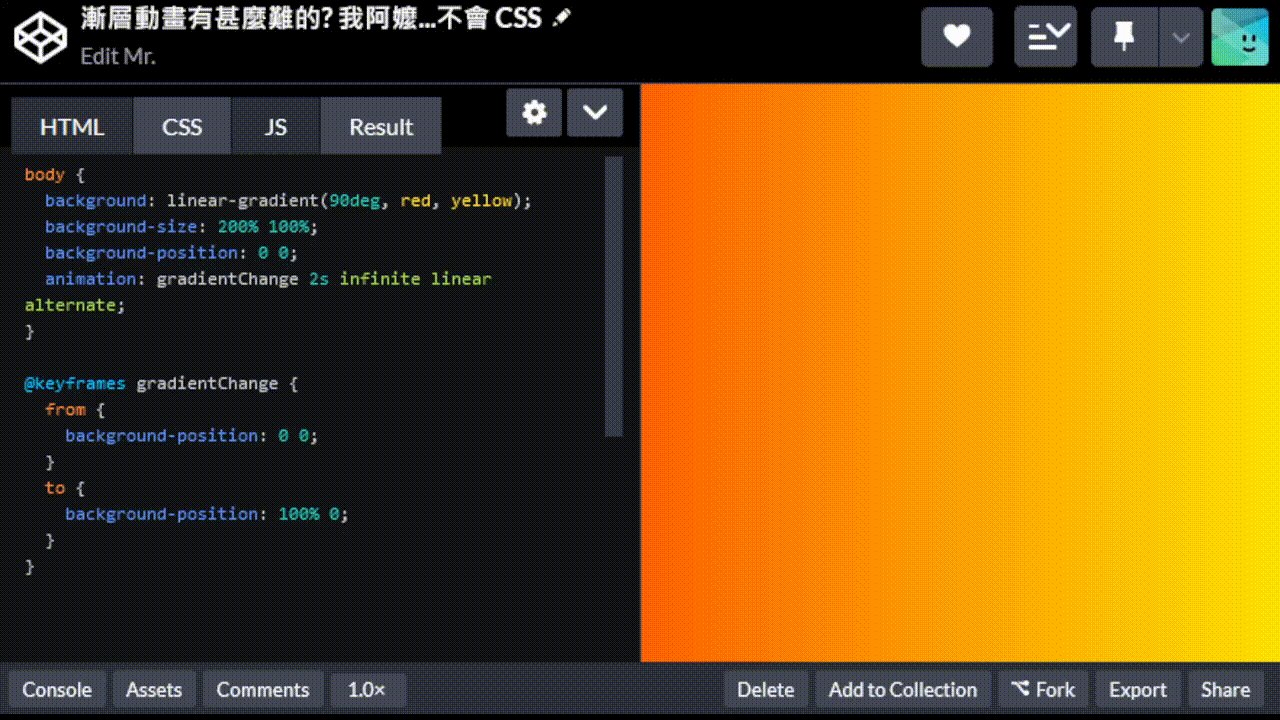
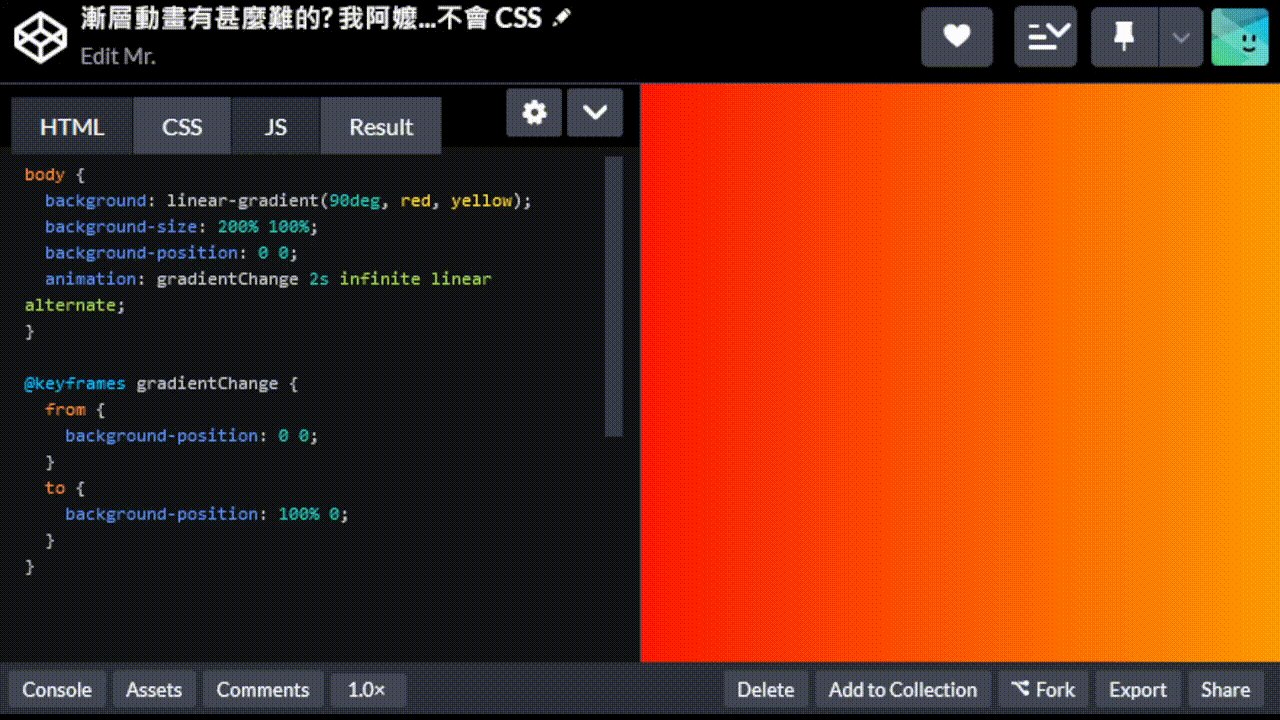
我們今天要用到的第一個方式是放大縮小,以及移動一個漸層,這樣就能做出類似於漸層的動畫。
background-position我們先把圖片拉長到兩倍,然後移動 background-position 來做出動畫。

body {
background: linear-gradient(90deg, red, yellow);
background-size: 200% 100%;
background-position: 0 0;
animation: gradientChange 2s infinite linear alternate;
}
@keyframes gradientChange {
from {
background-position: 0 0;
}
to {
background-position: 100% 0;
}
}
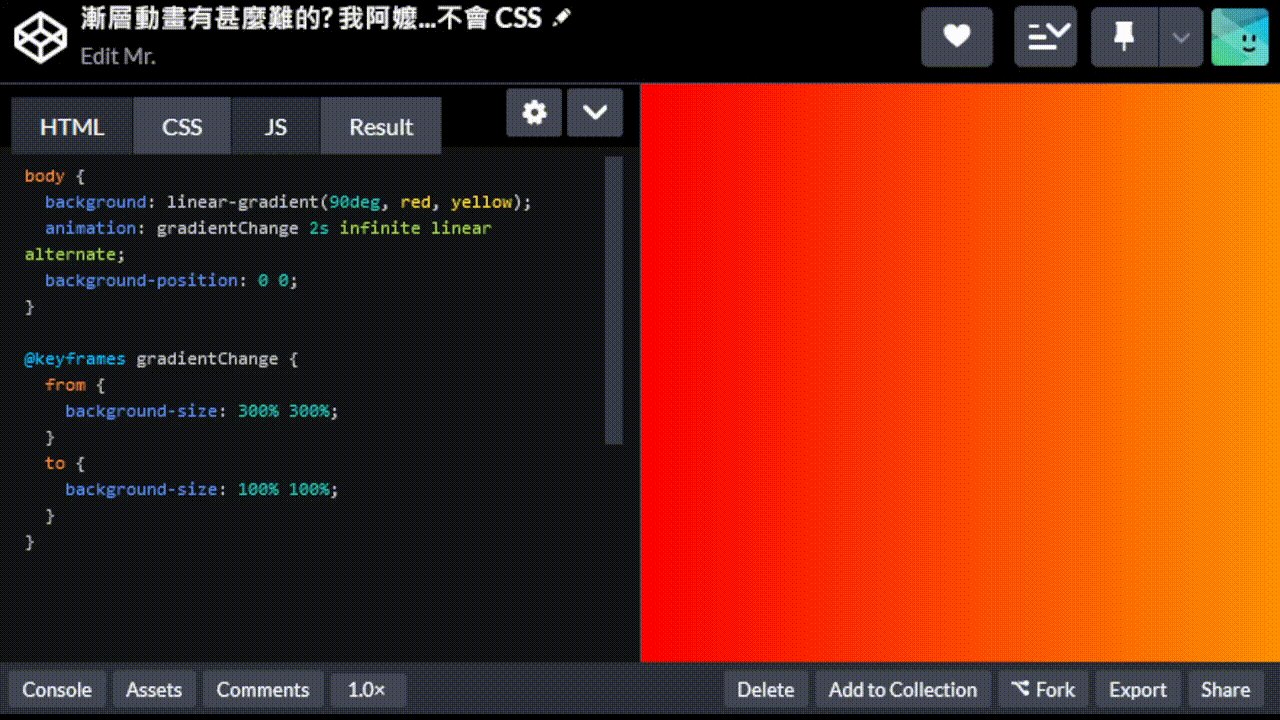
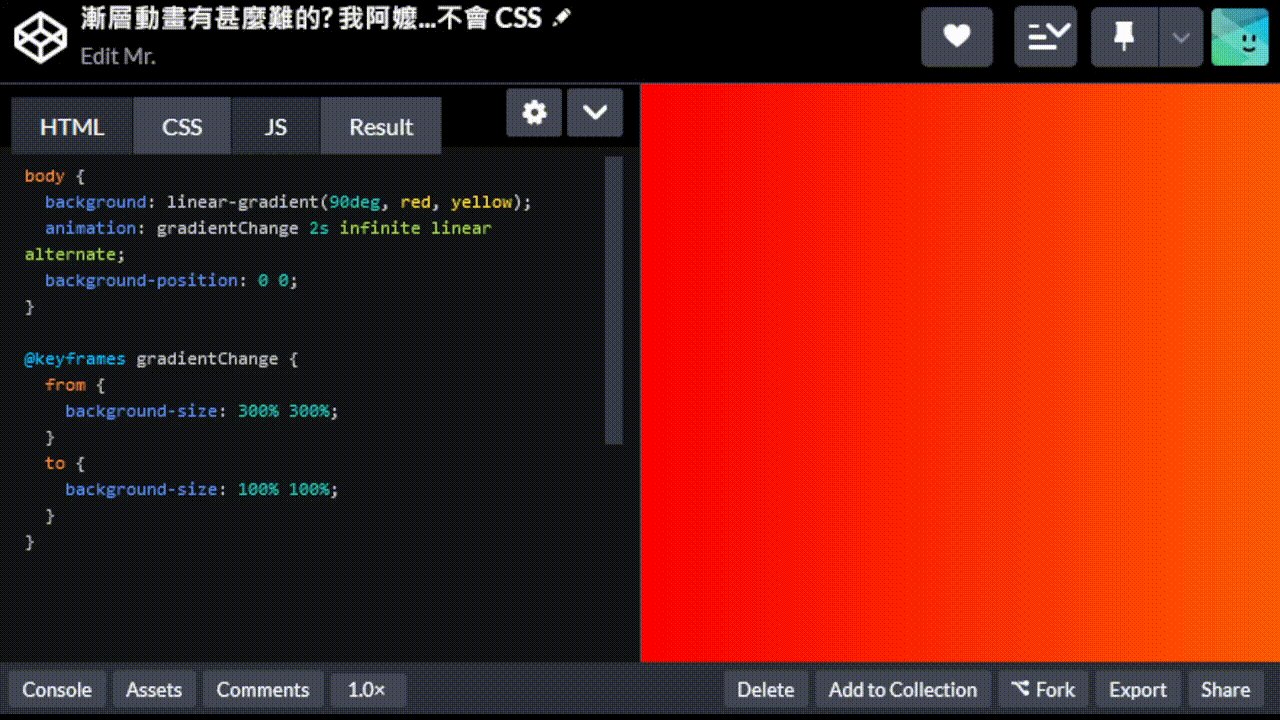
background-sizebackground-size 如果不搭配 background-position 的會可以做出這種左邊維持不動,右邊比例不同漸層的效果。

body {
background: linear-gradient(90deg, red, yellow);
animation: gradientChange 2s infinite linear alternate;
}
@keyframes gradientChange {
from {
background-size: 300% 300%;
}
to {
background-size: 100% 100%;
}
}
如果把
background-position移到最右邊就會變成右邊固定。
background-position: 100% 0;
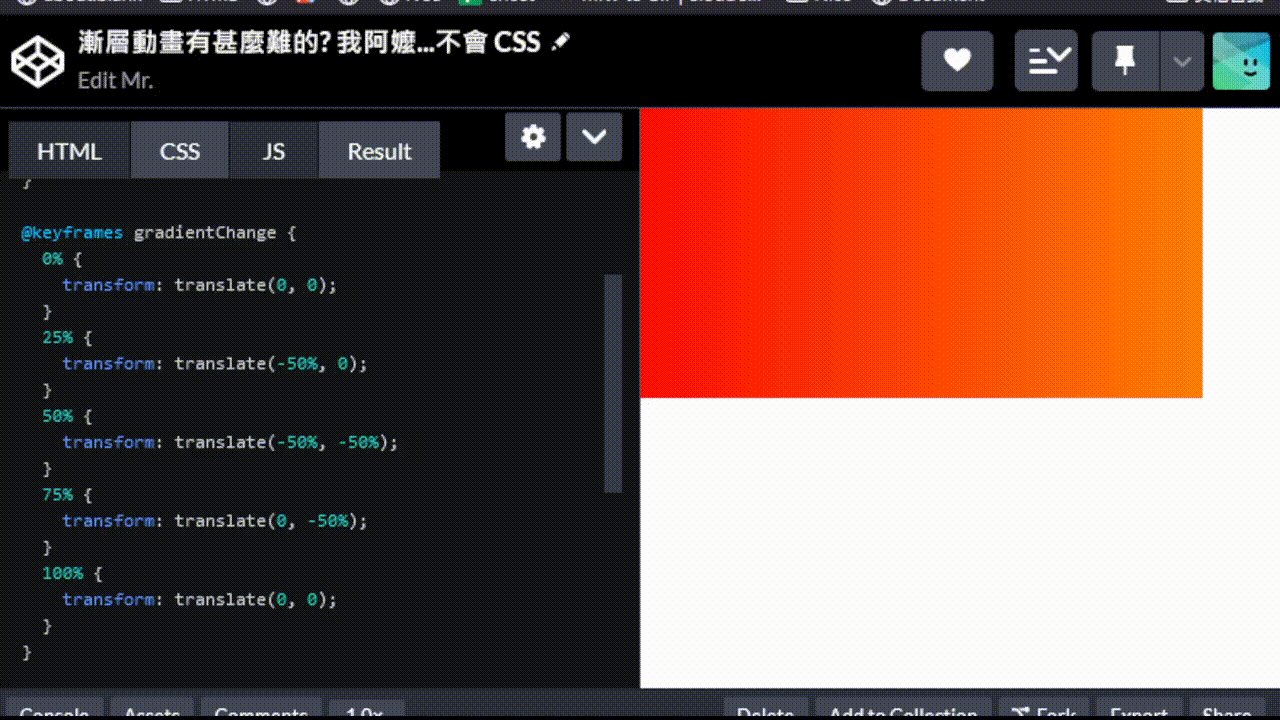
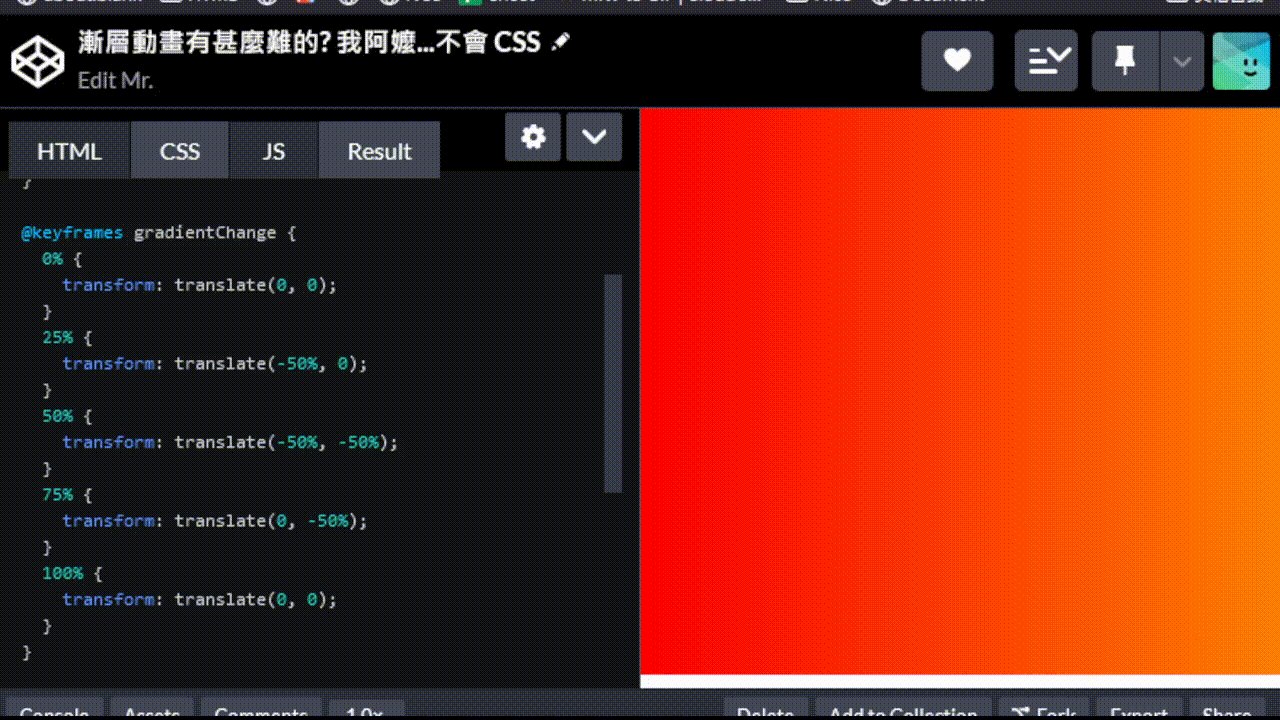
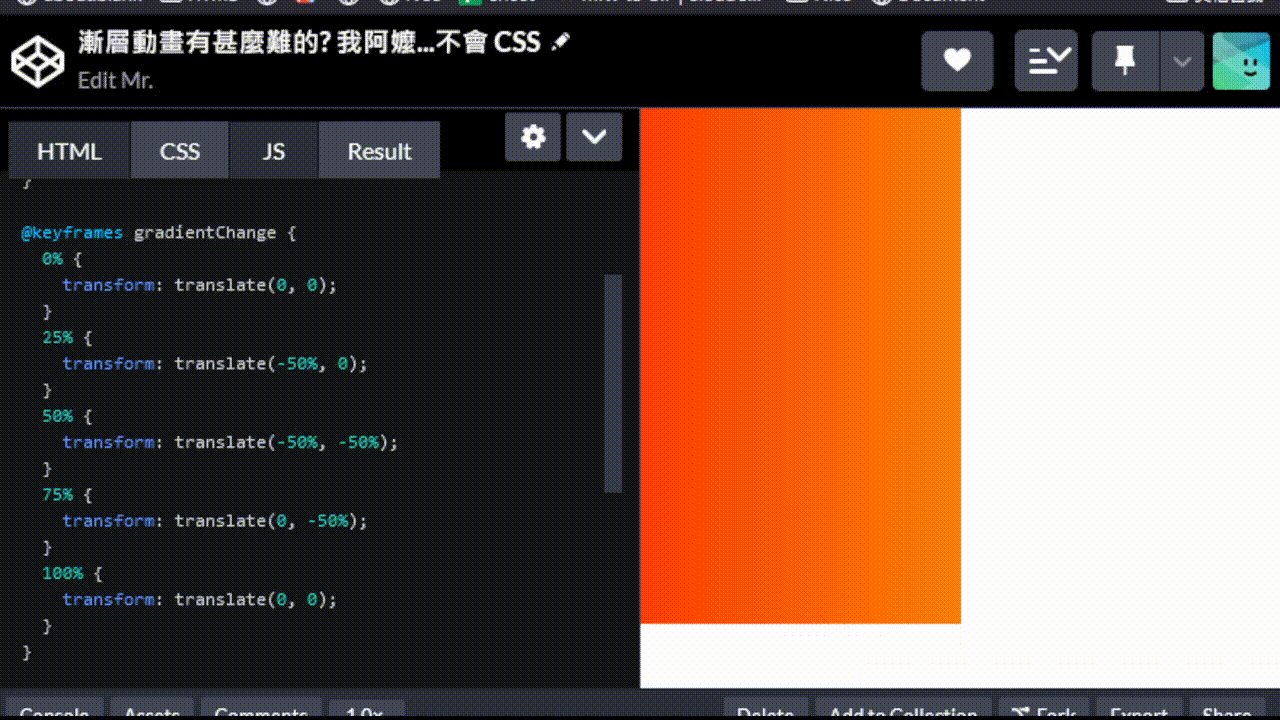
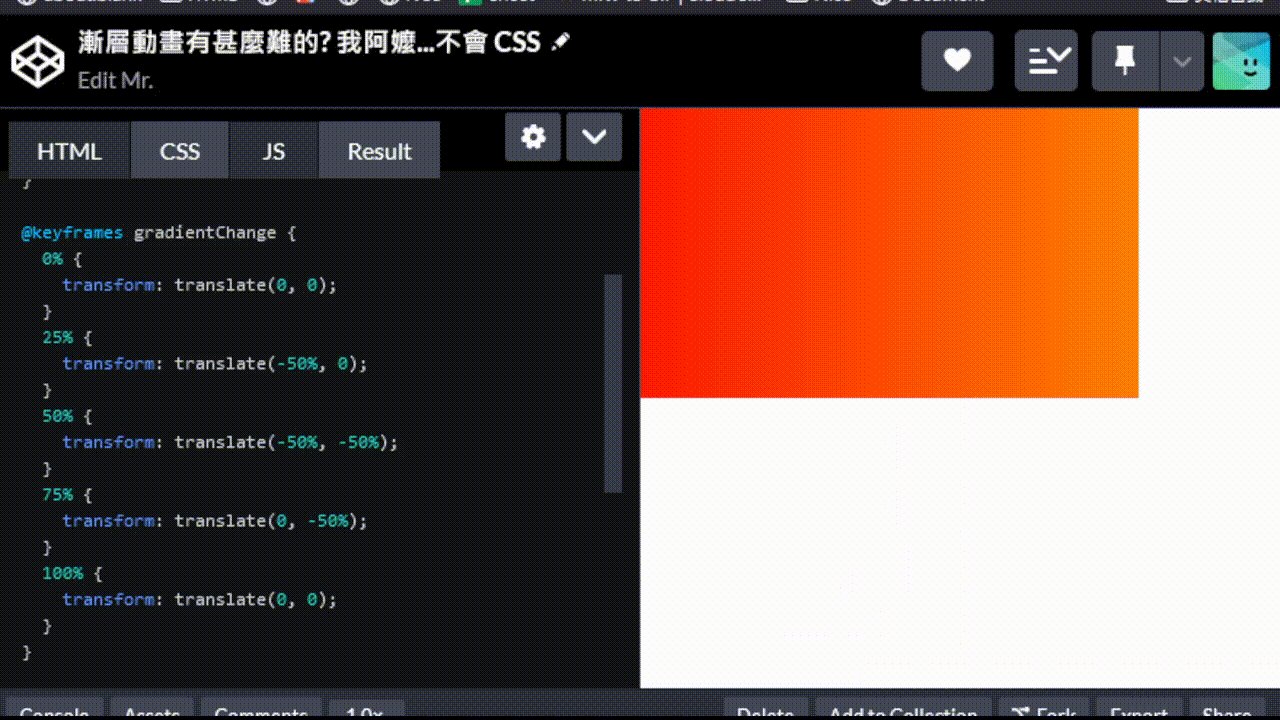
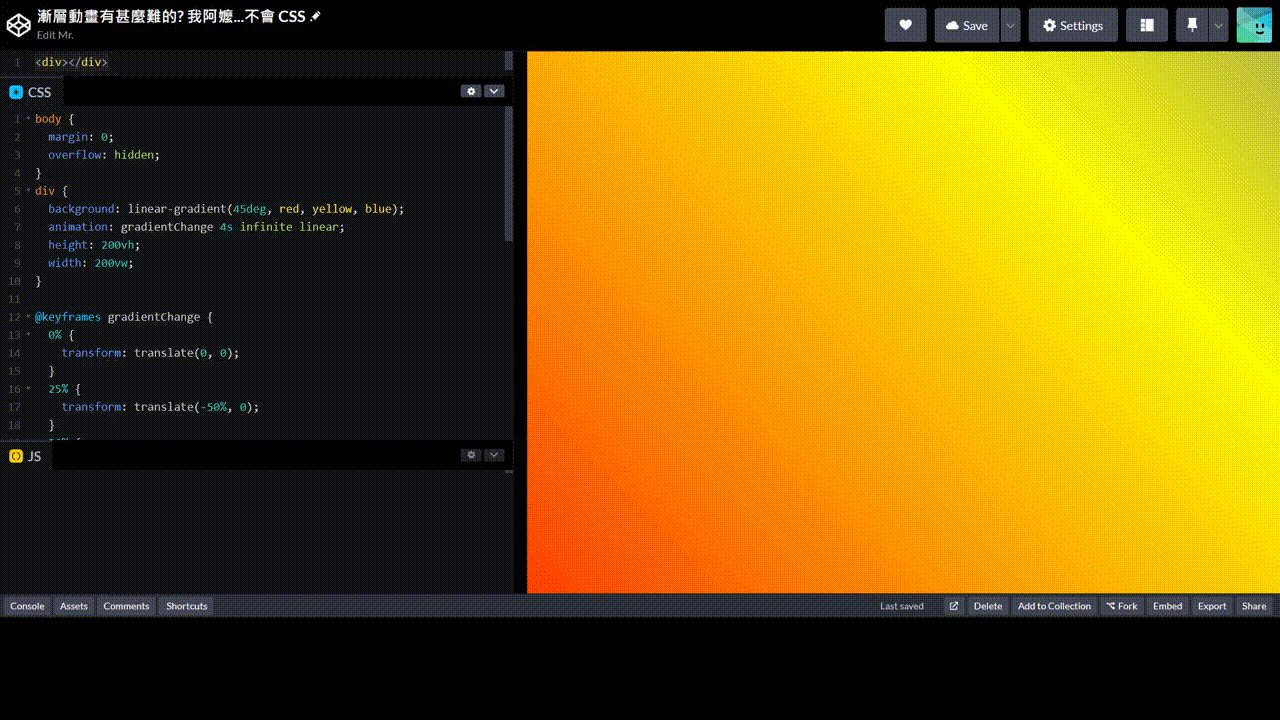
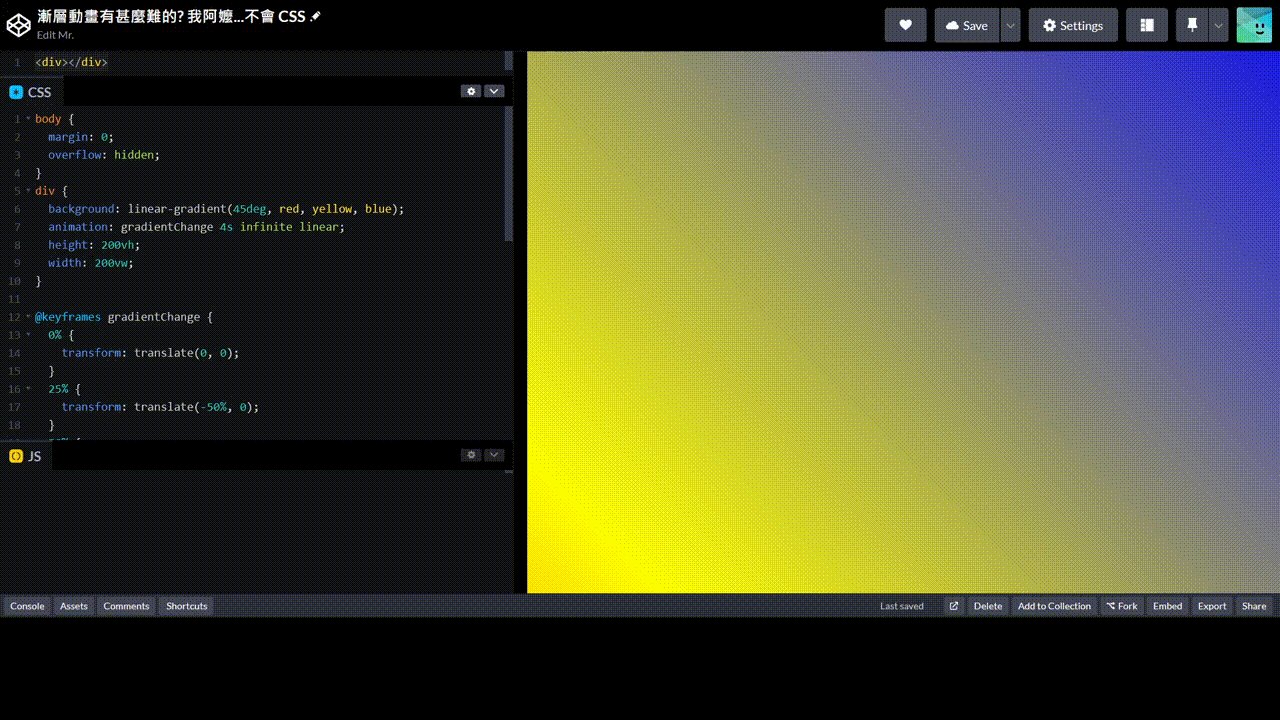
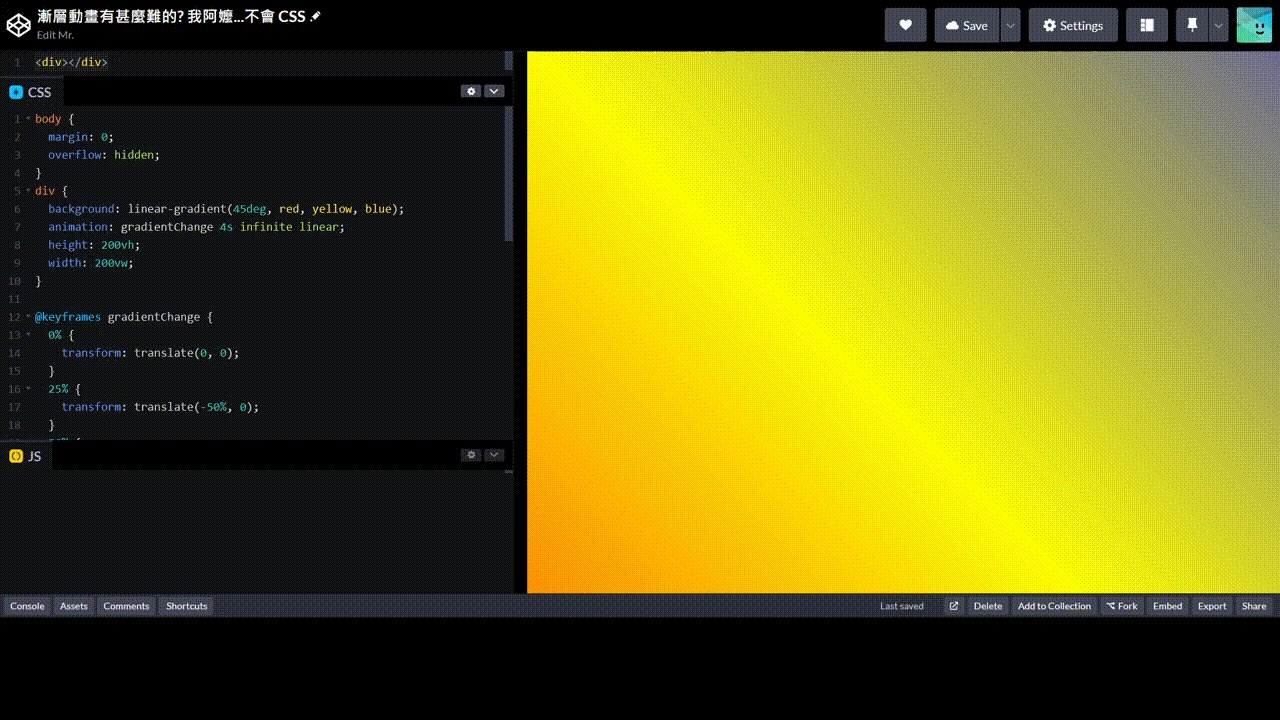
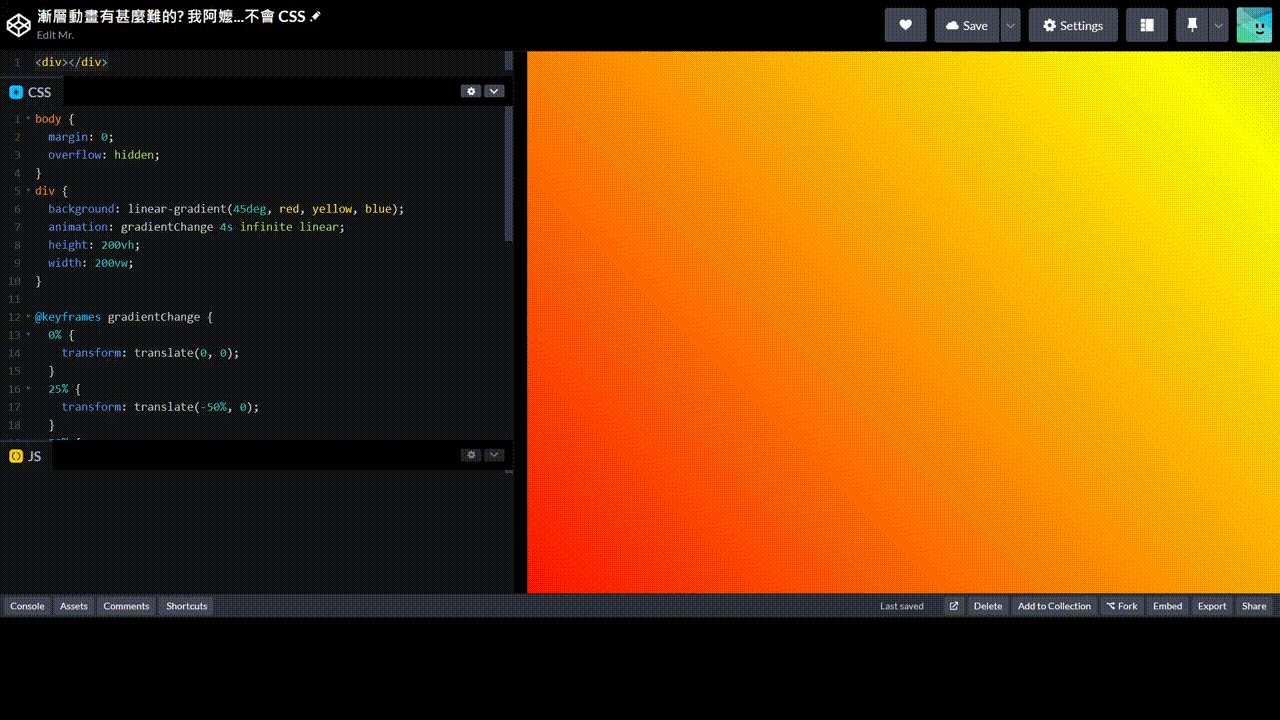
transform和 background-position 一樣,transform 也可以做出類似的效果。不過記得我們在 Day20 GPU! 啟動! - 淺談 CSS3 硬體加速 有提到 transform 會啟動硬體加速,可以讓動畫更流暢,你的 CPU 也會感謝你。

再把大小調到兩倍大即可。我稍微修改了顏色讓你看得更清楚。

<div></div>
body {
margin: 0;
overflow: hidden;
}
div {
background: linear-gradient(45deg, red, yellow, blue);
animation: gradientChange 4s infinite linear;
height: 200vh;
width: 200vw;
}
@keyframes gradientChange {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(-50%, 0);
}
50% {
transform: translate(-50%, -50%);
}
75% {
transform: translate(0, -50%);
}
100% {
transform: translate(0, 0);
}
}
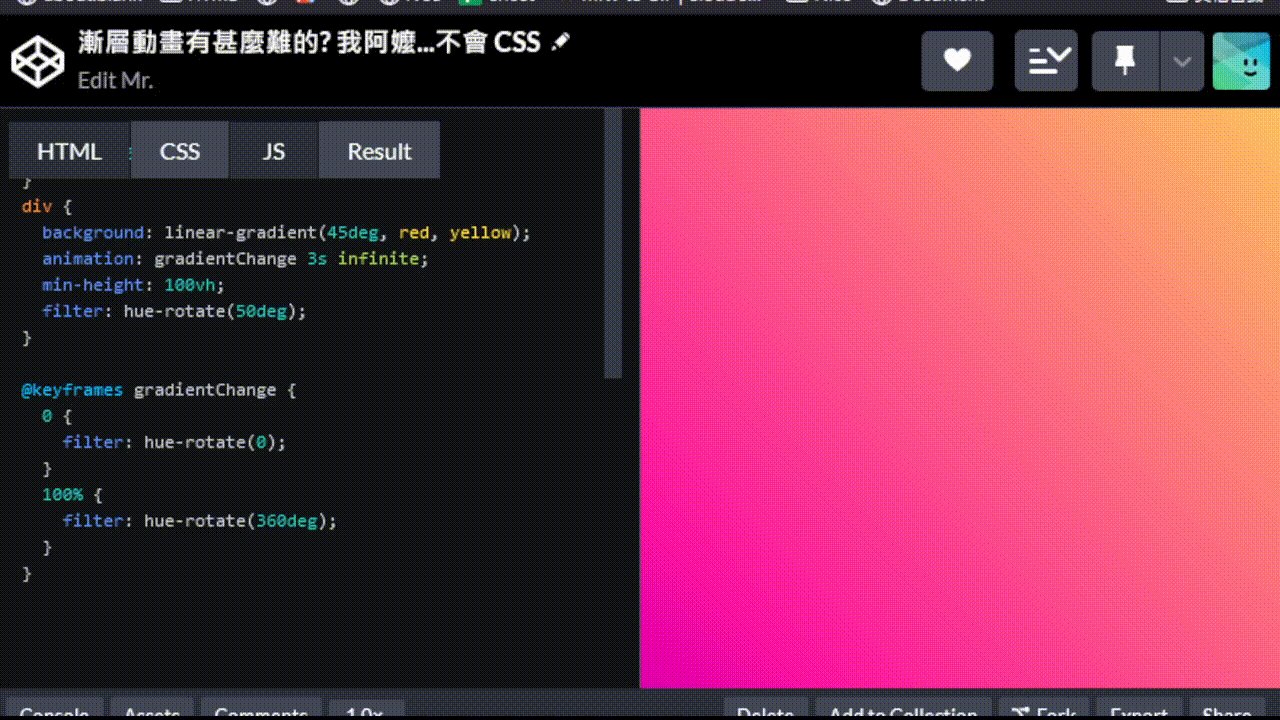
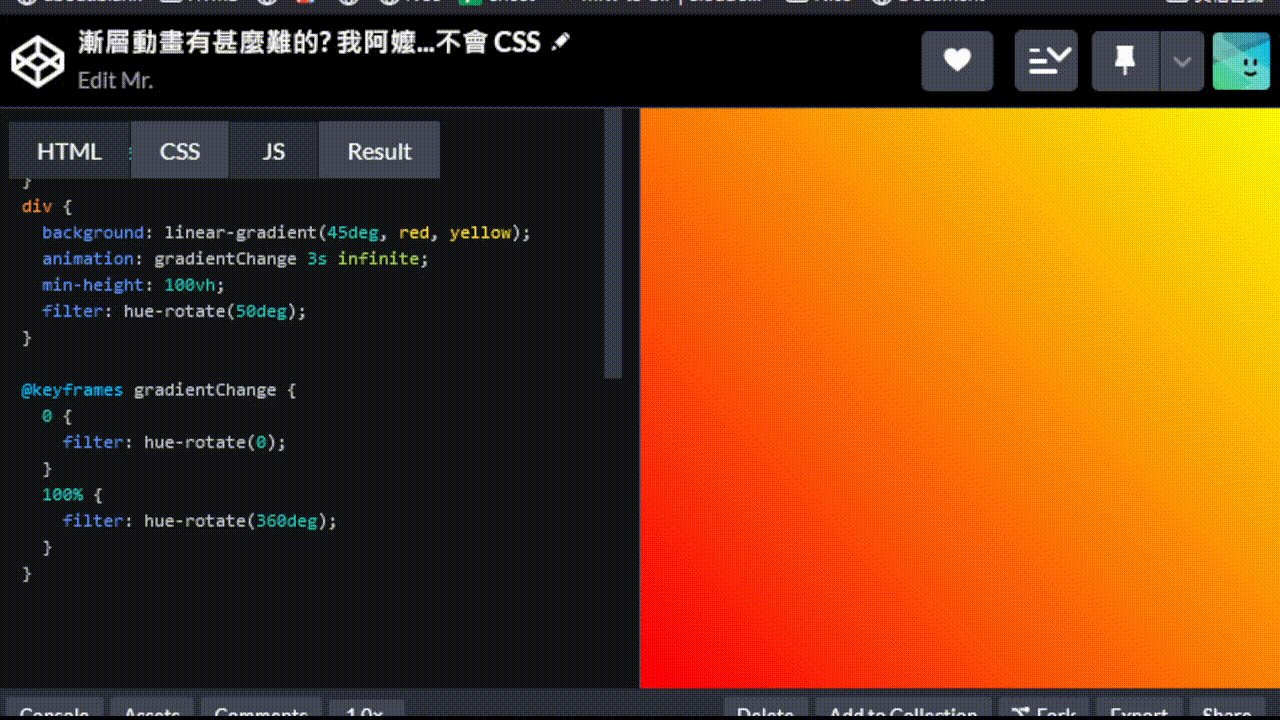
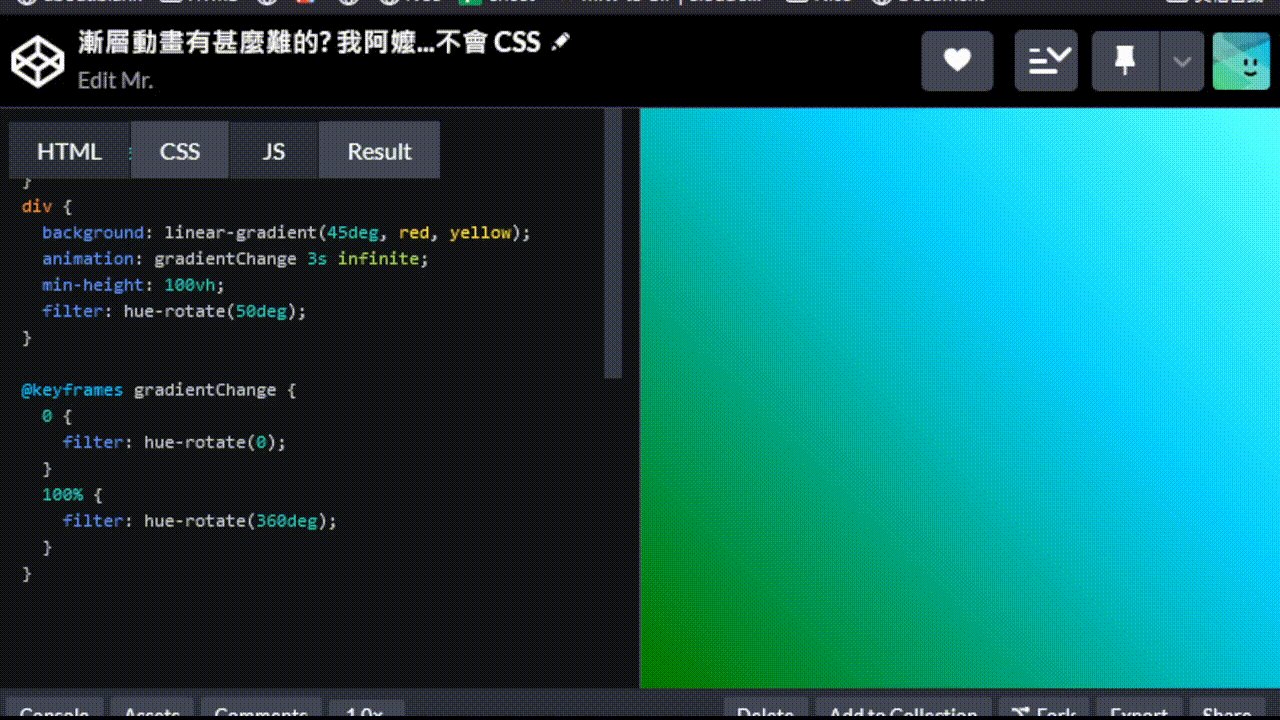
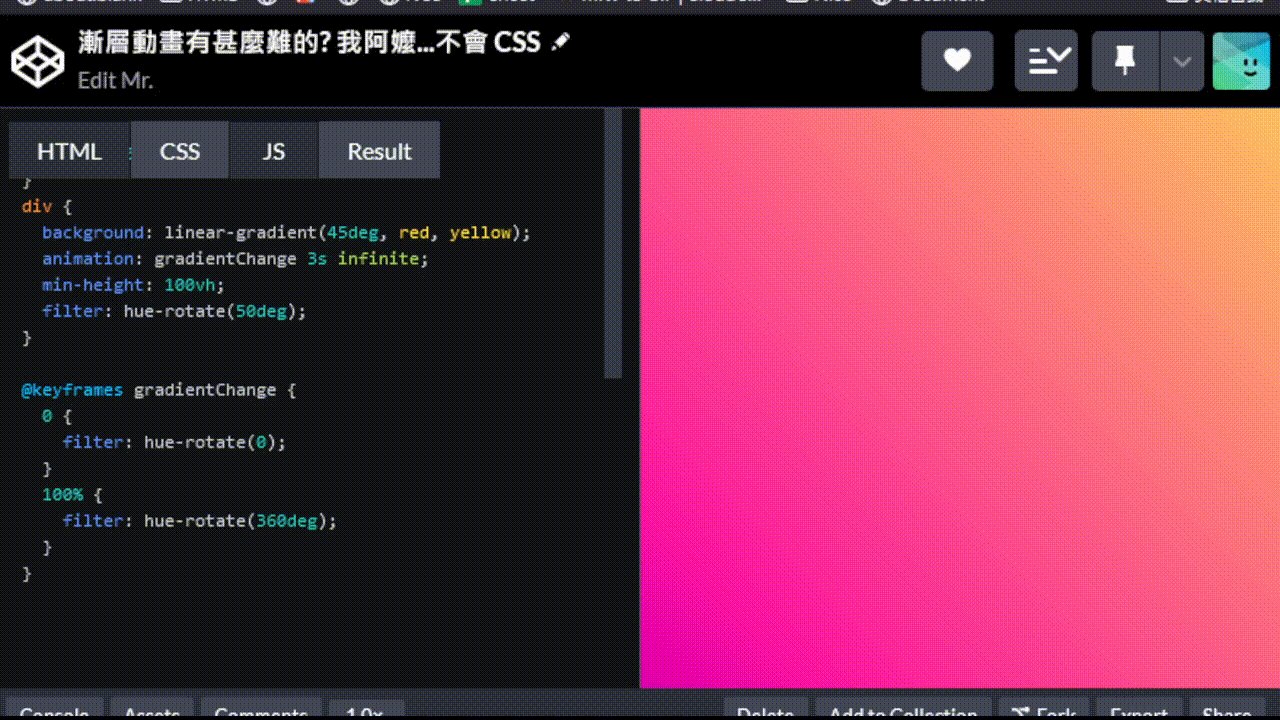
filter 濾鏡隨便給你開。

body {
margin: 0;
}
div {
background: linear-gradient(45deg, red, yellow);
animation: gradientChange 3s infinite;
min-height: 100vh;
filter: hue-rotate(50deg);
}
@keyframes gradientChange {
0 {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
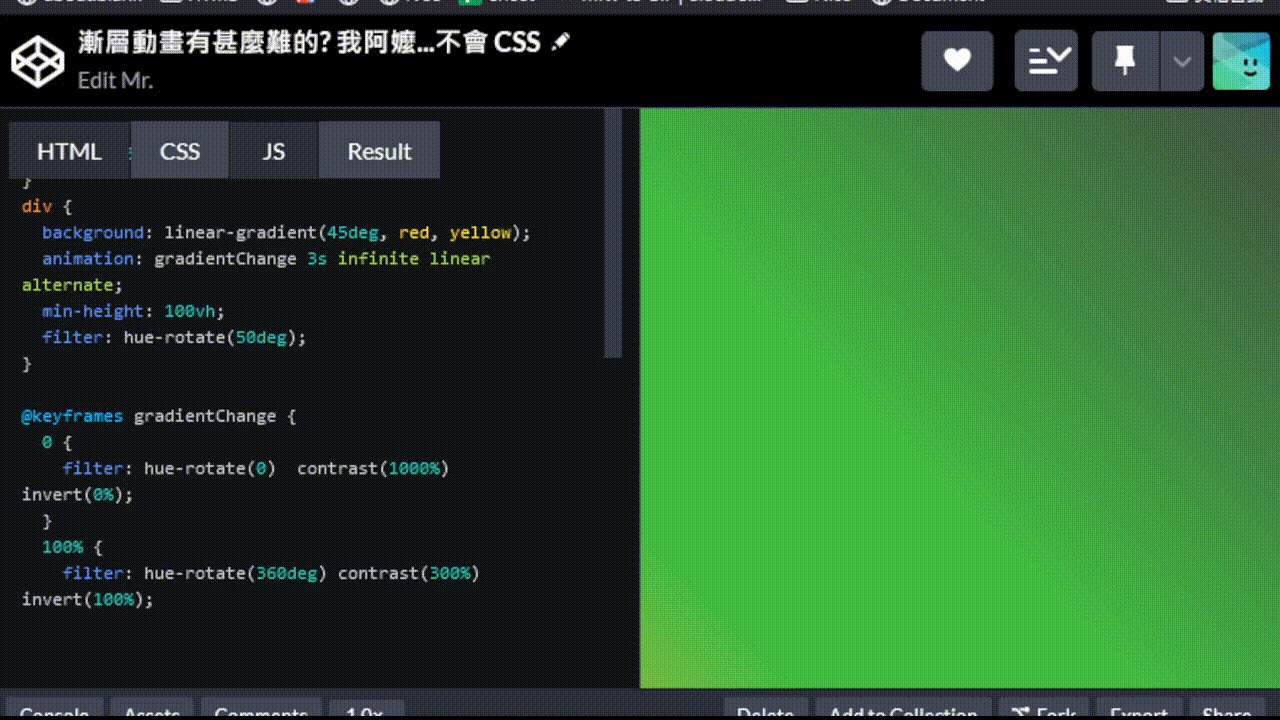
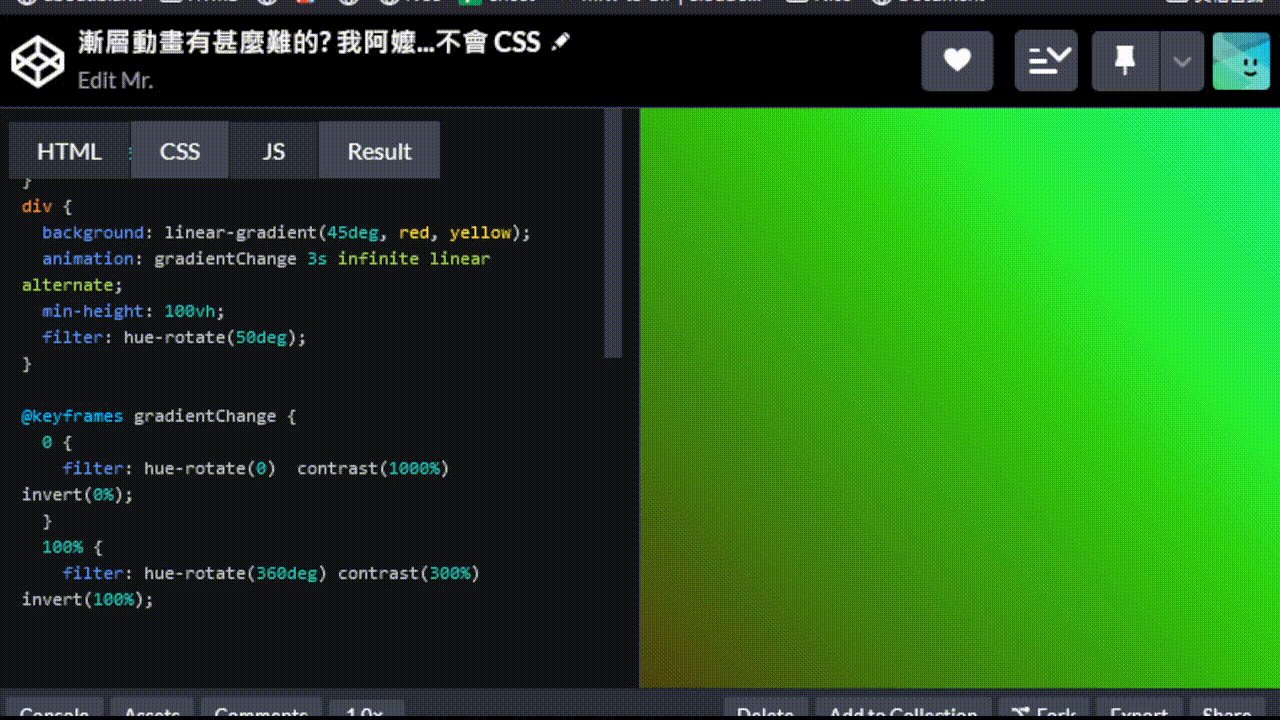
你可以狂加讓他群魔亂舞起來。
https://codepen.io/edit-mr/pen/mdaabzQ?editors=1100

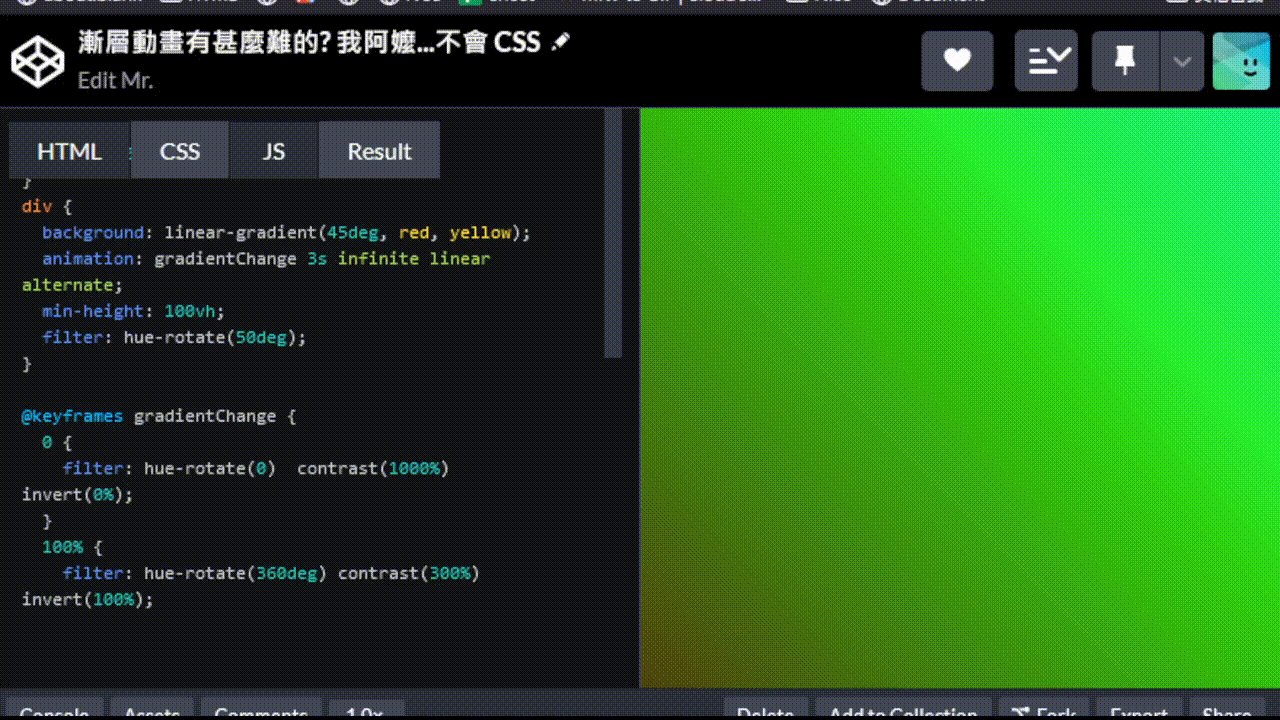
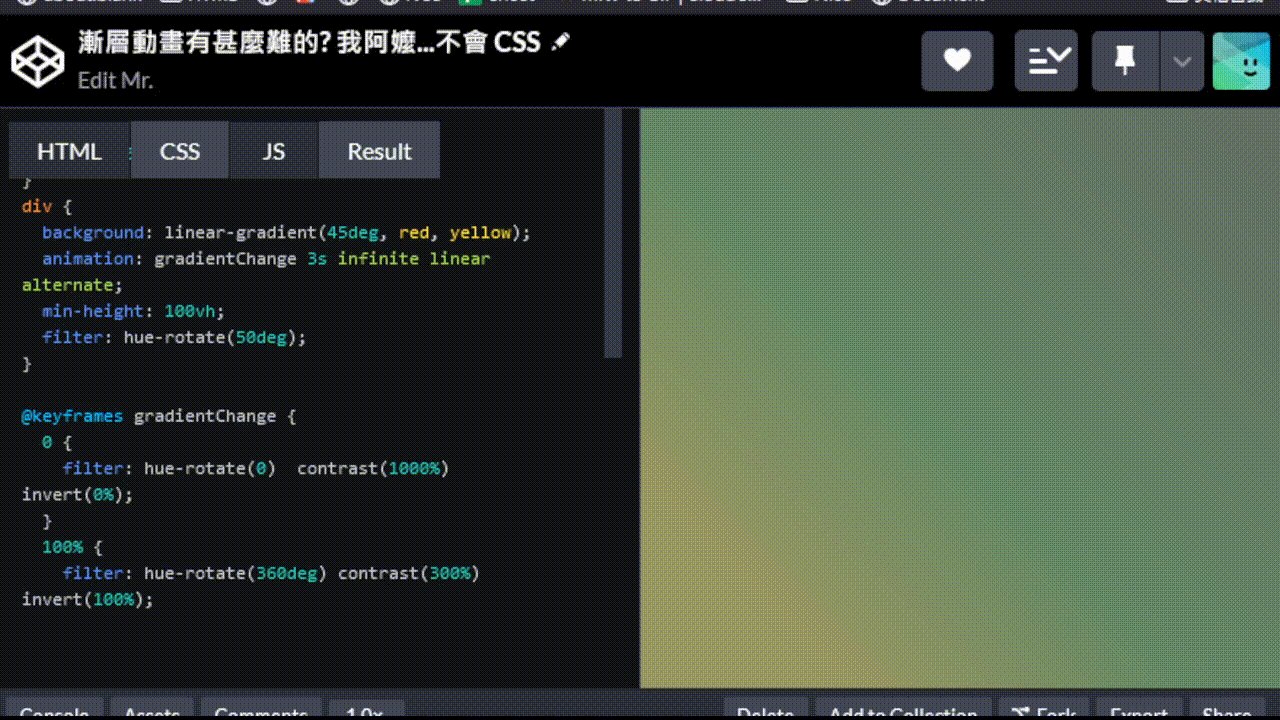
body {
margin: 0;
}
div {
background: linear-gradient(45deg, red, yellow);
animation: gradientChange 3s infinite linear alternate;
min-height: 100vh;
filter: hue-rotate(50deg);
}
@keyframes gradientChange {
0 {
filter: hue-rotate(0) contrast(1000%) invert(0%);
}
100% {
filter: hue-rotate(360deg) contrast(300%) invert(100%);
}
}
好的有點噁心,今天的漸層夠了,歡迎在 Instagram 和 Google 新聞追蹤毛哥EM資訊密技,也歡迎訂閱我新開的YouTube頻道:網棧。
我是毛哥EM,讓我們明天再見。
